Summary
Wenn du ein persönliches WordPress-Blog unterhältst, dann unterstützt dich das Facebook-Seiten-Plug-in in zwei Dingen: Erstens leitet es Besucher auf deine Facebook-Seite. Zweitens baust du dadurch eine Fan-Community auf. Zwar kannst du das Design nicht anpassen und „lediglich“ den Content deiner Facebook-Seite zeigen. Dennoch eignet sich das Facebook-Plug-in für alle, die kein Marketingbudget haben und nur wenige Social-Media-Kanäle bespielen. Mit ein paar Klicks ist das Facebook-Widget in deiner WordPress-Seitenleiste eingefügt.
In diesem Blogpost gehen wir nicht darauf ein, wie du das Standard-Seiten-Plug-in einbindest. Vielmehr zeigen wir dir, wie du einen vollständig benutzerdefinierten Facebook-Feed auf deine WordPress-Seite bringst.

Dieser Blogpost bringt dich weiter, wenn du einen Facebook-Feed in WordPress einbinden und mindestens eines dieser vier Ziele erreichen möchtest:
- Ein individuelles Design erstellen und aus verschiedenen Templates das passende Layout für den Facebook-Feed auswählen
- Eine beliebige öffentliche oder mehrere Facebook-Seiten präsentieren und sich dabei nicht nur auf die Facebook-Seite beschränken müssen, die man selbst verwaltet
- Beiträge von Facebook-Seiten mit Posts anderer Social-Media-Kanäle kombinieren; darunter Instagram, TikTok, YouTube und LinkedIn
- Den Facebook-Feed auf WordPress, zugleich aber auch auf anderen Webseiten, Apps und digitalen Kanälen ausspielen, ohne viele verschiedene Plug-ins verwenden und zusätzliche Gebühren zahlen zu müssen
Mit Flockler kannst du einen völlig individuellen Facebook-Feed für WordPress erstellen. Du kannst Social-Media-Feeds ohne technisches Know-how in deine Webseite einbinden. Darüber hinaus erreichst du alle vier oben genannten Ziele in nur fünf Minuten.
Klingt zu schön, um wahr zu sein? Wir überzeugen dich, dass es stimmt. 😊
In diesem Blogpost zeigen wir dir Schritt für Schritt, wie du einen Facebook-Feed auf einer WordPress-Seite ausspielst und dabei Facebook-Posts mit Content anderer Social-Media-Kanäle kombinierst.
In 5 Schritten einen Facebook-Feed in WordPress einbinden
Folge diesen fünf Schritten, um deinen Facebook-Feed in eine beliebige WordPress-Seite einzubinden:
- Verbinde dich mit deinem Facebook-Account
- Wähle eine beliebige öffentliche Facebook-Seite, die du präsentieren möchtest
- Wähle ein Layout für deinen Facebook-Feed
- Passe das Design deines Facebook-Feeds an
- Binde deinen Facebook-Feed in deine WordPress-Seite ein
1. Verbinde dich mit deinem Facebook-Account
Wenn du noch keinen Flockler-Account hast, dann melde dich zunächst für unsere kostenlose Testversion an. Dafür brauchst du keine Kreditkarte und gehst auch keine Verpflichtungen ein. Dennoch erhältst du das volle Produkt mit allen Funktionalitäten.
Die Registrierungsseite leitet dich automatisch zur Feed-Einstellung weiter. Hier wählst du unter den verfügbaren Kanälen „Facebook“ aus.

Nun verbindest du dich mit deinem Facebook-Account. Dabei kannst du jeden Account verbinden, der mindestens eine Facebook-Seite administriert. Es ist egal, ob du diese Seite nachher auf deiner Webseite präsentieren möchtest oder eine andere. Flockler spielt auch nichts von deinem persönlichen Profil aus.
Warum verlangt Facebook, dass du dich mit deinem persönlichen Account verifizierst? Aus dem einfachen Grund: Facebook möchte die Menge an Daten begrenzen, die du über ihren Dienst sammelst. Diese Beschränkungen dienen dem Schutz aller Facebook-Nutzer. Viele politische Organisationen wären zum Beispiel sehr daran interessiert, bestimmte Posts und damit verbundenen Informationen zu sammeln.
2. Wähle eine beliebige öffentliche Facebook-Seite, die du präsentieren möchtest
Sobald du dich mit deinem Facebook-Account verifiziert hast, kannst du eine beliebige öffentliche Facebook-Seite auswählen, die du präsentieren möchtest. Ja, es kann tatsächlich eine x-beliebige sein und nicht nur die, die du administrierst! Das ist eine der beliebtesten Funktionen, die unsere Nutzer an Flockler schätzen.
Wenn du die Facebook-Seite nicht selbst administriert, dann wähle in diesem Schritt „Another Page“.

Nun kopierst du die URL der Facebook-Seite, die du auf deiner WordPress-Seite präsentieren möchtest, und fügst sie ein. Im Screenshot unten habe ich zum Beispiel die Facebook-Seite von GoPro hinzugefügt. Aber du kannst natürlich jede beliebig andere Seite präsentieren.

Später kannst du weitere Social-Media-Quellen hinzufügen. Dabei kannst du alle gebündelt in einem Feed ausspielen. So kannst du zum Beispiel Instagram-Posts, Twitter-Accounts, YouTube-Videos und LinkedIn-Posts in deine WordPress-Seite einbinden. Kurzum: Mit Flockler kannst du deinen eigenen individuellen Feed aus mehreren Social-Media-Kanälen und Content-Quellen erstellen.
Da Vinci Engineering hat ein tolles Beispiel für einen WordPress-Facebook-Feed: Das Karussell mit dem Facebook-Feed auf der Startseite und die Social Wall auf der News-Seite zeigen eine kuratierte Auswahl von Facebook-, Instagram- und LinkedIn-Posts an einem Ort.

Möchtest du für dein Unternehmen einen individuell gestalteten Facebook-Feed in deine Webseite einbinden, der sich automatisch aktualisiert? Dann melden dich für die 14-tägige kostenlose Testversion von Flockler an. In nur fünf Minuten setzt du deinen Facebook-Feed für WordPress und jede andere Webseite auf.
3. Wähle ein Layout für deinen Facebook-Feed
Sobald du deine Content-Quellen definiert hast, wählst du im nächsten Schritt, wie das Layout deines Facebook-Feeds auf deiner WordPress-Seite aussehen soll.
Du kannst unbegrenzt viele Layouts erstellen. Als Template bietet Flockler dir diese vier populären Layouts an: die Social Wall, das Raster- bzw. Grid-Layout, das Karussell sowie die Slideshow.

4. Passe das Design deines Facebook-Feeds an
Jetzt ist es an der Zeit, das Design deines Facebook-Feeds anzupassen, damit er sich perfekt in deine WordPress-Seite einfügt.

Klicke auf den Link „Edit style & settings“. Damit öffnest du die Tools, um das Design bearbeiten und anpassen zu können.

Hier kannst du Farben ändern, Elemente ausblenden, CTA-Buttons gestalten und vieles mehr: Nach der Bearbeitung klickst du auf den Button „Save changes“, um die Änderungen zu speichern. Die Vorschau zeigt dir dein erstelltes Design in Echtzeit an. In den Bearbeitungswerkzeugen solltest du alles finden, was du brauchst. Darüber hinaus findest du im „Advanced“ Abschnitt ein CSS-Eingabefeld für zusätzliche Modifizierungen.
Wenn du Hilfe bei der Erstellung eines individuellen Facebook-Feeds für deine WordPress-Seite brauchst, dann kontaktiere uns über den Live-Chat unserer Webseite.
5. Binde deinen Facebook-Feed in deine WordPress-Seite ein

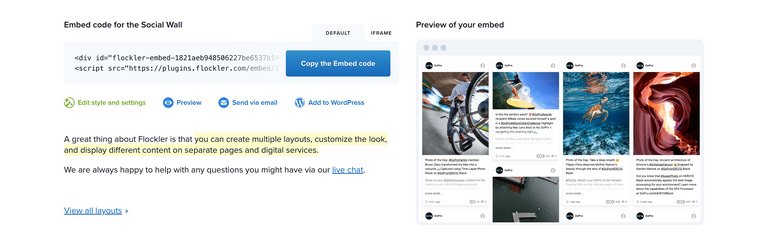
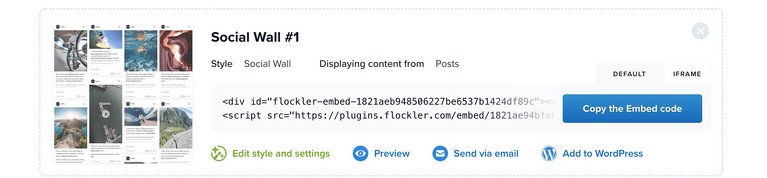
Im letzten Schritt bindest du den Facebook-Feed lediglich in deine WordPress-Seite ein: Lade dir dafür das kostenlose WordPress-Plugin von Flockler herunter. Nach der Installation navigierst du dich in Flockler zum Tab „Display“ („Anzeige“). Dort findest du auf jedem Layout, das du erstellst hast, den Button „Add to WordPress“. Klicke auf den Button und du erhältst den Shortcode für deine WordPress-Seite.

Beachte, dass du den Facebook-Feed auch ohne das Plug-in in WordPress einbinden kannst. Der Standard-Einbettungscode von Flockler funktioniert bei allen Website-Buildern.
Abhängig von deiner WordPress-Seite unterscheiden sich die folgenden Schritte leicht: Hier findest du Schritt-für-Schritt-Anleitungen für Elementor, Gutenberg und den klassischen WordPress-Editor.
So bindest du einen Facebook-Feed mit Elementor ein
- Lege zunächst eine neue Seite in WordPress an oder bearbeite eine bestehende WordPress-Seite.
- Klicke anschließend auf den Elementor-Button „Edit“, um die Seite zu bearbeiten.
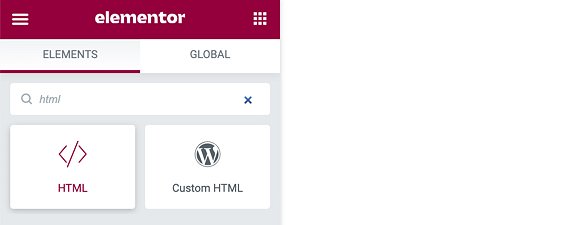
- Suche nun auf der linken Seite nach dem HTML-Widget.

- Schiebe das HTML-Widget in den Bereich, in dem du den Facebook-Feed ausspielen möchtest.
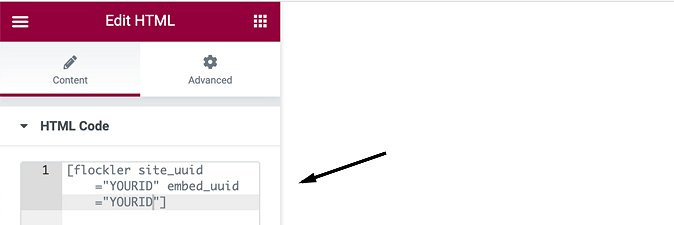
- Nun öffnen sich die Bearbeitungswerkzeuge auf der linken Seite.
- Navigiere dich zum „Display“-Tab in Flockler und klicke beim Layout auf den Button „Add to WordPress“. Anschließend kopierst du den Shortcut und fügst ihn direkt in das HTML-Code-Feld ein. Wenn du Flockler ohne das Flockler WordPress-Plug-in verwendest, dann nutzt du den Standard-Einbettungscode von Flockler und fügst ihn stattdessen ein.

- Abschließend aktualisierst oder veröffentlichst du die Seite. Das Ergebnis: Deine WordPress-Seite zeigt einen schönen Facebook-Feed.
So bettest du einen Facebook-Feed mit Gutenberg/Block-Editor ein
- Öffne die WordPress-Seite, in die du einen Facebook-Feed integrieren möchtest.
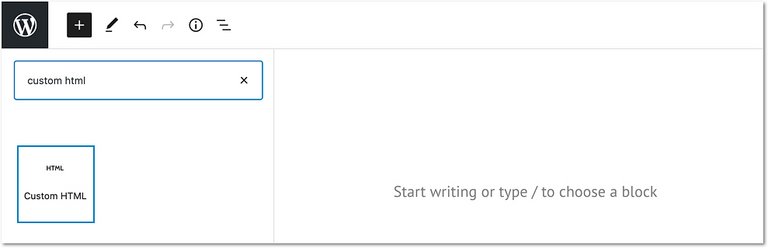
- Klicke auf „(+) Add Block“ in der oberen linken Ecke des WordPress-Admin-Bereichs.
- Suche nun nach dem „Custom HTML“-Element und füge es deiner Seite hinzu.

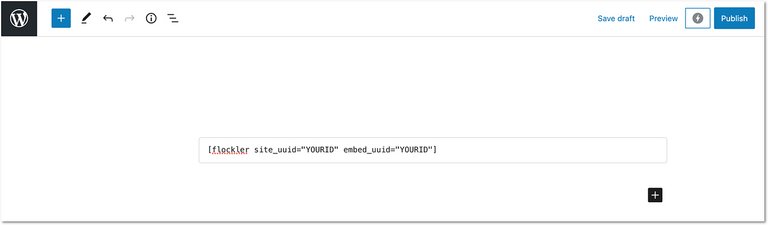
- Wechsle zum „Display“-Tab in Flockler. Hier klickst du beim Layout auf den Button „Add to WordPress“. Anschließend kopierst du den Code und fügst ihn in WordPress ein. Wenn du Flockler nutzt, ohne das Flockler WordPress-Plug-in installiert zu haben, verwendest du den Standard-Einbettungscode von Flockler.

- Zum Schluss aktualisierst und veröffentlichst du die WordPress-Seite. Der Facebook-Feed erscheint auf deinem Online-Auftritt.
So bindest du einen Facebook-Feed mit dem klassischen WP-Editor ein
- Öffne die WordPress-Seite, auf der du deinen individuellen Facebook-Feed einbinden möchtest.
- Im WordPress-Texteditor hast du die Möglichkeit, den visuellen oder den Textmodus zu verwenden. Wähle den Textmodus.
- Navigiere dich in Flockler zum „Display“-Tab. Hier klickst du bei Layout auf den Button „Add to WordPress“. Kopiere den angezeigten Code und füge ihn in WordPress ein.
- Aktualisiere und veröffentliche deine Änderungen an der Seite. Daraufhin erscheint dein beeindruckender Facebook-Feed auf deiner WordPress-Seite.
Mit dieser Anleitung bringst du deinen individuellen Facebook-Feed in nur fünf Minuten auf deine WordPress-Seite. Wenn du Fragen hast oder Hilfe benötigst, ist unser Team per Live-Chat für dich erreichbar. Schick uns deine Nachricht.
Hat deine WordPress-Seite bereits einen Facebook-Feed? Melde dich jetzt für die 14-tägige Testversion von Flockler an und bette Facebook-Feeds auf deine WordPress-Seite ein, die sich automatisch aktualisieren. Dafür brauchst du weder eine Kreditkarte, noch gehst du irgendeine Verpflichtung ein.
.png)