Summary
Mit Flockler kannst du deinen Instagram-Feed in HubSpot, SendinBlue, ActiveCampaign, MailChimp und viele andere E-Mail-Marketing-Tools einbinden.

Dein E-Mail-Newsletter verträgt Social Proof? Kein Problem! Mit ein paar einfachen Schritten fügst du deinem Newsletter einen Content-Blog mit Instagram-Posts hinzu. Auf diese Weise präsentierst du großartige Instagram-Inhalte und User-Generated Content (UGC).
Hier erfährst du, wie du deinen Instagram-Feed in eine E-Mail einbindest:
- Sammle Instagram-Posts
- Erstelle einen Content-Block mit Instagram-Inhalten für E-Mails
- Binde einen Instagram Feed in deinen E-Mail-Newsletter ein
1. Sammle Instagram-Posts
Wenn du noch keine Instagram-Posts mit Flockler gesammelt hast, dann starte mit dem Aufsetzen eines Instagram-Feeds. Dieser aktualisiert sich automatisch. Mit Flockler kannst du Instagram-Bilder, -Videos und -Reels sammeln: von jedem Business-Account, von Erwähnungen deines Business-Accounts sowie Hashtag-Feeds.

2. Erstelle einen Content-Block mit Instagram-Inhalten für E-Mails
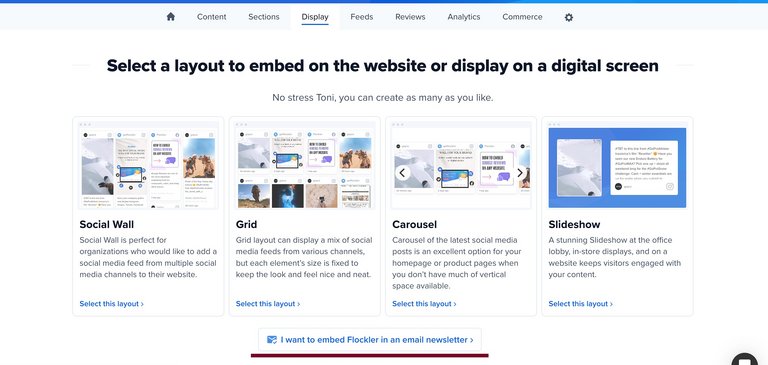
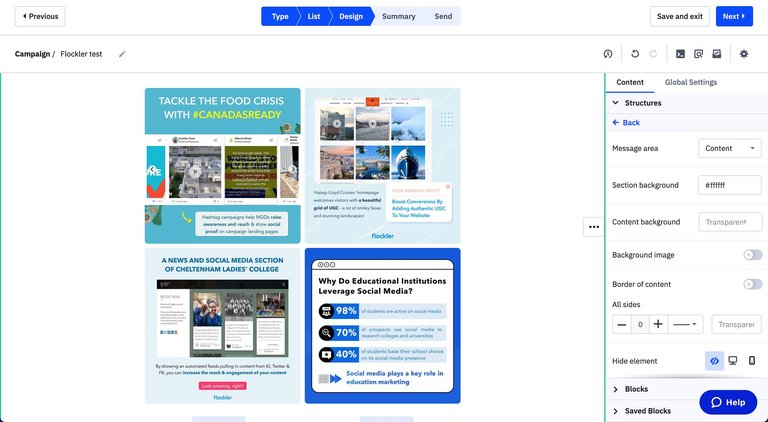
Navigiere dich zum Tab „Display“ („Anzeige“) und klicke dann auf den Button „Create a new layout“, um ein neues Layout zu erstellen. Anschließend klickst du auf den Link „I want to embed Flockler in an email newsletter“ („Ich möchte Flockler in einen E-Mail-Newsletter einbinden“). Diesen findest du unter den Website-Layouts.

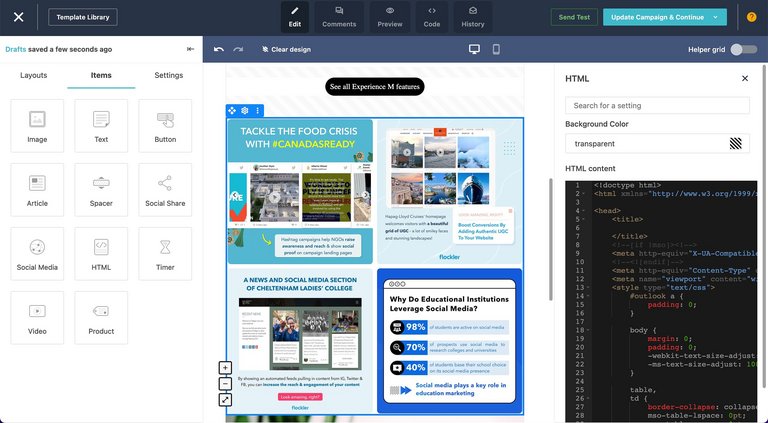
Nun öffnet sich ein Editor: In diesem kannst du eines aus vier Layouts auswählen:

Sobald du dich für ein Layout entschieden hast, fügst du dem Content-Block Instagram-Bilder und Instagram-Videos hinzu. Dabei kannst du die Reihenfolge der Instagram-Posts per Drag-and-Drop ändern.

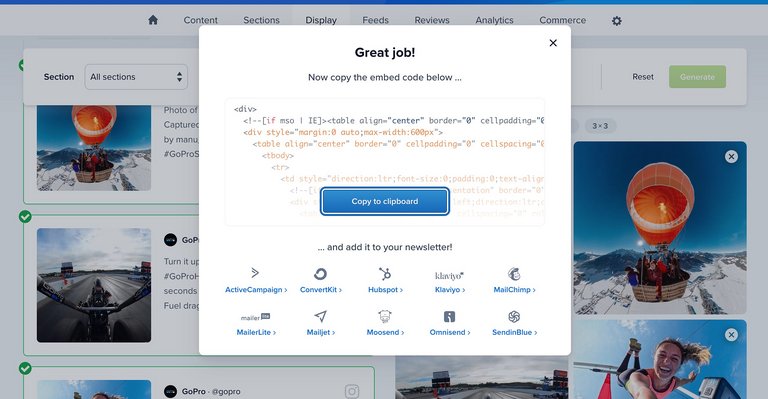
Wenn du mit dem Ergebnis zufrieden bist, dann klickst du auf den Button „Generate“ („Erzeugen“). Anschließend erhältst du einen Code für den individuellen Content-Block deines E-Mail-Newsletters.

3. Binde einen Instagram Feed in deinen E-Mail-Newsletter ein
Zu guter Letzt bindest du den Instagram-Feed in deinen Newsletter ein. In der Regel funktioniert das, indem du deiner E-Mail einen benutzerdefinierten HTML-Block hinzufügst. Hier findest du Anleitungen für die gängigsten E-Mail-Marketing-Tools:
Solltest du eine andere E-Mail-Marketing-Lösung nutzen und nicht wissen, wie du hier deiner E-Mail einen benutzerdefinierten HTML-Block hinzufügst, dann zögere nicht, uns zu kontaktieren. Du erreichst uns unter anderem über unseren Live-Chat oder per E-Mail. Wir helfen dir dabei, herauszufinden, wie du den Instagram-Feed innerhalb deiner E-Mail-Marketing-Lösung nutzen kannst.
Du möchtest Instagram-Posts und Social Proof in deine Newsletter bringen? Melde dich für die kostenlose 14-Tage-Testversion von Flockler an und präsentiere einen Instagram-Block in deiner nächsten E-Mail.
Instagram-Feeds in ActiveCampaign einbinden
So fügst du einen Instagram-Content-Block in ActiveCampaign-E-Mails ein:
- Öffne den E-Mail-Editor und ziehe ein HTML-Element in deine E-Mail hinein.

- Klicke das Element an, um den HTML-Code-Editor zu öffnen.

- Ersetze den Code durch den Code für deinen Instagram-Content-Block, den du zuvor in Flockler generiert hast.


- Klicke auf den E-Mail-Content, um den Editor zu schließen und die E-Mail zu überprüfen.

- Speichere deine Änderungen. Anschließend kannst du deine ActiveCampaign-E-Mail mit deinem Instagram-Content-Block versenden.
Instagram-Feeds in ConvertKit einbinden
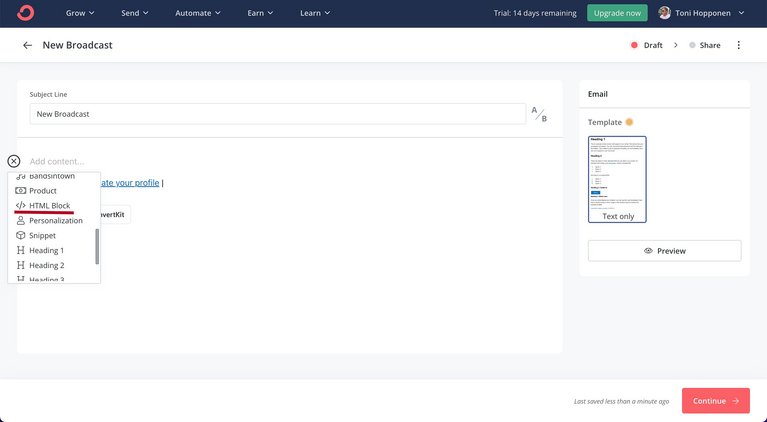
So bindest du Instagram in deinen ConvertKit-Newsletter ein:
- Öffne den Content-Editor und füge einen neuen Content-Block hinzu. Dafür wählst du den „HTML-Block“ aus.

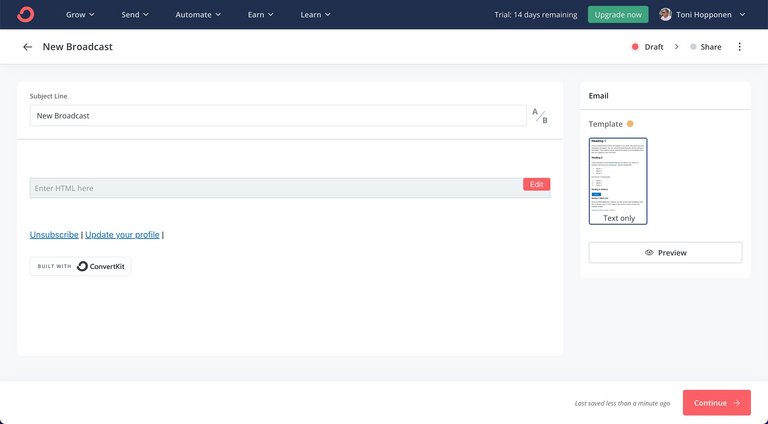
- Das HTML-Element erscheint auf der Seite. Nun klickst du auf den „Edit“-Link, um das Element zu bearbeiten.

- Es öffnet sich ein Editor. Nun kopierst du den Code des Instagram-Content-Blocks aus Flockler und fügst ihn in den Editor ein.
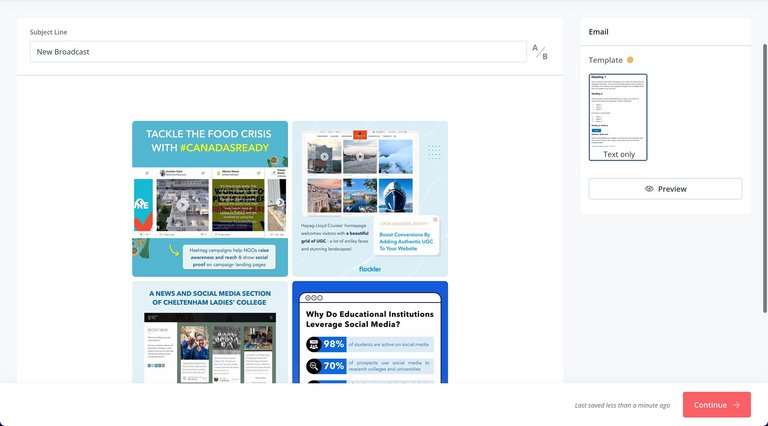
- Speichere deine Änderungen und schau dir das Ergebnis in der Vorschau an, bevor du deinen ConvertKit-Newsletter mit dem Instagram-Content-Block an deine Zielgruppe versendest.

Instagram-Feeds in HubSpot einbinden
Um einen Instagram-Content-Block in eine HubSpot-E-Mail einzubinden, braucht es nur vier einfache Schritte:
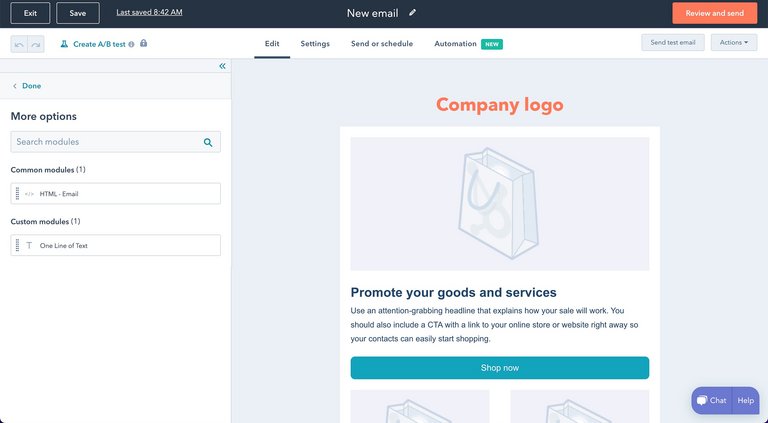
- Öffne den Content-Editor von HubSpot. Dann klickst du auf das „+“-Element der Content-Auswahl auf der linken Seite.

- Hier wählst du nun das Element „HTML – Email“ aus und ziehst es per Drag-and-Drop nach rechts in die Bearbeitungsfläche.

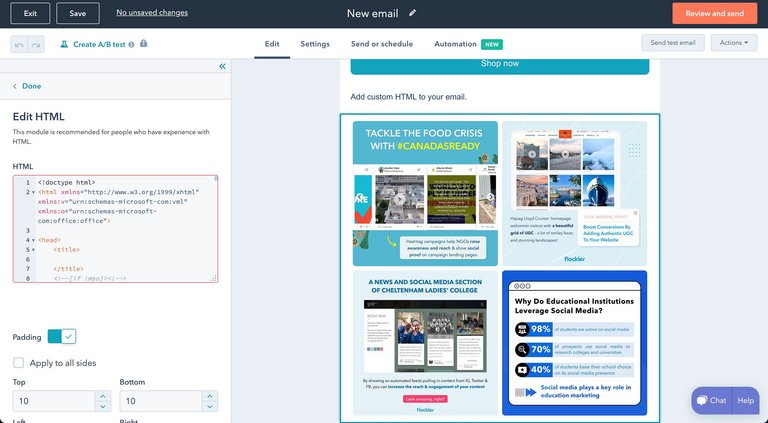
- Es öffnet sich ein Editor. Kopiere nun den Code für den Instagram-Content-Block aus Flockler in das HTML-Feld von HubSpot.

- Anschließend klickst du auf „Done“ („Fertig“) und kannst dir die Vorschau deines Newsletters ansehen sowie die HubSpot-E-Mail mit deinem Instagram-Content-Block an deine Kontakte versenden.
Instagram-Feeds in Klaviyo einbinden
Du möchtest deinen Instagram-Content-Block in eine E-Mail in Klaviyo einbetten? So geht’s:
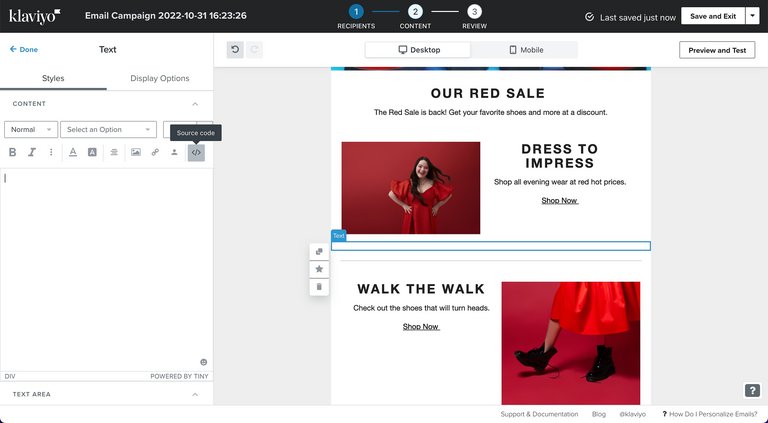
- Öffne den E-Mail-Editor und füge einen neuen Textblock in den Content-Bereich ein.

- Hier entfernst du zunächst den Standardtext und klickst dann auf das „HTML“-Icon.

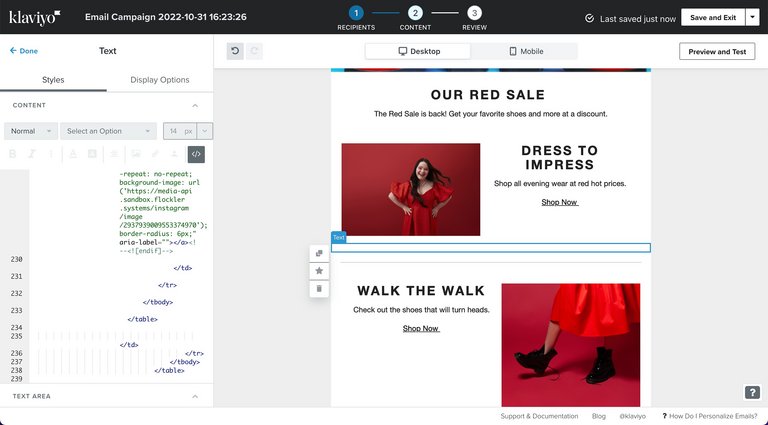
- Nun fügst du den Flockler-Code für den Instagram-Content-Block in den Bereich ein.

- Klicke erneut auf das „HTML“-Icon und das Flockler-Layout erscheint.

- Schließlich speicherst du die Änderungen und überprüfst deine Klaviyo-E-Mail, bevor du den Newsletter mit dem Instagram-Content-Block an deine Zielgruppe verschickst.
Instagram-Feeds in MailChimp einbinden
Einen Instagram-Content-Block in MailChimp einfügen, gelingt im Handumdrehen. Hier sind die drei Schritte, die du dafür gehen musst:
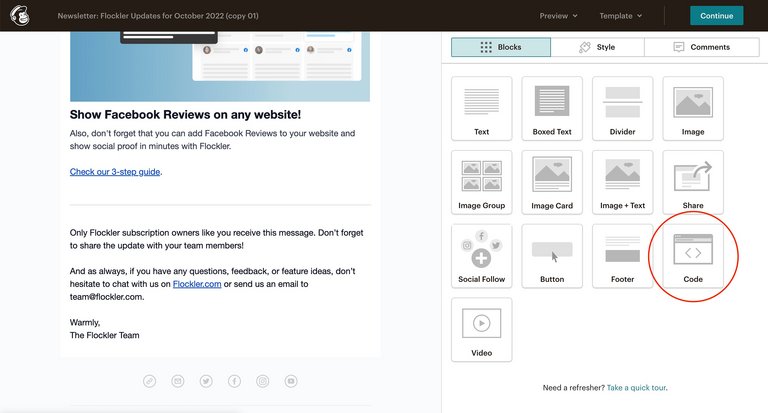
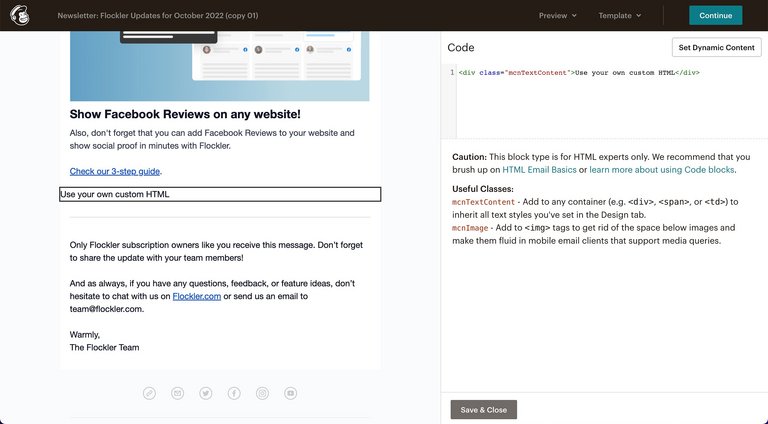
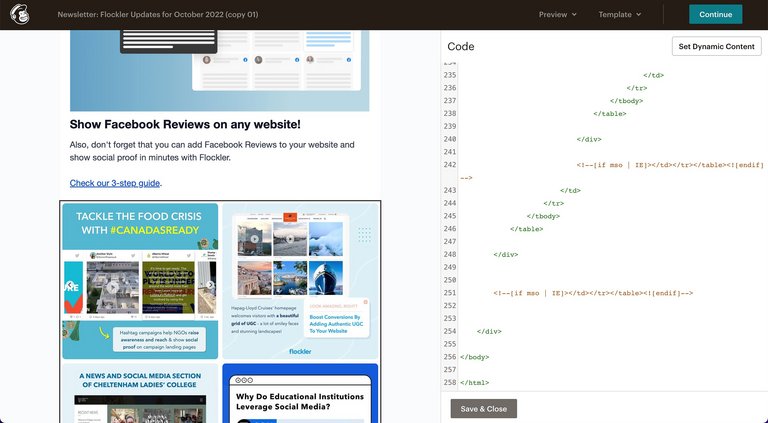
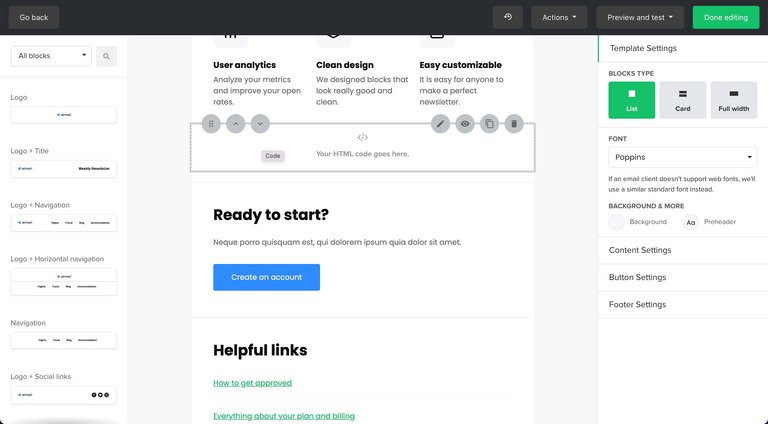
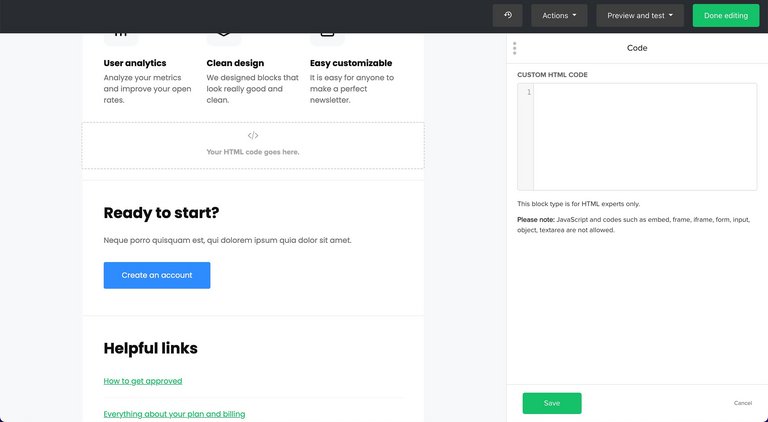
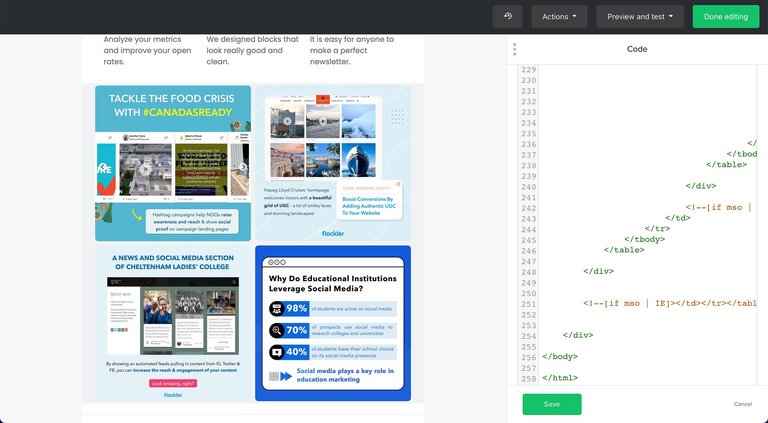
- Öffne den E-Mail-Content-Editor und ziehe den „Code“-Block per Drag-and-Drop links in den Content-Bereich.

- Hier ersetzt du den Code durch den in Flockler generierten Einbettungscode.


- Abschließend klickst du auf „Save changes“, um deine Änderungen zu speichern. Dein Instagram-Content-Block erscheint nun in der MailChimp-E-Mail.
Instagram-Feeds in MailerLite einbinden
Bette deinen Instagram-Content-Blog mit wenigen Klicks in MailerLite ein:
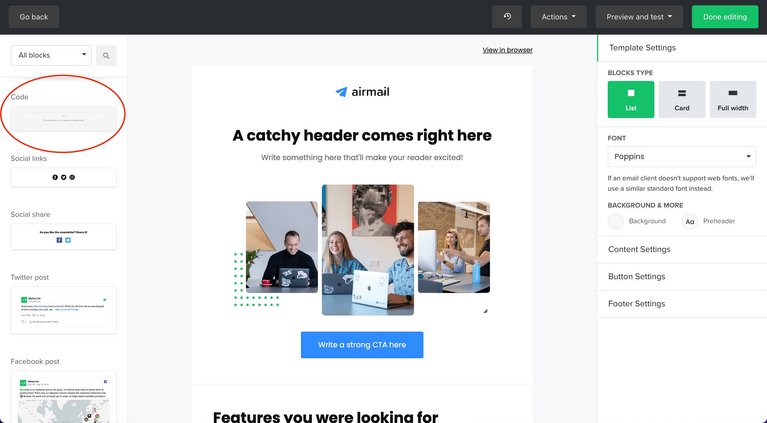
- Öffne den E-Mail-Content-Block und wähle links das „Code“-Element aus.

- Ziehe zunächst das Element in den Content-Bereich und klicke dann doppelt auf den Block.

- Anschließend öffnet sich ein HTML-Editor. Nun kopierst du den Flockler-Code für den Instagram-Content-Block und fügst ihn in den Bereich ein. Speichere diese Aktion, indem du auf den „Save“-Button klickst.


- Prüfe deinen Newsletter in der Vorschau und speichere deine Änderungen ab, um den Instagram-Content-Block auch in deiner MailerLite-E-Mail zu sehen.
Instagram-Feeds in Mailjet einbinden
Es braucht nur vier Schritte, um einen Instagram-Content-Block in einen Mailjet-Newsletter zu integrieren:
- Öffne den E-Mail-Content-Editor und wähle „HTML block“ aus. Ziehe das Element per Drag-and-Drop in den Content-Bereich rechts.

- Klicke auf das Element, um den HTML-Editor zu öffnen.

- Nun kopierst du den Code für den Instagram-Content-Block aus Flockler und fügst ihn in den Editor von Mailjet ein.


- Speichere deine Änderungen. Anschließend kannst du deinen Newsletter in der Vorschau prüfen, bevor du ihn an deine Mailjet-Empfänger versendest.
Instagram-Feeds in Moosend einbinden
Gehe diese Schritt-für-Schritt-Anleitung durch, um einen Instagram-Content-Block in deinen Moosend-Newsletter einzubinden.
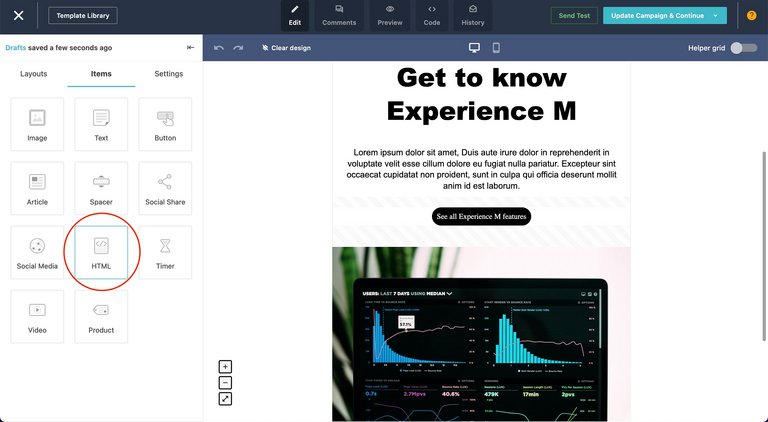
- Öffne den Content-Editor und navigiere dich oben links zu den „Items“.

- Nun ziehst du das „HTML“-Element per Drag-and-Drop nach rechts in den Content-Bereich.

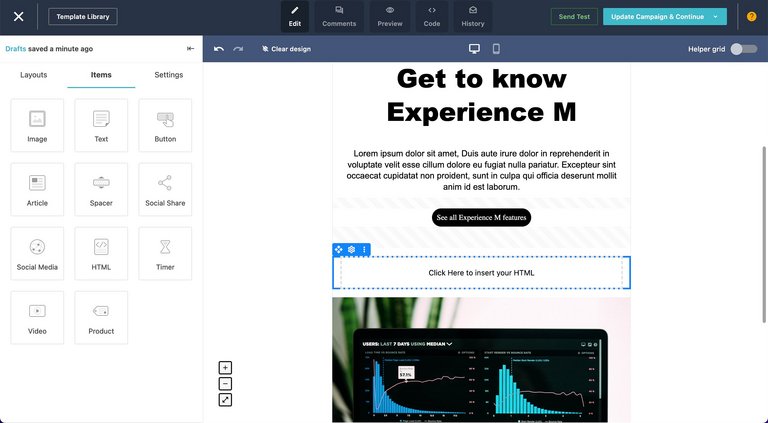
- Anschließend klickst du auf das HTML-Element. Dadurch öffnet sich der Editor.
- Kopiere den Instagram-Einbettungscode von Flockler und füge ihn in den Editor ein.

- Schau dir die Vorschau deines Newsletters an und prüfe, ob alles deinen Vorstellungen entspricht. Danach speicherst du deine Änderungen und versendest deine Moosend-E-Mail mit frisch integriertem Instagram-Content-Block.
Instagram-Feeds in Omnisend einbinden
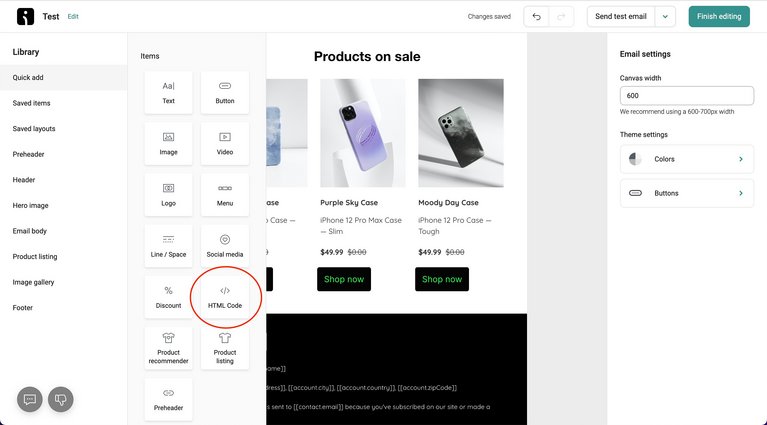
Folge diesen Schritten, um einen Instagram-Content-Block in einen Newsletter von Omnisend einzubinden:
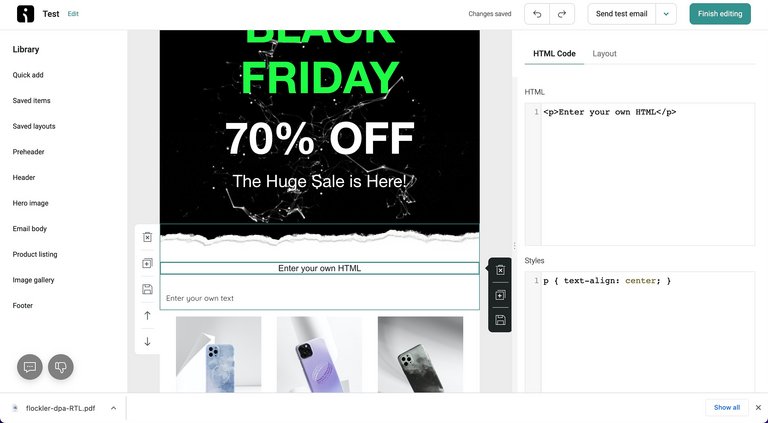
- Öffne den Content-Editor und navigiere dich zu „Quick add“ in der Library links. Ziehe nun per Drag-and-Drop ein „HTML Code“-Element in den Content-Bereich.

- Dann klickst du auf das Element: Es öffnet sich ein Editor. Hier ersetzt du den Text durch den Einbettungscode für deinen Instagram-Content-Block von Flockler.


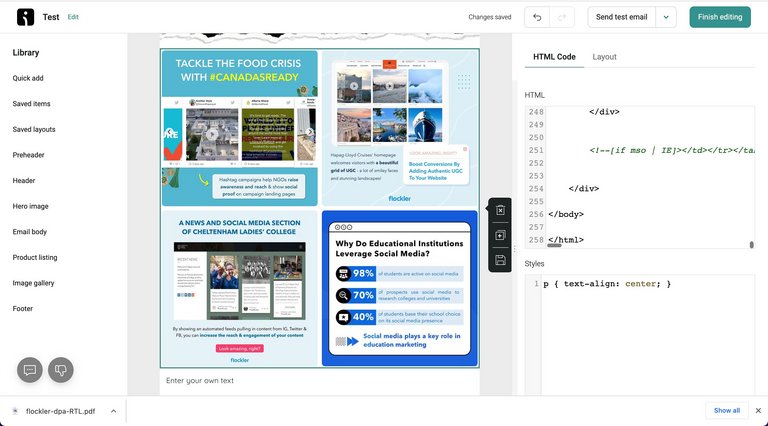
- Wenn du weitere Anpassungen am Look & Feel vornehmen möchtest, dann kannst du das über „Layout“ machen.

- Zum Schluss speicherst du die Änderungen und schon kannst du deinen Omnisend-Newsletter mit einem Instagram-Content-Block auf den Weg schicken.
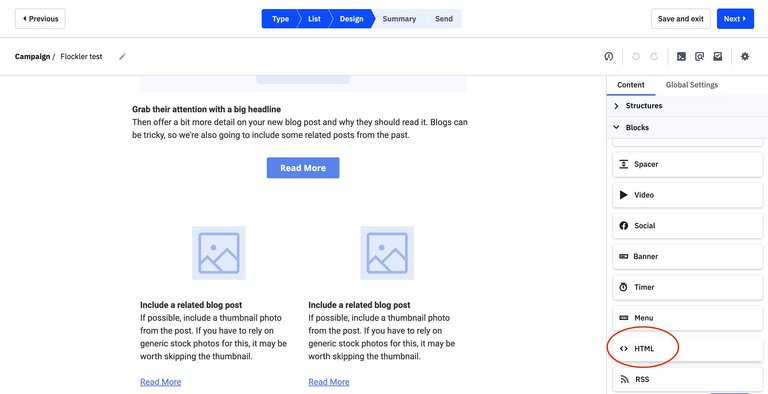
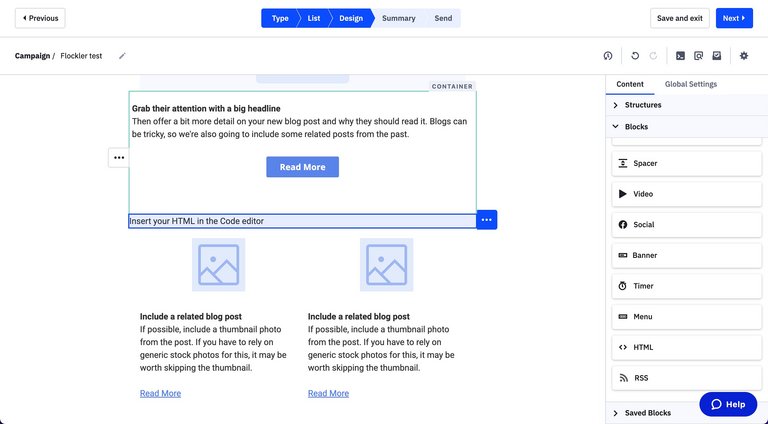
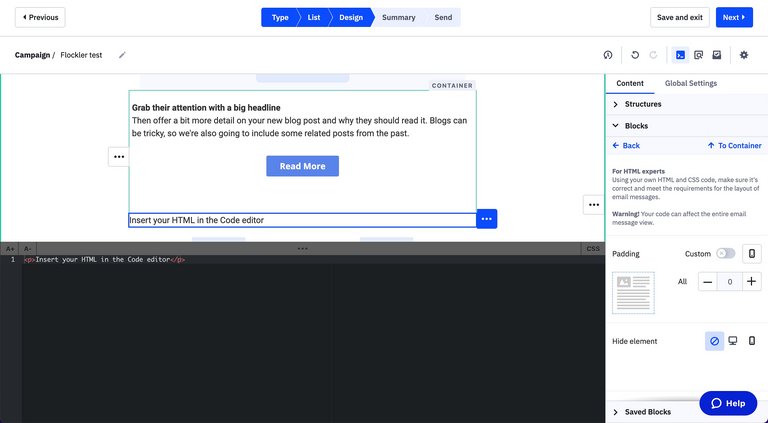
Instagram-Feeds in SendinBlue einbinden
So fügst du einen Instagram-Content-Block in einen Newsletter ein, den du mit SendinBlue erstellst:
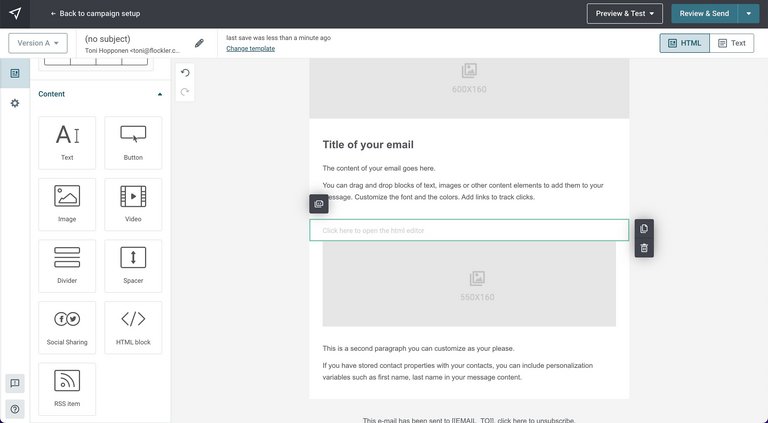
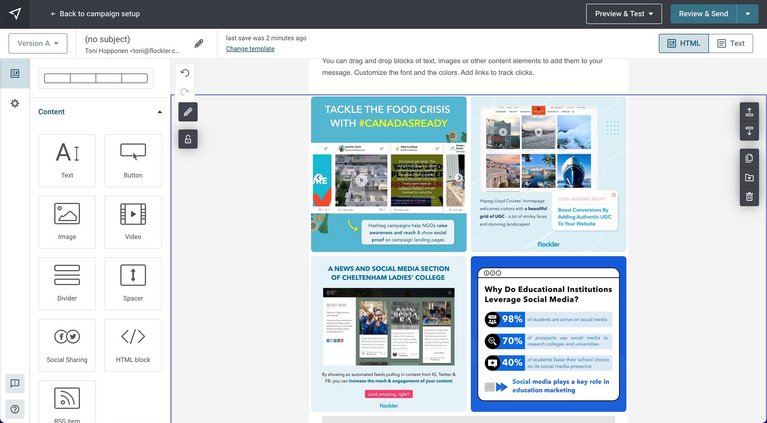
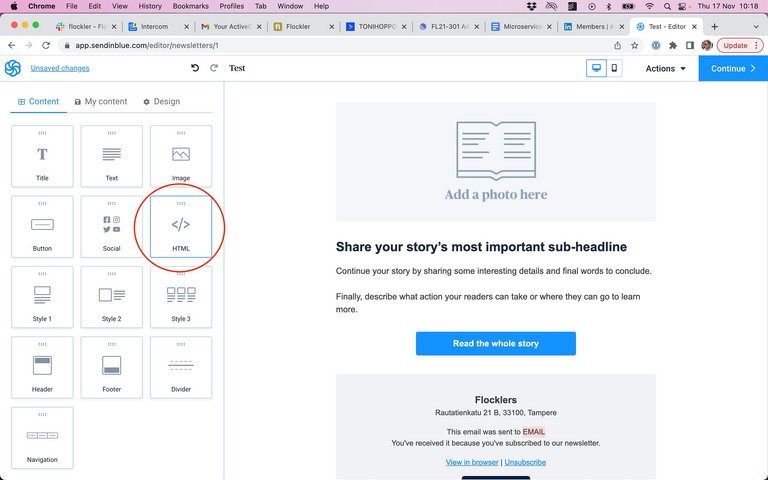
- Öffne den E-Mail-Content-Editor und ziehe das „HTML“-Element per Drag-and-Drop in den Content-Bereich.

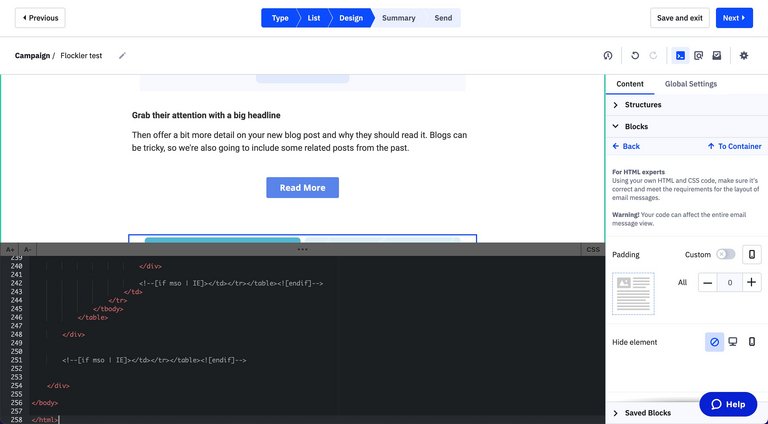
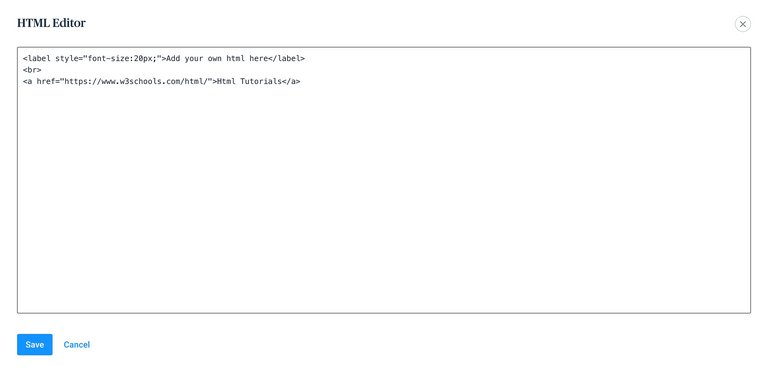
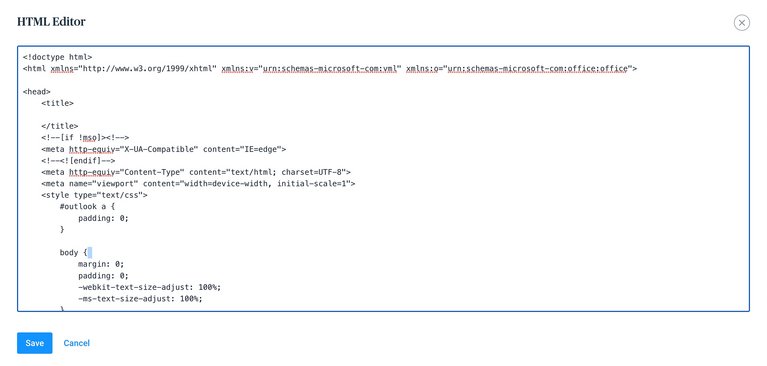
- Anschließend öffnet sich ein Editor. Hier ersetzt du den Code durch den E-Mail-Einbettungscode von Flockler.


- Klicke auf „Save“, um deine Änderungen zu speichern und prüfe den Newsletter, bevor du ihn versendest.
- Mit dem SendinBlue-Editor kannst du die Größe, die Polsterung und auch den Rand des Flockler-Blocks leicht anpassen.

- Zu guter Letzt speicherst du die Änderungen und versendest den SendinBlue-Newsletter mit einem Instagram-Content-Block.
Wenn du ein anderes E-Mail-Marketing-Tool nutzt und Hilfe beim Einbinden des Instagram-Feeds benötigst, dann sende uns eine Nachricht. Du erreichst uns unter anderem über unseren Live-Chat.
Möchtest du einen Instagram-Feed in deinen Newsletter integrieren? Melde dich für unsere kostenlose 14-Tage-Testversion an und lege mit Flockler in wenigen Minuten los.
.png)