Summary

TYPO3 ist ein Open-Source-Content-Management-System (CMS), auf das weltweit rund 1,08 Millionen Webseiten aufgebaut sind. Marken wie Phillips, Lufthansa oder Villeroy & Boch setzen auf TYPO3, weil sie die Flexibilität und Modularität der Open-Source-Software schätzen. Diese erlaubt es Entwicklern, ein maßgeschneidertes CMS für Webseiten, Intranet und andere digitale Dienste bereitzustellen.
Ein Instagram-Bild auf einer TYPO3-Homepage oder anderen Seite einzubetten, ist ein Kinderspiel und lässt sich nach Belieben anpassen. Doch wer möchte schon jedes einzelne Instagram-Bild oder -Video manuell auf seine Webseite einbetten? Ein passendes Widget unterstützt Marketer und Webseiten-Entwickler dabei, einen Social-Media-Feed auszuspielen – auch in Echtzeit.
Und hier kommen Social-Media-Aggregator-Tools ins Spiel. Mit Flockler kannst du Content von jedem Instagram-Business-Account sammeln und User-Generated Content-Kampagnen (UGC) fahren. Du kannst auch Content von diversen Social-Media-Kanälen und -Plattformen kombinieren und alle Inhalte gebündelt an einem Ort ausspielen (siehe dazu auch unsere Liste, welche Social-Media-Quellen Flockler unterstützt). Ein weiterer Pluspunkt: Für die Umsetzung benötigst du keine Programmierkenntnisse und das Einbetten deines Feeds in TYPO3 dauert lediglich wenige Minuten.
Hier erfährst du, wie du in drei Schritten, einen Instagram-Feed in TYPO3 einbindest:
- Richte einen Instagram-Feed ein, der sich in Echtzeit aktualisiert.
- Wähle ein passendes Layout: Social Wall, Raster oder Karussell.
- Bette deinen Instagram-Feed in einer TYPO3-Seite ein.
1. Richte einen Instagram-Feed ein, der sich in Echtzeit aktualisiert.
Um einen automatisierten Instagram-Feed zu erstellen, loggst du dich zunächst in deinen Flockler-Account ein. Flockler ist leicht zu bedienen und hilft dir dabei, Social-Media-Content eines bestimmten Unternehmens oder Posts von Social-Media-Usern, die einen bestimmten Hashtag erwähnen, zu sammeln.
Hier ist ein kurzes Video, das dir zeigt, wie man Inhalte von einem Unternehmen sammelt:
Du möchtest erste Erfahrungen mit einem Social-Media-Aggregator sammeln? Dann melde dich für unsere Testversion an und nutze alle Funktionen von Flockler 14 Tage lang kostenlos – ohne Flockler Branding oder störende Werbung.
2. Wähle ein passendes Layout: Social Wall, Raster oder Karussell.
Sobald du etwas Instagram-Content gesammelt hast, gilt es, den Instagram-Feed in einem passenden Layout auszuspielen. Flockler gibt dir dafür out-of-the-box drei Optionen an die Hand. Darüber hinaus ist es recht einfach, diese Layouts weiter anzupassen und für deine Webseite maßzuschneidern.
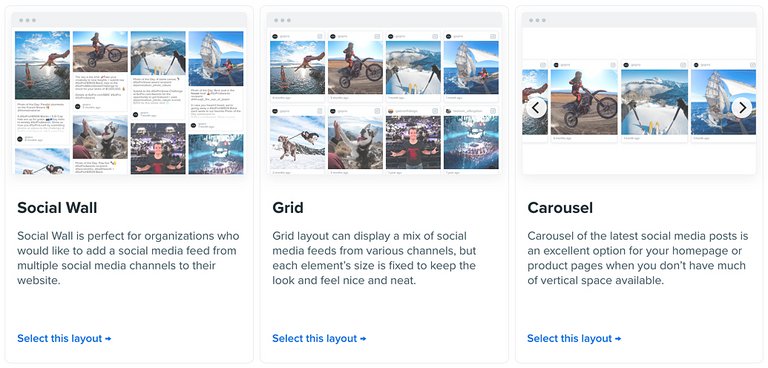
Klicke in der Navigation auf „Display“ und wähle zwischen „Wall“, „Grid“ und „Carousel“ aus.

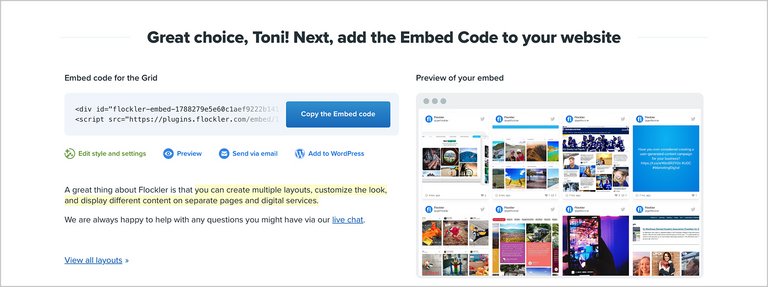
Nachdem du das Layout ausgewählt hast, zeigt Flockler dir einen Einbettungscode ein. Diesen Einbettungscode kannst du auf jeder TYPO3-Seite (die genaue Anleitung findest du weiter unten) oder anderen digitalen Diensten deines Unternehmens hinzufügen.

Hier siehst du ein paar Beispiele für die verschiedenen Layouts.
Social Wall
Die Social Wall zeigt neben Bildern auch die Textinhalte der einzelnen Social-Media-Beiträge an. Es eignet sich ideal, wenn du Social-Media-Content verschiedener Quellen und Plattformen an einem Ort gebündelt ausspielen möchtest.

Raster (Grid)
Das Raster-Layout, auch Grid-Layout genannt, erzeugt einen ähnliches Look & Feel wie die Instagram-Profilseite und ist in der Flockler-Community inzwischen das beliebteste Layout.

Karussell (Carousel)
Das Karussell-Layout ist platzsparend und eignet sich auf Homepages und Landing Pages, wo der Social-Media-Feed mit anderen Content-Elementen oder Call-to-Actions um Aufmerksamkeit buhlen und konkurrieren würde.

3. Bette deinen Instagram-Feed in einer TYPO3-Seite ein.
Im letzten Schritt bettest du den Instagram-Feed auf deine TYPO3-Seite ein, indem du den Embed Code von Flockler aus dem „Display“-Tab kopierst und in den Content Editor von TYPO3 einfügst.
Öffne den Editor einer Seite (beispielsweise der Homepage) oder eines Blogposts und klicke in der Schaltfläche auf „+ Content“, um ein neues Content-Element hinzuzufügen.

In den Optionen wählst du die Registerkarte „Special elements“ und das „Plain HTML“-Element.

Hier fügst du nun den Einbettungscode von Flockler ein und klickst anschließend auf „Save“, um deine Änderung zu speichern.

Et voilà – in weniger als fünf Minuten hast du einen schönen, sich selbst automatisierenden Instagram-Feed auf deine TYPO3-Seite gebracht! Übrigens: Du kannst Flockler jeder x-beliebigen Seite oder weiteren digitalen Diensten hinzufügen und dabei auch verschiedene Layouts für denselben Feed verwenden. Ohne zusätzliche Kosten.
Hast du schon einmal versucht, einen Social-Media-Feed auf deiner Webseite zu platzieren? Mit Flockler gelingt dir das im Handumdrehen. Starte jetzt deine Testversion und probiere Flockler 14 Tage kostenlos aus. Deine Webseitenbesucher werden deine Live-Feeds lieben!
.png)