Summary
Mit Flockler kannst du Facebook-Seitenbeiträge und User-Generated Content (UGC) auf deiner Webseite nutzen. Dabei spielst du Content, der deine Seite erwähnt, oder Bewertungen über ein schönes Facebook-Widget aus. Darüber hinaus kannst du Facebook-Posts mit Beiträgen von Instagram, TikTok, Twitter und Co. kombinieren. Entscheide selbst, ob sich der Social-Media-Feed komplett automatisiert aktualisieren soll. Auch über das Design kannst du völlig frei entscheiden: So kannst du beispielsweise individuell gebrandete Widgets für unterschiedliche Webseiten erstellen.

Das Facebook-Seiten-Plug-in ist eine gute Wahl, wenn du ausschließlich deine Facebook-Timeline in der Sidebar deiner Webseite zeigen möchtest. Wenn du aber mehrere Social-Media-Kanäle gebündelt darstellen möchtest, ist das Facebook-Seiten-Plug-in keine Option. Darüber hinaus bietet dir das Facebook-Seiten-Plug-in weder die Möglichkeit, das Design noch Breite und Höhe anzupassen. Beides ist über das Widget fest vorgegeben. Dennoch kann es für dein persönliches WordPress-Blog ein geeignetes Tool sein, das du dir anschauen solltest. Zudem machen Facebook-Widgets für WordPress die Installation des Seiten-Plug-ins einfach.
Wenn du jedoch für ein Unternehmen arbeitest, dann suchst du sehr wahrscheinlich nach einem Facebook-Widget, das folgende Funktionen umfasst:
- Nahtlose Integration in deine Webseite und responsive Design (keine feste Breite und Höhe)
- Mehrere Optionen für das Layout deines Facebook-Feeds sowie individuelles Look & Feel passend zu deiner Marke
- Kombinieren von Content mehrerer Facebook-Seiten und UGC von zufriedenen Kunden in einem Widget
- Social-Media-Feeds mit Content von Facebook-Seiten, Instagram, TikTok, Twitter und anderen Kanälen an einem Ort
- Kategorisierung von Content-Quellen für verschiedene Webseiten und Kampagnen
- Erweiterte Moderationswerkzeuge für UGC
- Simple Einrichtung für Nicht-Coder und Live-Support für deine Kollegen
Keine dieser Funktionen ist bei der Standard-Facebook-Integration verfügbar. Daher verzichten Marken in der Regel auf das Facebook-Seiten-Plug-in. Stattdessen nutzen sie Tools wie Flockler. Im Folgenden zeige ich dir, wie einfach es ist, ein individuelles Facebook-Widget für dein Unternehmen zu erstellen.
Facebook-Widget in 3 Schritten in beliebig viele Webseiten einbinden

Los geht’s mit der Schritt-für-Schritt-Anleitung. Anschließend weißt du, wie du dein Facebook-Widget in drei Schritten in jede beliebige Webseite einbindest:
- Füge deinem Feed Facebook-Seiten (und anderen Social-Media-Content) hinzu
- Wähle das Layout für dein Facebook-Widget aus
- Binde dein Facebook-Widget auf einer beliebigen sowie beliebig vielen Webseiten ein
1. Füge deinem Feed Facebook-Seiten (und anderen Social-Media-Content) hinzu
Wenn du noch keinen Flockler-Account hast, dann melde dich für unsere 14-Tage-Testversion an. Dadurch erhältst du kostenlosen Zugang zu allen Funktionen. Für die Anmeldung brauchst du noch nicht einmal eine Kreditkarte.
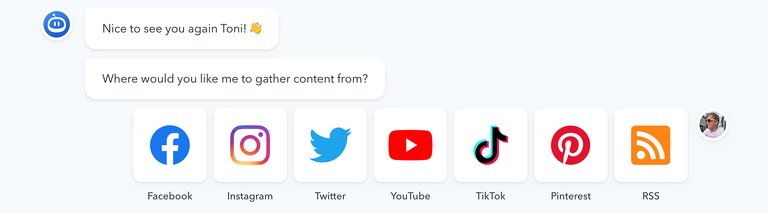
Anschließend erstellst du deinen ersten Social-Media-Feed, der sich in Echtzeit aktualisiert. Unser Bot schlägt dir die gängigsten Kanäle vor. Starte mit Facebook.

Nun fordert dich Facebook auf, dich mit deinem persönlichen Facebook-Account zu verbinden. Das Verbinden verhindert, dass du dich mit der Facebook-Seiten-API herumschlagen musst. Zudem macht es die Installation auch für wenig technisch versierte Nutzer einfach. Dabei kann das verbundene Konto ein beliebiges privates Facebook-Konto sein. Dieses muss allerdings mindestens eine Facebook-Unternehmensseite managen. Bei der Facebook-Unternehmensseite muss es sich aber nicht um die Facebook-Seite handeln, deren Content du über das Widget ausspielen möchtest! Flockler selbst zeigt keine Informationen von deinem privaten Facebook-Account.
Wähle nun aus, welche Inhalte du ausspielen möchtest: die von der Seite, die du mit dem Facebook-Account verwaltest oder den Content einer anderen Seite.

Wenn du die Seite auswählst, die du verwaltest, dann kannst du auch Erwähnungen deiner Seite sowie Bewertungen ausspielen. Möchtest du ausschließlich die Timeline deiner Facebook-Page einbinden, kannst du eine andere Seite („Another Page“) auswählen.
Hier kannst du nun die URL der Facebook-Seite einfügen. Das erleichtert dir die Suche nach der richtigen Seite.

Entscheide dann, ob du den Facebook-Content moderieren möchtest, bevor er auf deiner Webseite veröffentlicht wird. Alternativ kannst du alle Beiträge automatisiert ausspielen. Die meisten Unternehmen entscheiden sich dafür, dass das Facebook-Widget sich automatisch mit neuen Beiträgen aktualisiert.

Das war’s: Damit hast du einen Facebook-Feed erstellt, der sich alle 15 Minuten neue Inhalte von Facebook zieht! 🎉
Mit Flockler kannst du mehrere Content-Quellen miteinander kombinieren und sie gebündelt an einer Stelle ausspielen. So kannst du beispielsweise auch Facebook-Bewertungen und -Empfehlungen deiner Kunden sammeln. Oder du sammelst Insta-Content und kombinierst die Posts mit den Inhalten deiner Facebook-Seite in einem gemeinsamen Feed.
Um weitere Content-Quellen anzuzapfen, navigierst du dich zum Tab „Automated Feeds“ („Automatisierte Feeds“) und klickst auf den Button „Create a new feed“ („Einen neuen Feed erstellen“). Welche Content-Quellen du auf diese Weise nutzen kannst, haben wir hier aufgelistet.
Wenn dein Unternehmen mehrere Marken hat oder saisonale Hashtag-Kampagnen organisiert, dann möchtest du diese Inhalte wahrscheinlich getrennt voneinander nutzen. Die sogenannten „Sections“ von Flockler ermöglichen es dir, Content zu kategorisieren; selbst den von sich automatisch aktualisierenden Content-Quellen. Auch die permanente Kategorisierung neuer Social-Media-Beiträge geschieht automatisiert. Anschließend kannst du für jede Kategorie individuelle Widgets gestalten und die verschiedenen Widgets jeder beliebigen Webseite sowie jedem beliebigen digitalen Dienst hinzufügen.
Wenn du ein Social-Media-Widget auf deiner Webseite eingebunden hast, finden Webseitenbesucher immer frischen und inspirierenden Content. Dadurch beschäftigen sie sich länger mit den Inhalten. Infolgedessen erhöht sich die Verweildauer und die Conversion Rate steigt, weil der UGC Social Proof erzeugt. Melde dich jetzt für die kostenlose 14-Tage-Testversion von Flockler an und erstelle noch heute ein individuelles Widget für dein Unternehmen!
2. Wähle das Layout für dein Facebook-Widget aus
In Schritt 1 hast du einen Facebook-Feed angelegt, der sich alle 15 Minuten um neuen Facebook-Content anreichert. Nun ist es an der Zeit, das Layout für dein Facebook-Widget zu wählen.
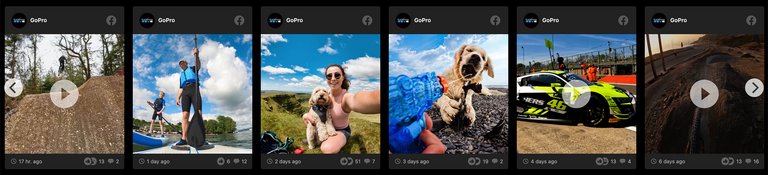
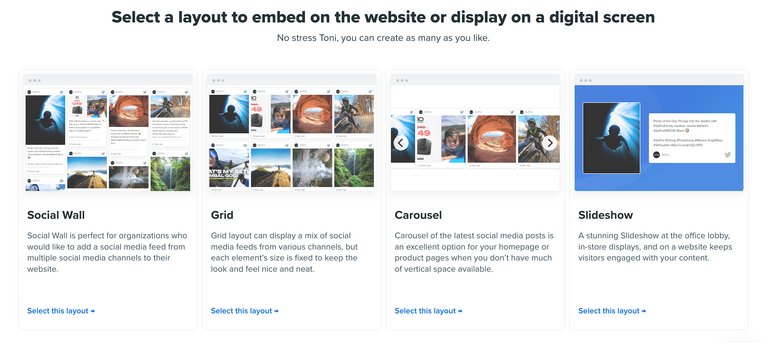
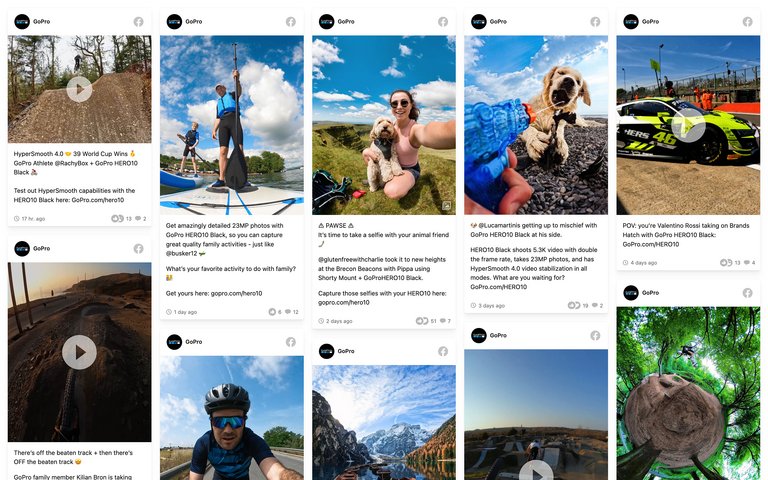
Dafür navigierst du dich zum Tab „Display“ („Anzeige“). Hier kannst du beliebig viele Widgets erstellen. Wähle aus den vier Layout-Optionen deine Favoriten: die klassische Social Wall, das Raster- bzw. Grid-Layout, das Karussell oder die Slideshow.

Das Facebook-Widget passt sich ohne zusätzlichen Aufwand an jede Webseite und Bildschirmgröße an. Darüber hinaus übernimmt es in der Regel die Schriftart deiner Webseite. Um das Aussehen weiter anzupassen, klickst du auf „Edit style and settings“ („Stil und Einstellungen bearbeiten“).

Du kannst beispielsweise Elemente ausblenden oder die Farben deinem Corporate Design anpassen. Wenn du größere Anpassungen vornehmen möchtest, dann kannst du ein benutzerdefiniertes CSS hinterlegen. Zögere bitte nicht, die Flockler-Entwickler um Hilfe zu bitten, wenn du Fragen oder Probleme beim Designen hast.
Mit Flockler erstellen Marken beliebig viele Widgets in einem individuellen Design. Dafür gehst du einfach auf den „Display“-Tab in Flockler: Wenn du nun auf den Button „Create a new layout“ klickst, dann kannst du ein weiteres Layout erstellen. Dadurch erhältst du einen neuen Einbettungscode, den du in eine andere Webseite, App oder einen digitalen Bildschirm einbinden kannst. Dein Flockler-Abo schränkt die Anzahl der Dienste nicht ein, in denen du das Widget zeigen möchtest.
3. Binde dein Facebook-Widget auf beliebigen sowie beliebig vielen Webseiten ein

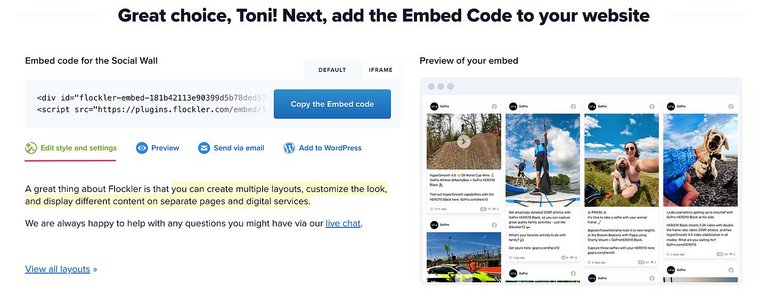
Der letzte Schritt besteht darin, das HTML deines Facebook-Widgets in eine beliebige Webseite einzubinden. Sobald du das Layout in Schritt 2 erstellt hast, erhältst du einen Einbettungscode. Diesen kannst du in beliebig viele Webseiten und digitale Dienste einfügen. Damit das ganz einfach gelingt, haben wir verschiedene Schritt-für-Schritt-Anleitungen geschrieben. Sie erklären dir, wie du dein Widget in gängige CMS, Website-Builder und E-Commerce-Plattformen integrierst. Hier findest du Anleitungen zu:
Wenn du einen anderen Website-Builder verwendest und Hilfe bei der Installation benötigst, zögere bitte nicht, uns eine Nachricht über den Live-Chat zu schicken. Diesen findest du auf unserer Webseite unten rechts.
Bringe beliebig viele Widgets auf deine Webseite, in deine mobilen Apps und auf digitale Bildschirme. Melde dich dazu für unsere kostenlose 14-Tage-Testversion an. So kannst du ganz unverbindlich dein erstes individuelles Widget für dein Unternehmen generieren.
Best Practice: Beispiele, wie andere Facebook-Widgets nutzen
Nun hast du gesehen, wie einfach es ist, einen Feed mit Facebook-Content zu füllen und in eine Webseite zu integrieren. Bestimmt möchtest du nun sehen, wie andere das Facebook-Widget nutzen.
Im Folgenden habe ich ein paar meiner Favoriten zusammengestellt.
Facebook-Widget der New Zealand Black Caps

Wie viele andere Organisationen haben auch die New Zealand Black Caps ihr Facebook-Widget individuell gestaltet. Sie verwenden die violette Farbe ihres Corporate Designs für die Social Wall. Darüber hinaus kombinieren sie in ihrem Social-Media-Feed Content von Facebook, Twitter und Instagram. Den Feed haben sie auf ihrer Starseite eingebunden.
Facebook-Widget im Grid-Layout bei Hapag-Lloyd Cruises

Die meisten Unternehmen aus der Tourismusbranche platzieren ihre Social-Media-Feeds auf der Homepage. Hapag-Lloyd Cruises stellt da keine Ausnahme dar. Der Social-Media-Feed im Grid-Layout kombiniert Beiträge von Facebook mit Content von Instagram. Dabei präsentiert er sowohl Inhalte der eigenen Marken-Accounts als auch UGC zufriedener Kunden.
Facebook-Widget als Karussell bei Da Vinci Engineering

Facebook-Widgets eignen sich auch für B2B-Unternehmen. Da Vinci Engineering gehört zu den Unternehmen, die ein Facebook-Widget als Karussell auf der Homepage zeigen. Das Karussell kombiniert Posts von Facebook, Instagram und LinkedIn. Dabei bietet es Webseitenbesuchern direkten Zugang zu aktuellen Meldungen und zeigt ihnen die Menschen, die hinter dem Unternehmen stehen.
Facebook-Widget als Slideshow beim FIFA-Museum

Wenn du ein Ladengeschäft betreibst, das Marketing für eine Sehenswürdigkeit machst oder ein Büro hast, dann kannst du deinen Social-Media-Feed auf einem digitalen Bildschirm zur Geltung bringen. Dadurch bietet sich dir die Chance, News und laufende Kampagnen für deine Besucher sichtbar zu machen.
Das FIFA-Museum gehört zu den öffentlichen Orte, die in einer Slideshow aktuelle Posts von Facebook und Instagram zeigen. Ergänzend zu den digitalen Bildschirmen kannst du die Slideshow auch in einzelne Beiträge auf einer Webseite einbinden.
Haben dir die Facebook-Widget-Beispiele gefallen? Melde dich für die 14-tägige Testversion von Flockler an und erstelle noch heute ein individuelles Widget für dein Unternehmen. Kostenlos und unverbindlich!
.png)