Summary
- Instagram Reels are engaging content, and adding them to your webpages can help increase dwell time and conversion rates.
- You can embed a Reel manually, but the process is time-consuming, as you can only add one post at a time, and it also offers limited customization.
- With Flockler, you can add multiple Instagram Reels via hashtag or keywords, choose a layout, and paste the auto-generated embed code on your website platforms.
In 2020, Instagram launched Reels—short videos up to 90 seconds long—to tap into its audience's newfound love for short videos, spurred by TikTok's rising popularity. Fast-forward to this day, Instagram Reels are the most-watched content type, garnering almost double the reach of images and videos.
Reels are the most effective form of content to hook your audience and build brand awareness and credibility. But that's not it; you can double the benefits Reels bring by embedding them on your website. Instagram Reels on websites increase dwell time, boost Instagram reach and improve conversions through social proof.
In this article, we give you step-by-step tutorials on how to add Instagram Reels to WordPress, Wix, Shopify, Webflow, Squarespace and Weebly. We also delve deep into the benefits of adding Reels to websites.
So, without further ado, let's begin:
How to embed an Instagram Reel on your website?
You can embed an Instagram Reel on your website in two ways, manually and using social media aggregators. You can embed it manually using the embed code provided by Instagram. While this method is easy, you can't use it to curate an Instagram wall with multiple reels or posts.
And that's when a social media aggregator like Flockler comes into picture. With Flockler, you can create and embed Instagram walls with images, reels, videos and stories on any website in under 5 minutes.
Here's a three-step guide on how to embed Instagram Reels on any website using Flockler:
1. Gather Reels from Instagram
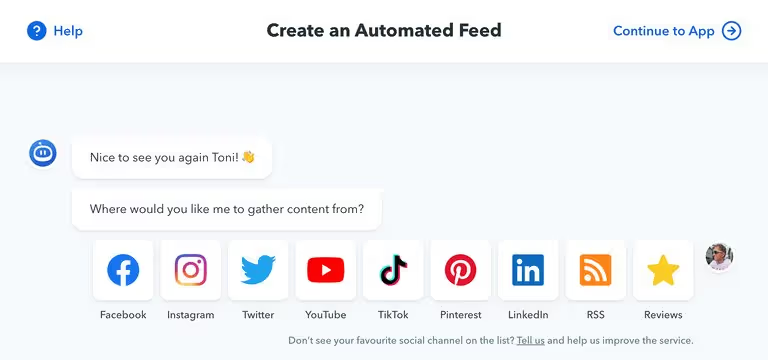
If you don't have access to a social media aggregator just yet, sign up for Flockler's 14-day free trial. Next, choose Instagram from the available content sources.

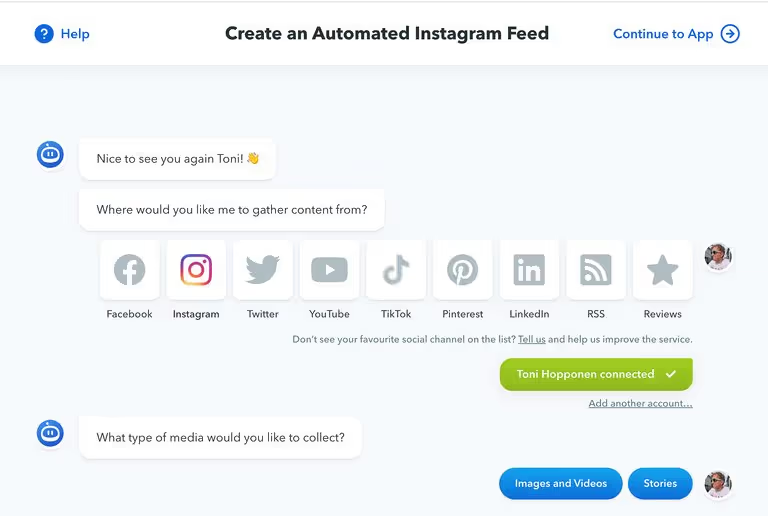
After choosing Instagram, you will be asked to log in with your Facebook account. It is a requirement of Meta and helps them protect their users from illicit behavior. Flockler doesn't store any data regarding your personal account, and you will be able to show any hashtag or username feed after finishing the login process.
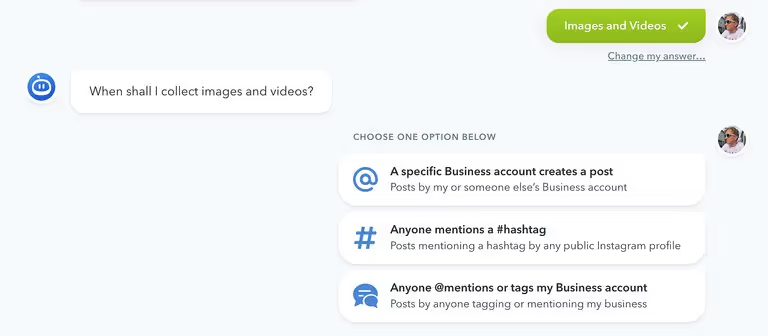
After connecting the account, choose 'Images & Videos.'

Then, choose one of the three options. Select the first option if you want to show posts from any IG Business account. Select the second option if you plan to gather hashtag mentions from all Instagram users. The third option is to gather brand mentions from all Instagram users.

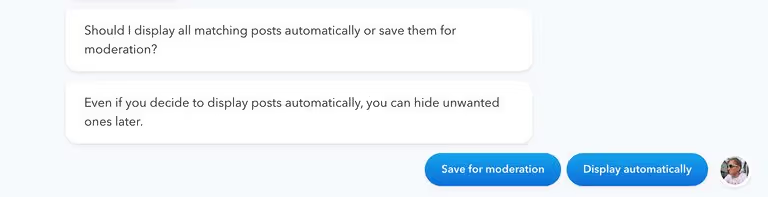
Depending on your choice, you can filter down the content even further. By default, the feed includes all images, videos, and Reels, and the last step is to choose whether you'd like to show them on your website without approval (automatically) or store them in moderation. If you store Reels in moderation, you can review each piece of content before displaying it on your website and other digital services.

After completing the flow, Flockler gathers fresh content from Instagram every five minutes.
Does your organization already show Reels and other Instagram posts on websites, apps, and digital screens? Sign up for Flockler's free trial and get a live-updating Instagram feed for any website in minutes.
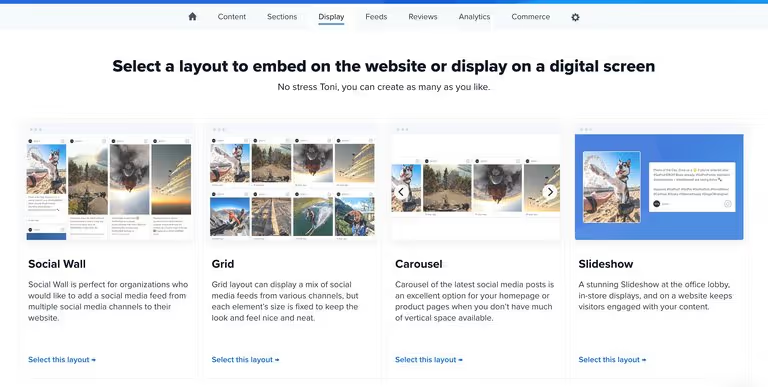
2. Choose a feed layout: Wall, Grid, Carousel, or Slideshow
Now that you've set up a feed of Instagram images, videos, and Reels, the next step is to choose how they all look on a website.
Flockler comes with four templates, each with plenty of customization options and tools to ensure the layout fits seamlessly on your website.

Create unlimited Walls, Grids, Carousels, and Slideshows to show your Instagram Reels feed on any digital service.You can create as many layouts as you like to show off your Instagram Reels. For example, an Instagram carousel looks fantastic on a homepage, allowing users to flick through posts to the left and right.

On the other hand, the Instagram Grid is a perfect choice for a campaign landing page. It looks almost exactly like your Instagram profile page.

For more inspiration, here are 15 fantastic examples of Instagram on website.
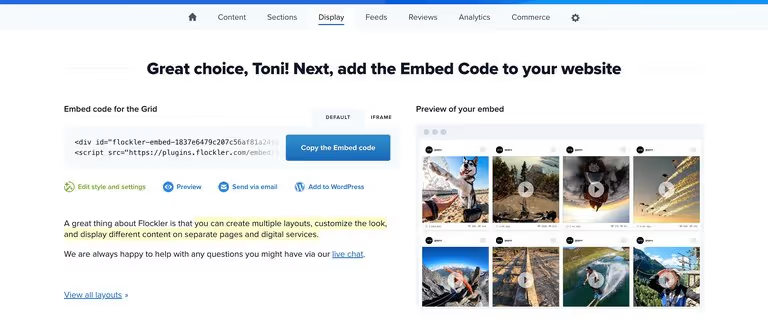
3. Embed Reels on any website
So how do you embed Instagram video feeds to your website? It's all quite straightforward: you will get an embed code after choosing any of the four templates.

If you have access to your website's editing tools and know how to add a YouTube video to a page, you'll likely be able to add Flockler to your website without any help from developers. If you don't have access or are unsure, send the code to your website developers, and they'll add it in a couple of minutes.
The embed code automatically creates a layout and fits in the available space on your website. Whether you view Flockler's template and Reels videos on desktop or mobile, the layout is automatically optimized for the screen size and device.
How to embed Instagram reels on different digital platforms
With a social media aggregator like Flockler, it's easy to add Instagram reels to websites regardless of the content management systems (CMS) they use. However, the steps vary slightly for different platforms. Here, we give you a step-by-step guide on how to add Instagram Reels on popular website builders like WordPress, Wix, Webflow, Squarespace, Weebly, Wix and Shopify
You can embed Instagram reels on any Wordpress page or element using the default embed code or by using Flockler's Wordpress plugin. For this tutorial, let's assume you've downloaded the plugin.
Wordpress offers 3 main editors - Gutenberg (Block Editor), Classic and Elementor, depending on the Wordpress version you use. Here's a step-by-step tutorial on how to add Instagram reels using each of these editors:
1. Embedding Instagram Reels using the Gutenberg Editor (Block Editor)
- Open the page/post on which you would like to embed Instagram reels.
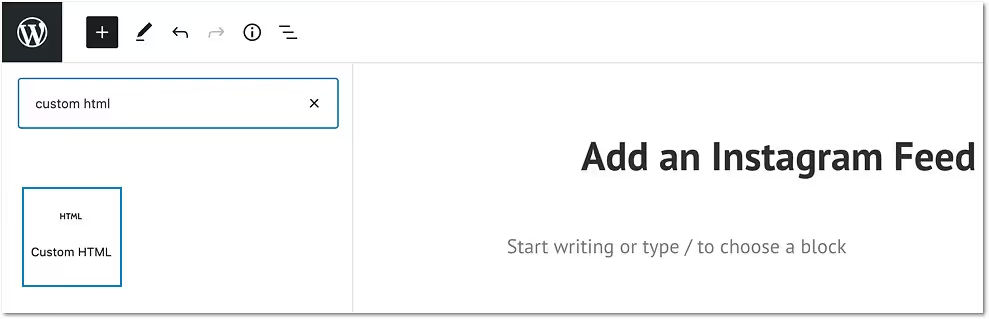
- Pick the '+ Add Block' option from Wordpress's editing tools in the top left corner.
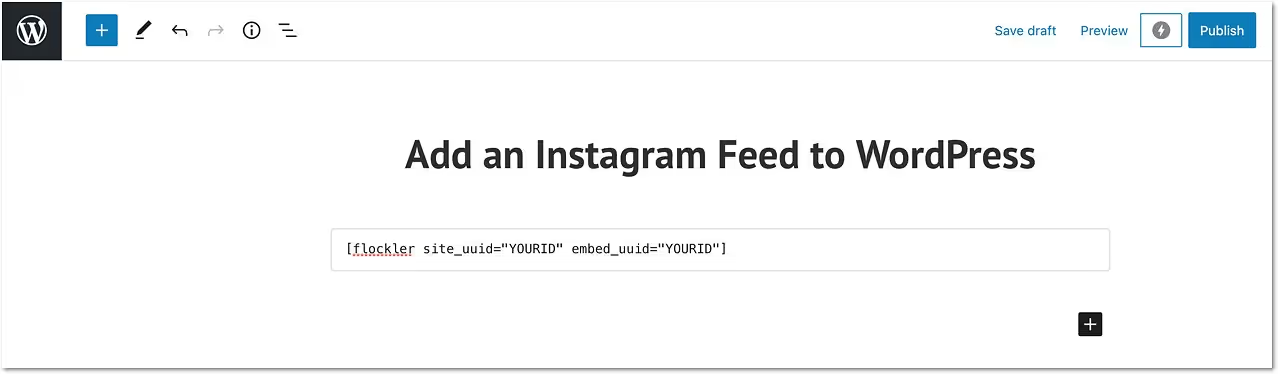
- Search for 'custom HTML' and add it to the page.

- Paste the embed code Flockler generated onto the field and hit publish.

2. Embedding Instagram Reels using the Classic Editor
- Open the WordPress page or post where you want to add Instagram reels.
- Go to 'Content Editor' and choose' Text Mode' from the two options offered - 'Text Mode' and 'Visual Mode' for editing pages.
- Paste the embed code from Flockler where you want to add Reels and hit publish.
3. Embedding Instagram Reels using Elementor
- Start by opening a new page or an existing page on WordPress
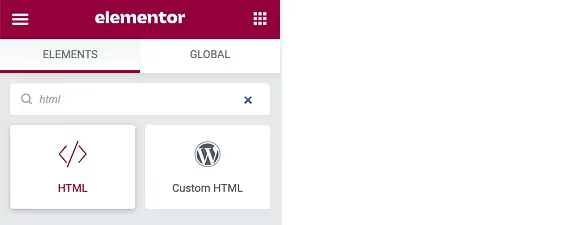
- Click on the 'Edit with Elementor' button, search for the 'HTML widget' and drag and drop it into the page.

- This opens up a new set of tools on the left.
- Paste the embed code in the 'HTML code' field on the 'Edit HTML' tab and hit publish.

How to embed Instagram reels on a Wix website
Wix offers two types of editors - Wix Classic Editor and Wix ADI, to edit pages and posts. Wix Classic Editor is known for its flexibility as it offers a range of templates and customization options to design a website. On the other hand, WIx ADI is an AI-assisted editor that builds a website based on your personal preferences.
Here's a step-by-step guide on adding Insta reels using both of these editors:
1. Embedding Instagram Reels using Wix's Classic Editor
- Open the page/post where you want to embed Reels.
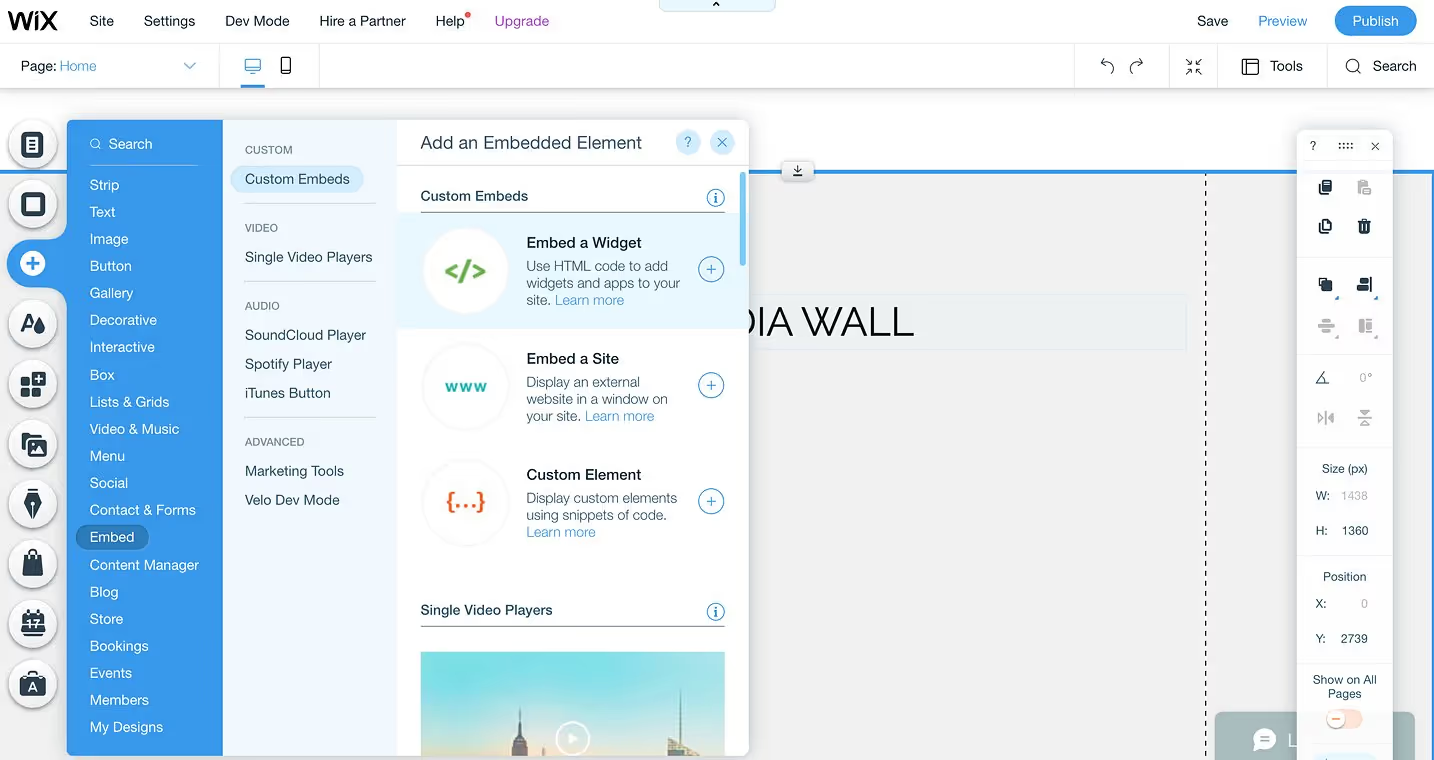
- Click '+' on the 'Wix Editor,' select 'Embed,' 'Custom Embeds,' and then 'Embed a Widget' from the options in the dropdown menu.

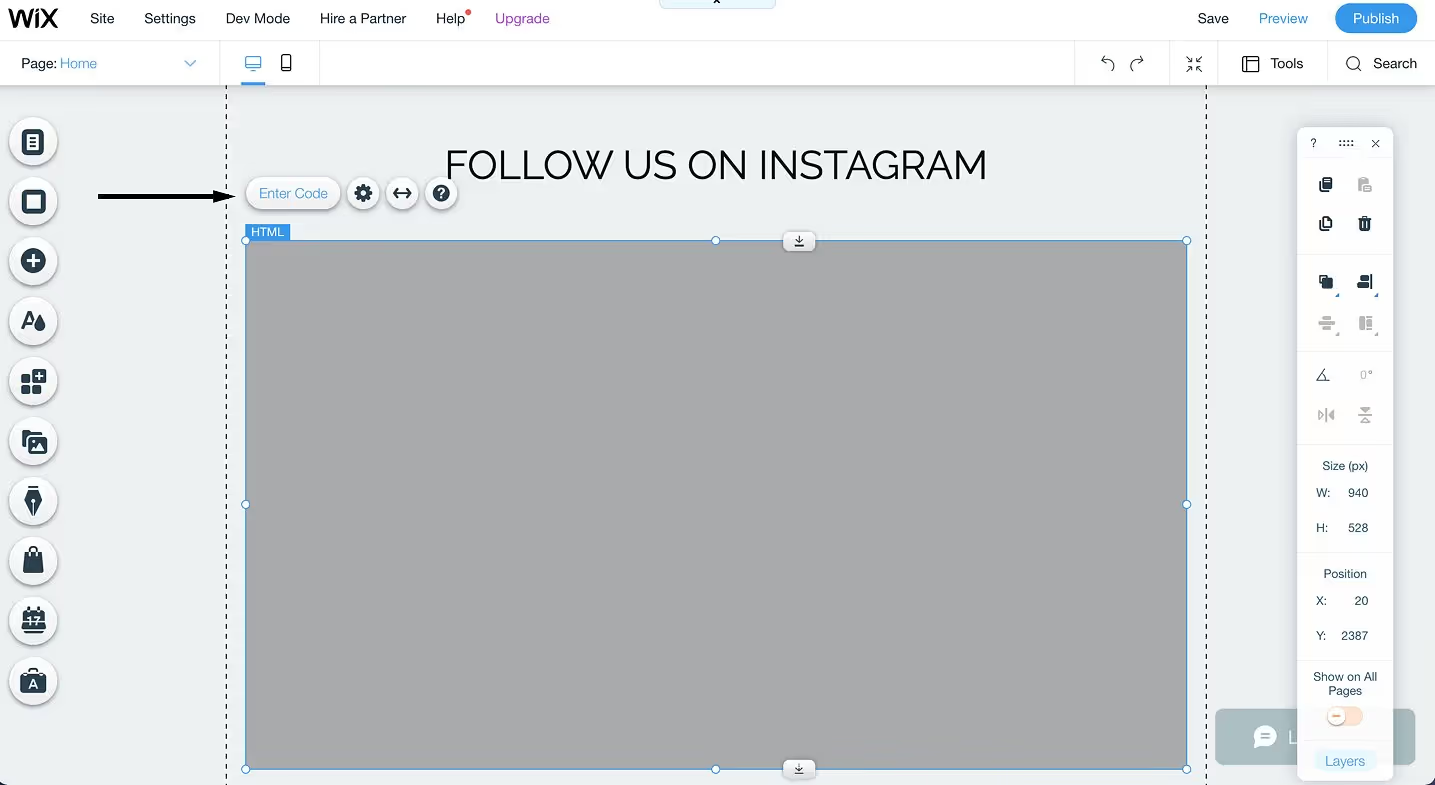
- Resize the element to match the rest of the website's elements, then click on 'the Enter Code' option at the top left.

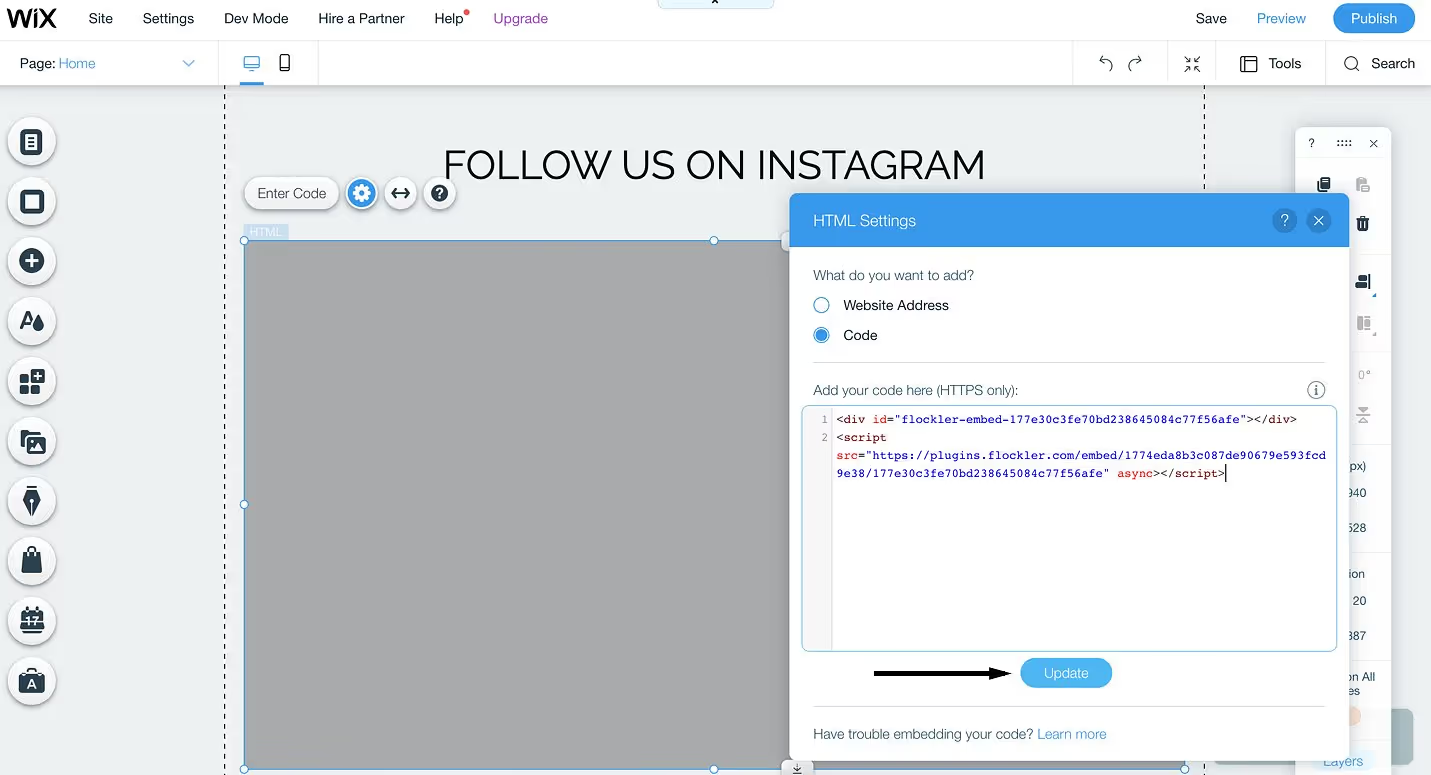
- Select 'Code' in the 'HTML Settings' tab that appears and paste the embed code generated through Flockler.

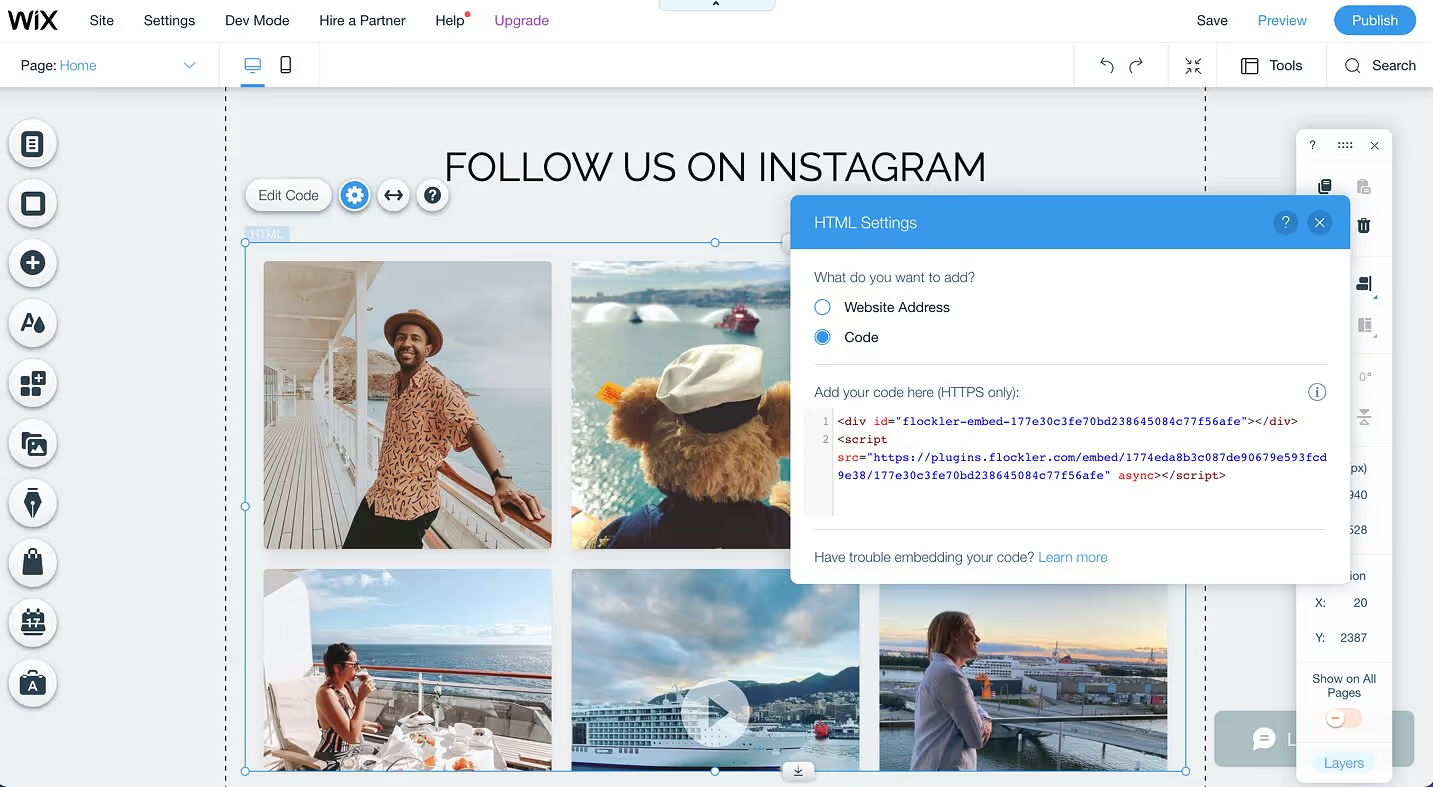
- Click on the 'Update' button, and if you are satisfied with the embedded Instagram wall, hit publish.

2. Embedding Instagram Reels using Wix ADI
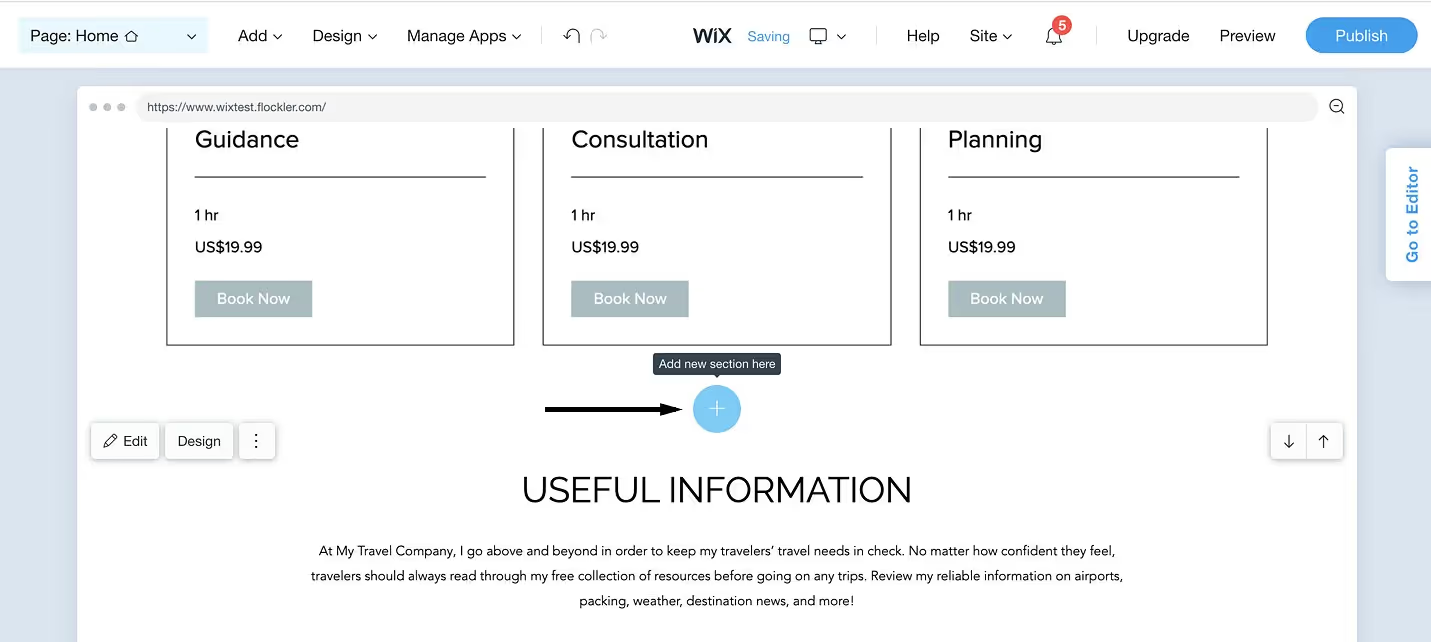
- Open the Wix Editor, navigate to where you want to embed an Instagram Reels wall and click '+' to add a new section.

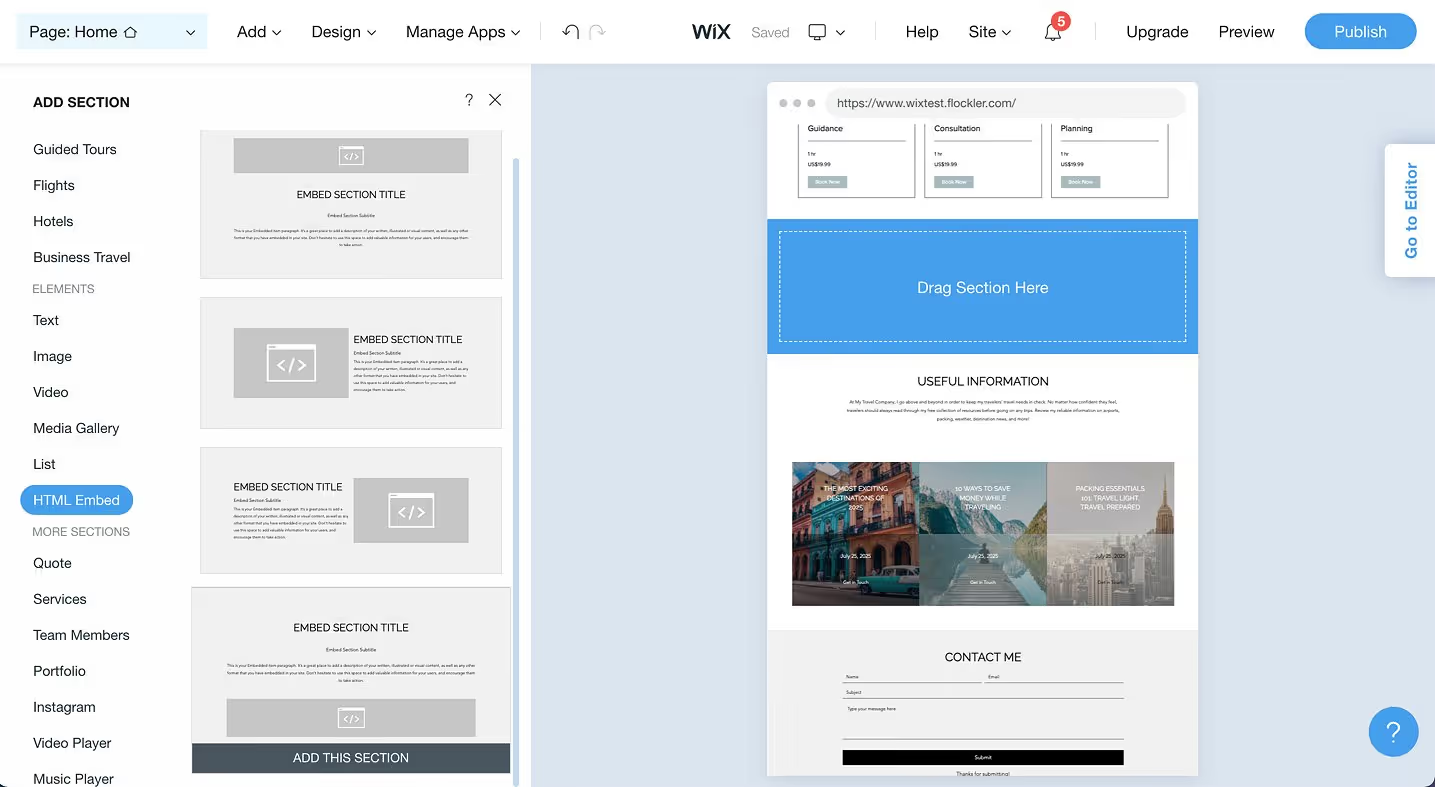
- Choose 'HTML Embed' from the list of sections that can be added to the website and pick any readymade template available.

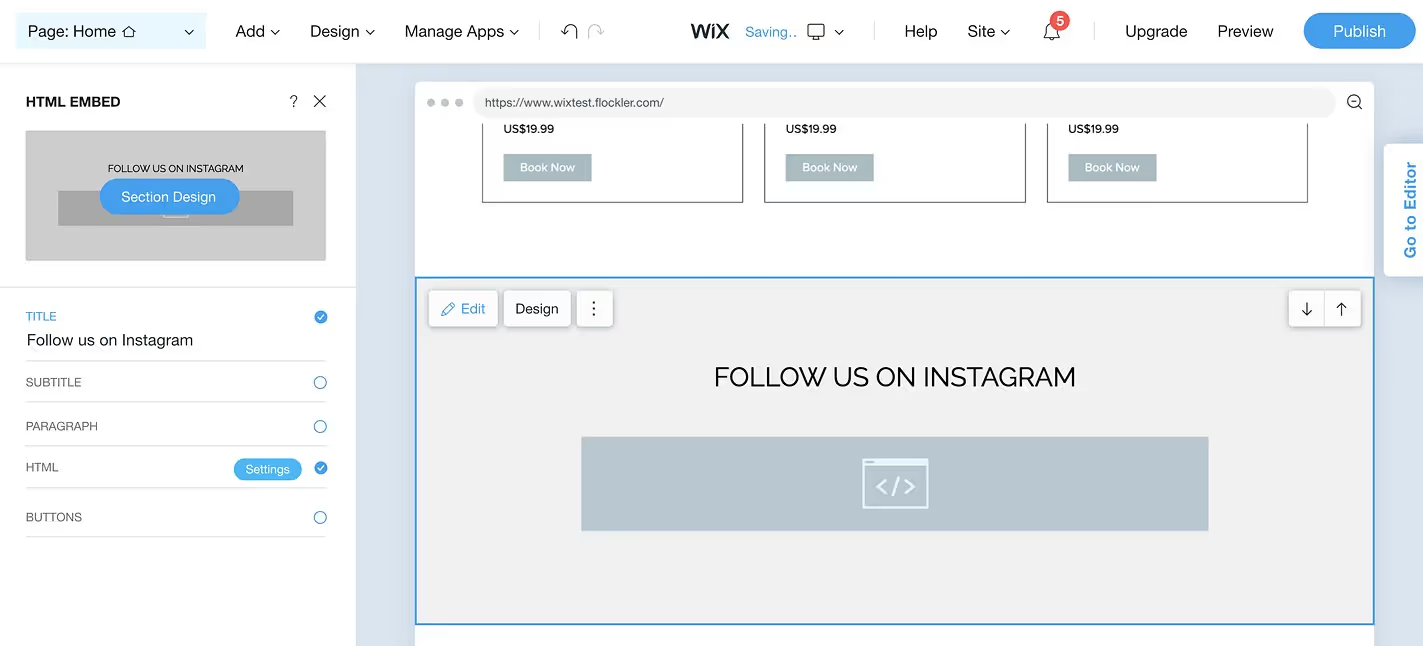
- Edit the 'Title,' 'Subtitle,' and 'Paragraph' if you want and click on the 'Settings' icon displayed against HTML.

- In 'HTML Settings,' pick 'Website' as the embed type and paste the embed code from Flockler. You can also resize the wall if you want.

- Hit publish if you are satisfied with the preview.
How to embed Instagram reels on a Webflow website?
Adding an Instagram Reels wall on a Webflow website is easy, but you must have a paid plan to do so. If you work with a Webflow agency they can do it for you, but here's also a step-by-step guide on how to do it yourself:
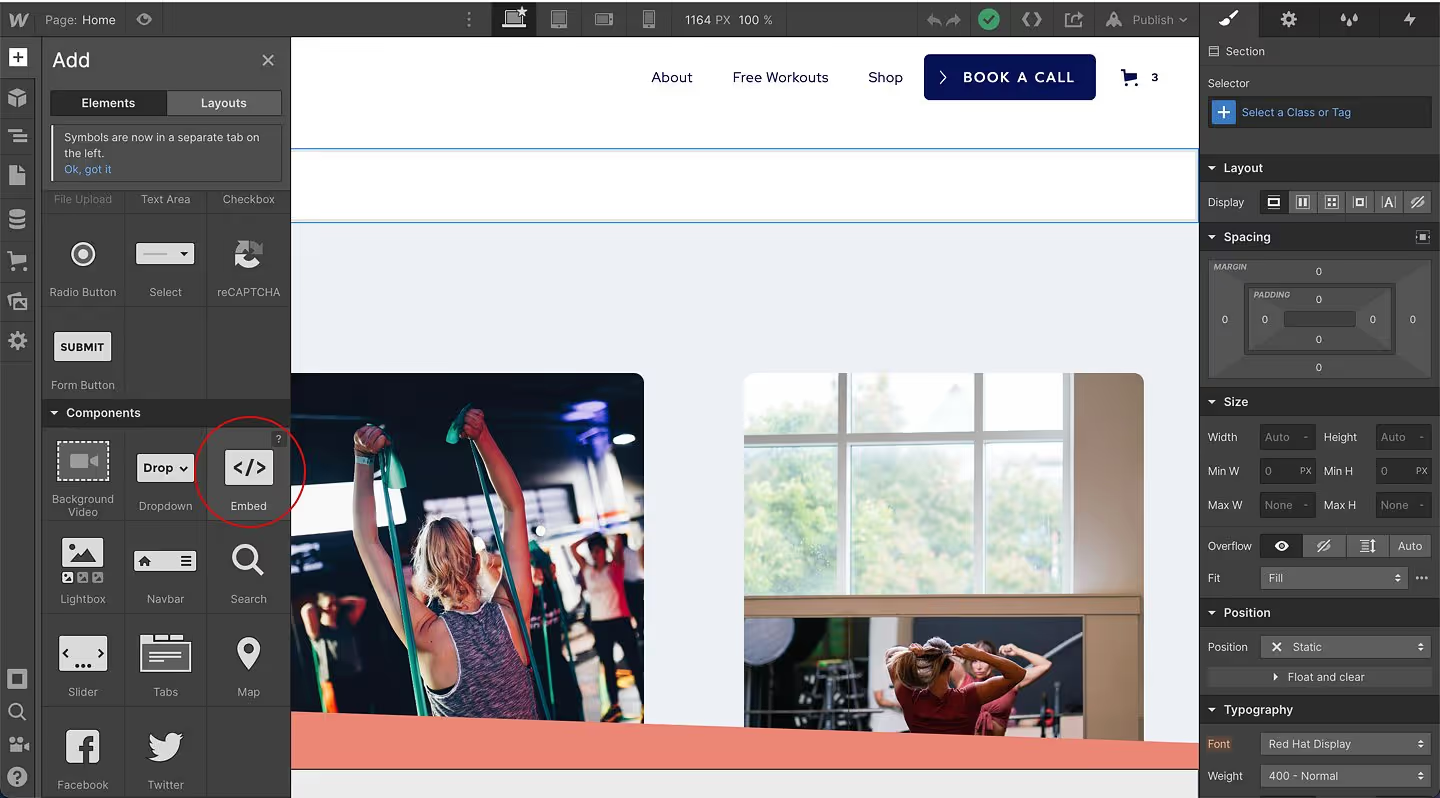
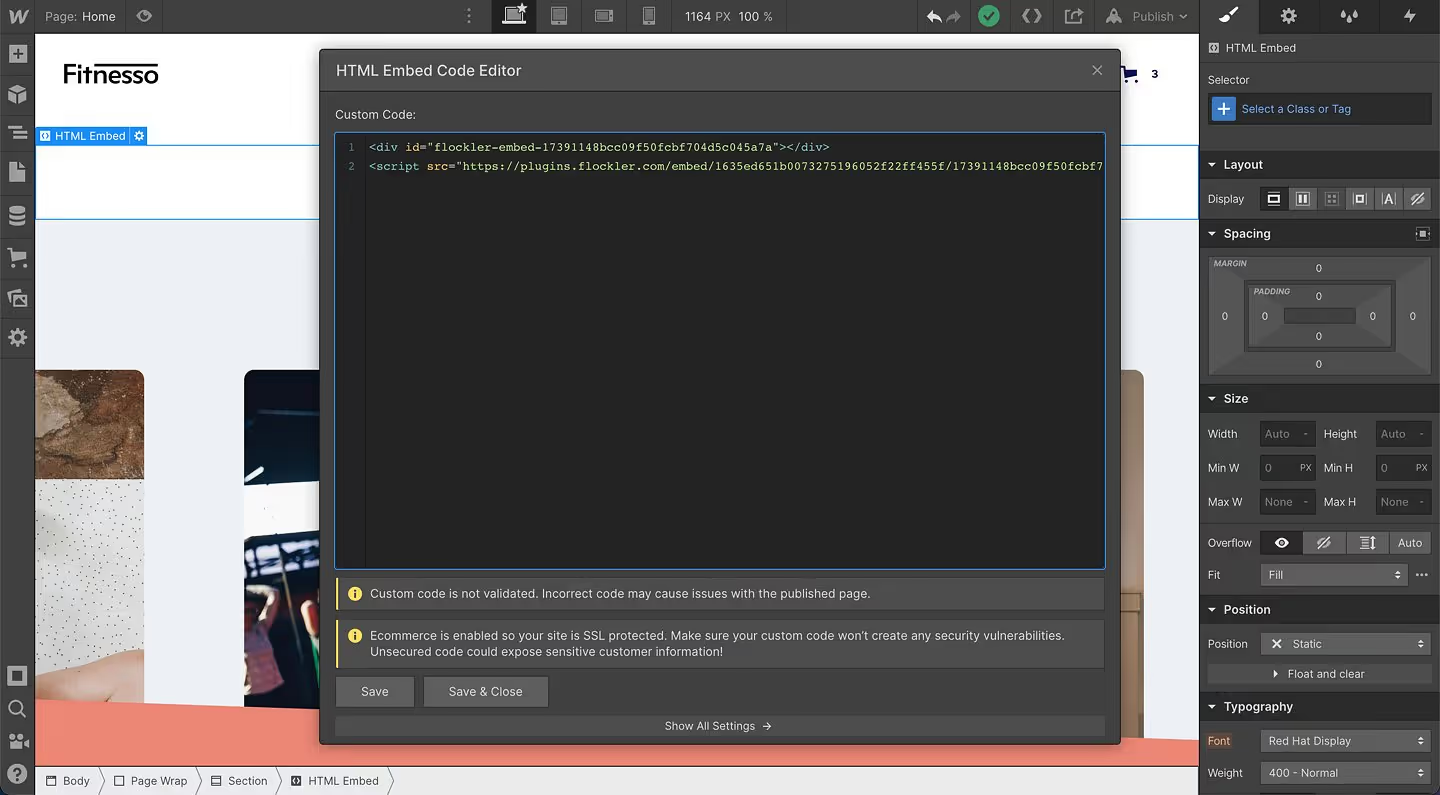
- Choose where you want to embed the reels. Click on the '+' icon and select 'Embed' from the 'Components' menu.

- This opens the 'HTML Code Editor' tab. Paste the embed code generated through Flockler here.

- Save the changes and hit publish.
How to embed Instagram reels on a Shopify website
Embedding Instagram feeds with reels to Shopify stores is a great way to build product awareness and social proof. It helps potential buyers learn more about your product, understand how customers already use it, and gain more confidence to buy from you.
Here's a step-by-step tutorial on embedding Instagram reels on Shopify Homepages, Product and Collections pages with Flockler:
1. Embedding Instagram Reels on the Shopify homepage
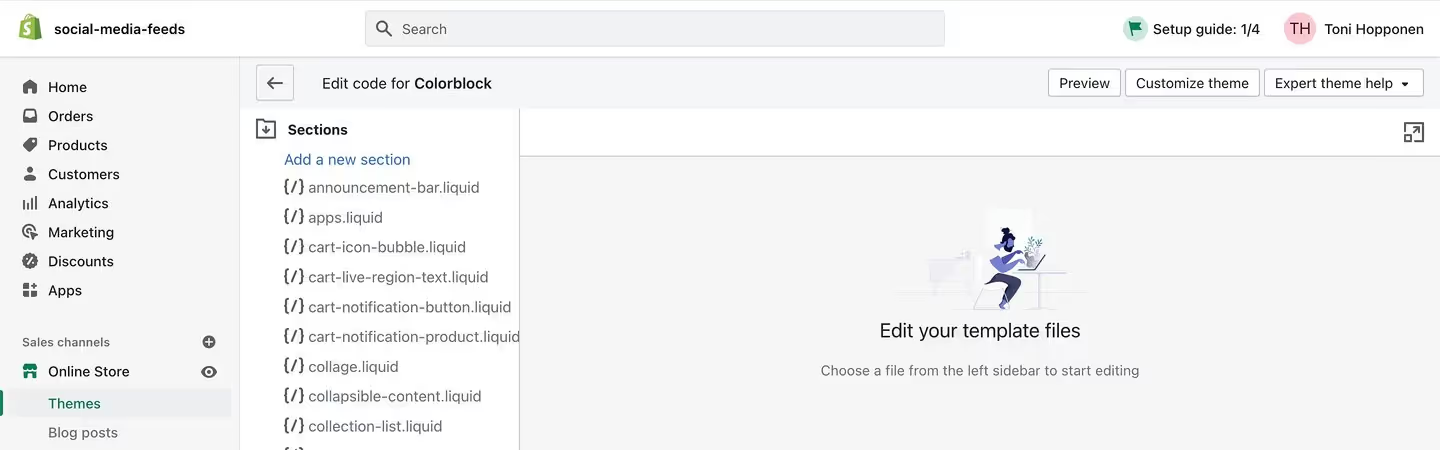
- Choose 'Themes' from the left side bar, click on 'Actions' and choose 'Edit Code' from the dropdown menu.

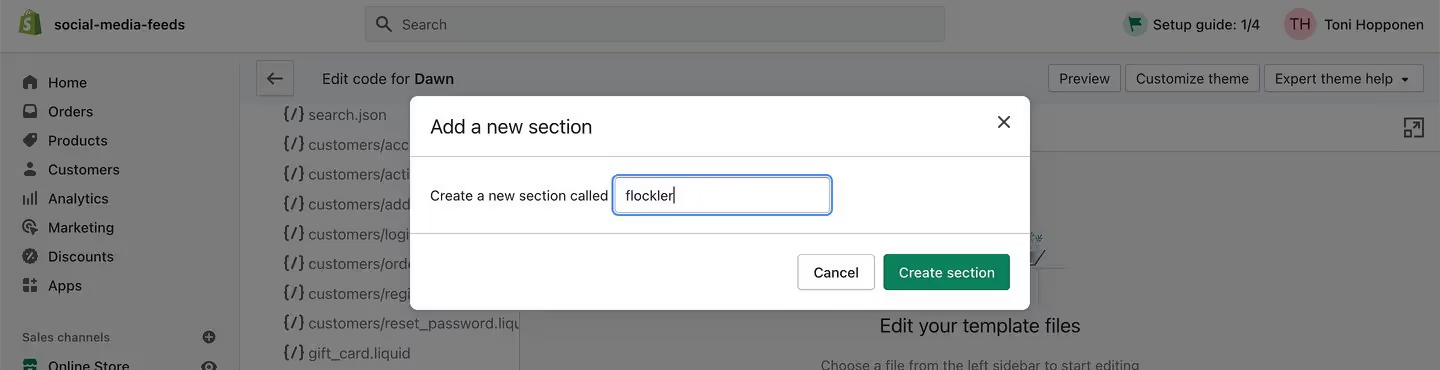
- From the 'Edit Code' window, go to 'Sections' and select 'Add a new section'.

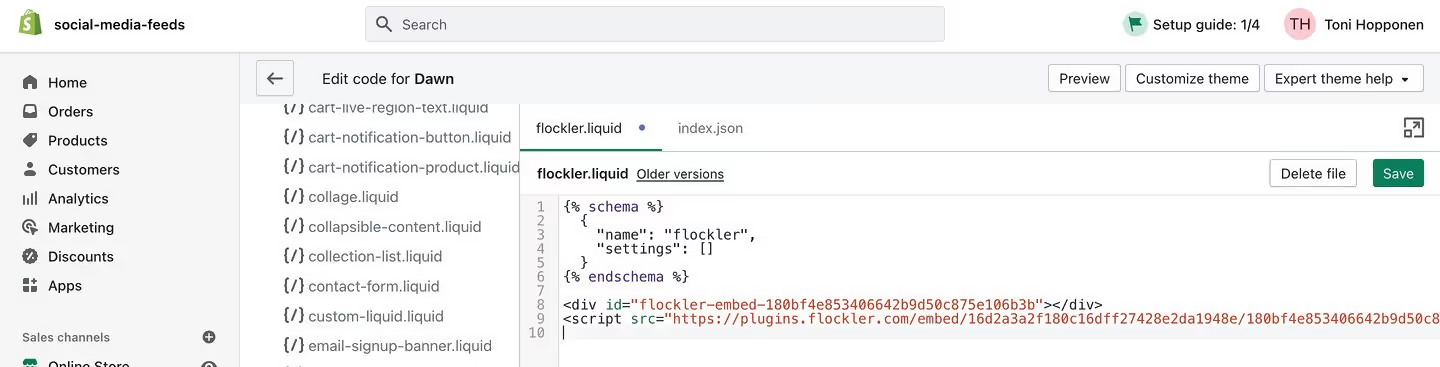
- Give the new section a name to open up the editor. We have named it 'Flockler' in this example.

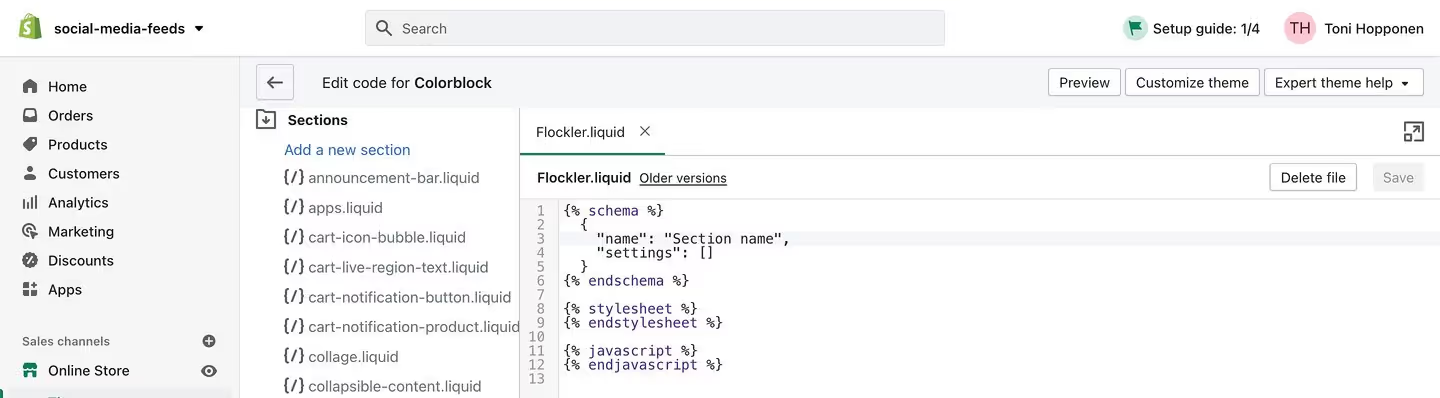
- When the editor opens, replace 'Section name' with 'Flockler' in the code.

- Then replace everything after 'endschema' in the code with Flockler's embed code for the Reels feed and click 'Save.'

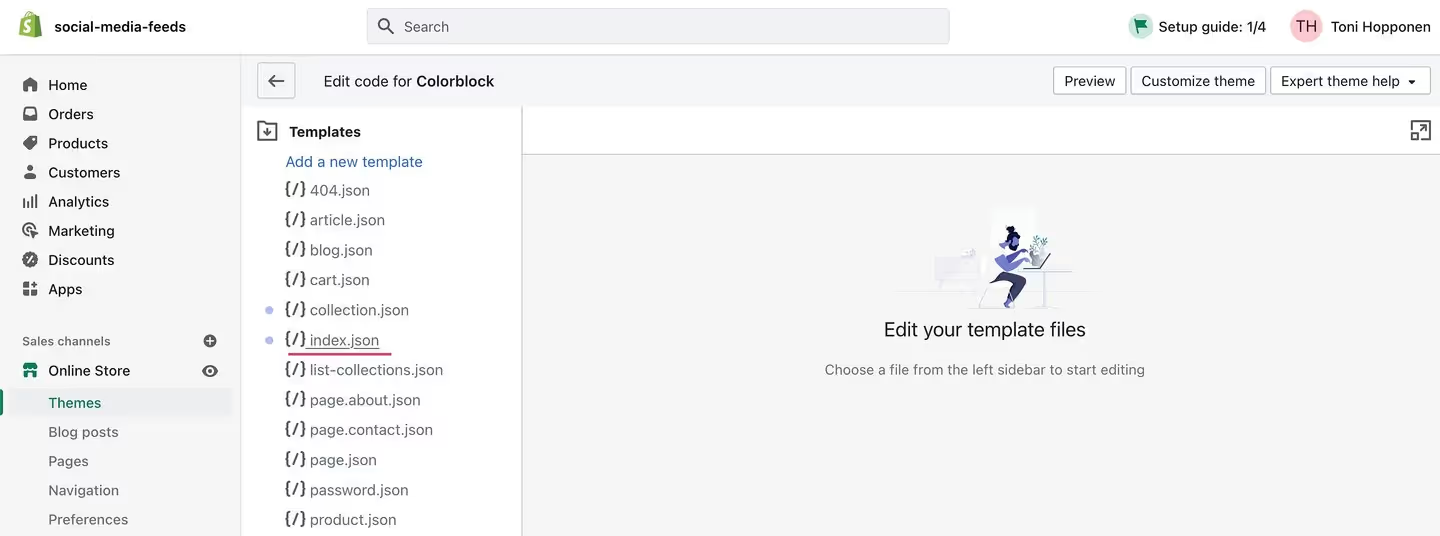
- Select 'index.json' from the 'Templates' menu.

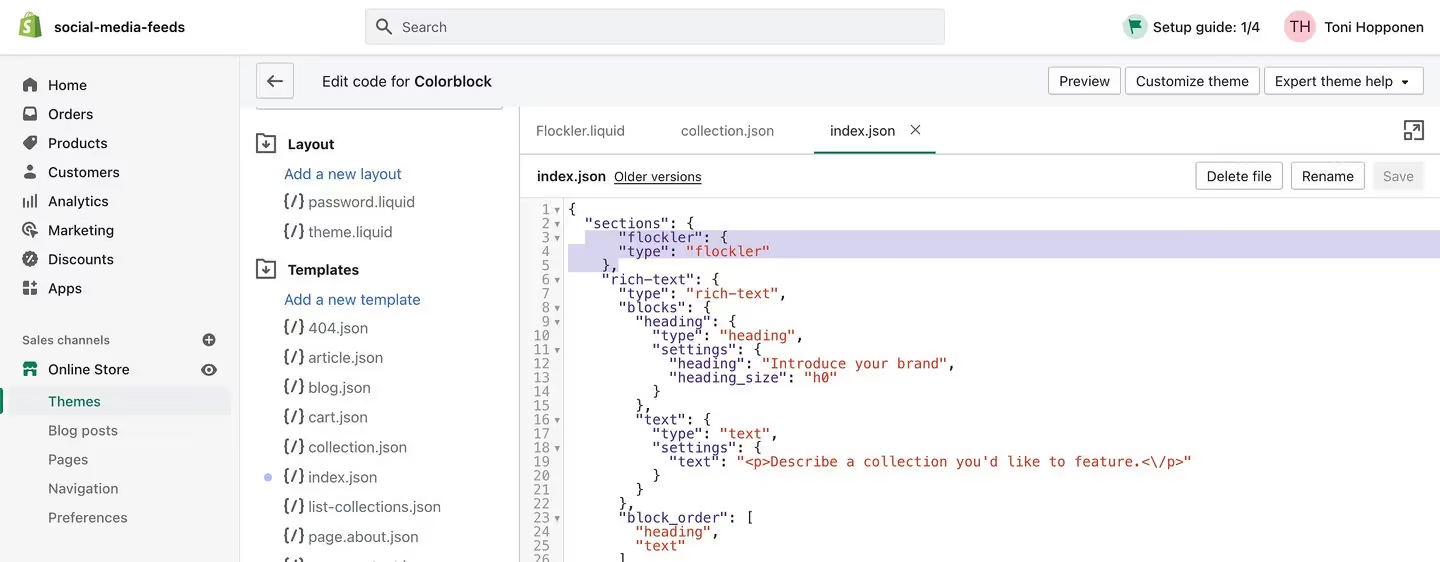
- When the editor opens up, add the following at the beginning of the code:
"flockler": {
"type": "flockler"
},

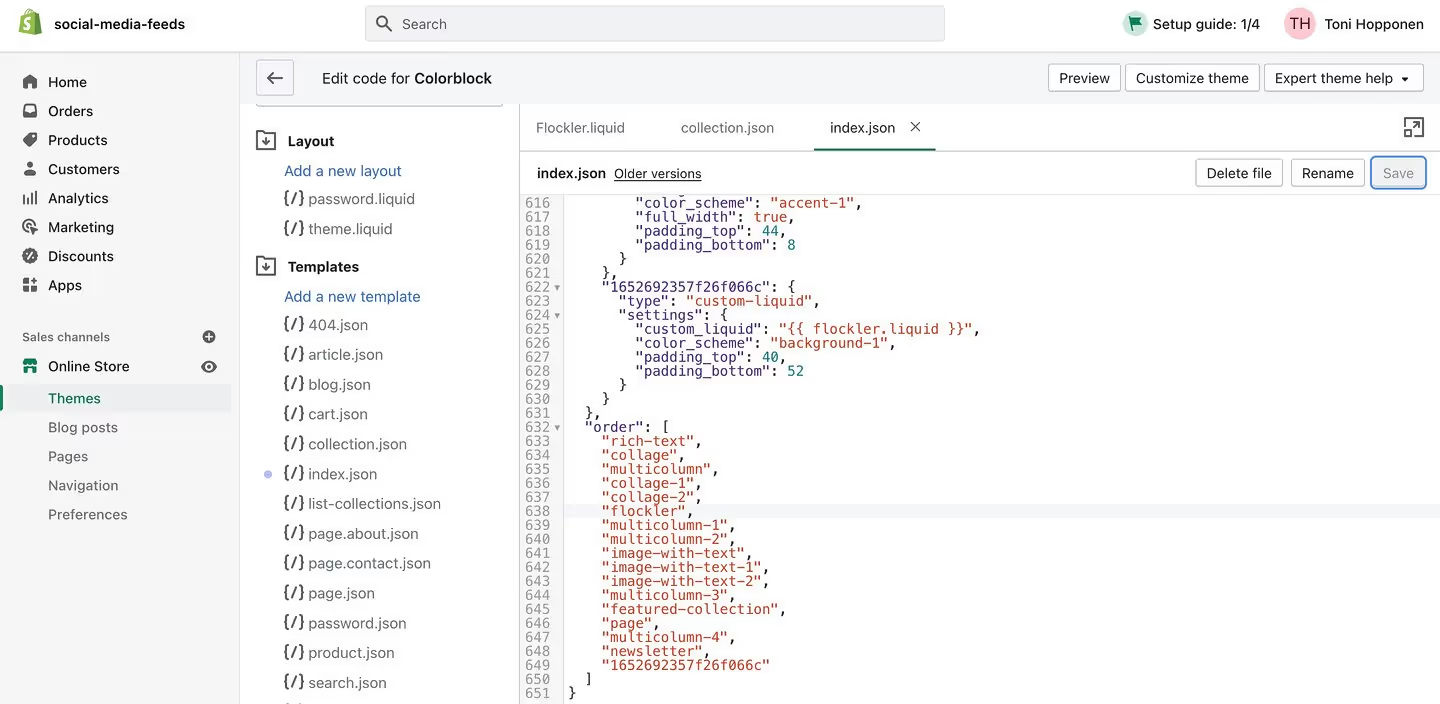
- Scroll down to the section of the code where they specify the order of different elements. Add 'Flockler' to a suitable location and save the changes.

2. Embedding Instagram Reels on Shopify Product/Collections Pages
- To embed reels on the Product or Collections page, click on the 'product.json' or 'collection.json' templates.
- When the editor opens up, add the following at the start:
"flockler": {
"type": "flockler"
},
- Pick the right spot for the reels, add 'Flocker' as a placeholder for it in the code, and save the changes.
3. Embedding Instagram Reels to individual Shopify Pages
- Choose the specific page where you want to embed Instagram reels.
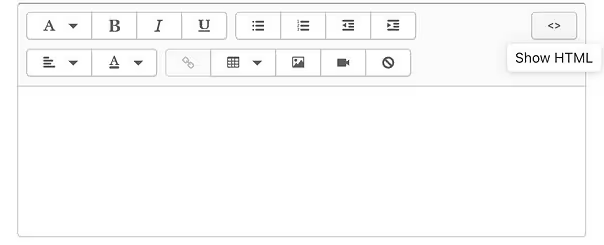
- Click on 'Text Editor' and select the 'HTML' icon.

- Paste the embed code for the Reels feed at a suitable section in the text and save the changes

How to add Instagram Reels to a Squarespace website?
Before we start, please note that you need a Squarespace Business plan to add an Instagram Reels feed to a Squarespace website. Here's what you should do after generating the embed code using Flockler:
- Head to the page where you wish to embed reels and click on 'Edit.'
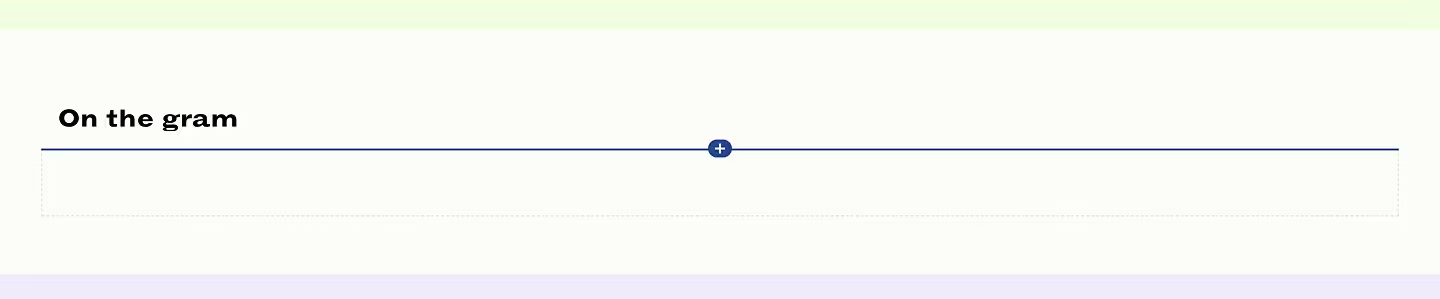
- Decide on the location for the Reels feed and click on the location to add an element.

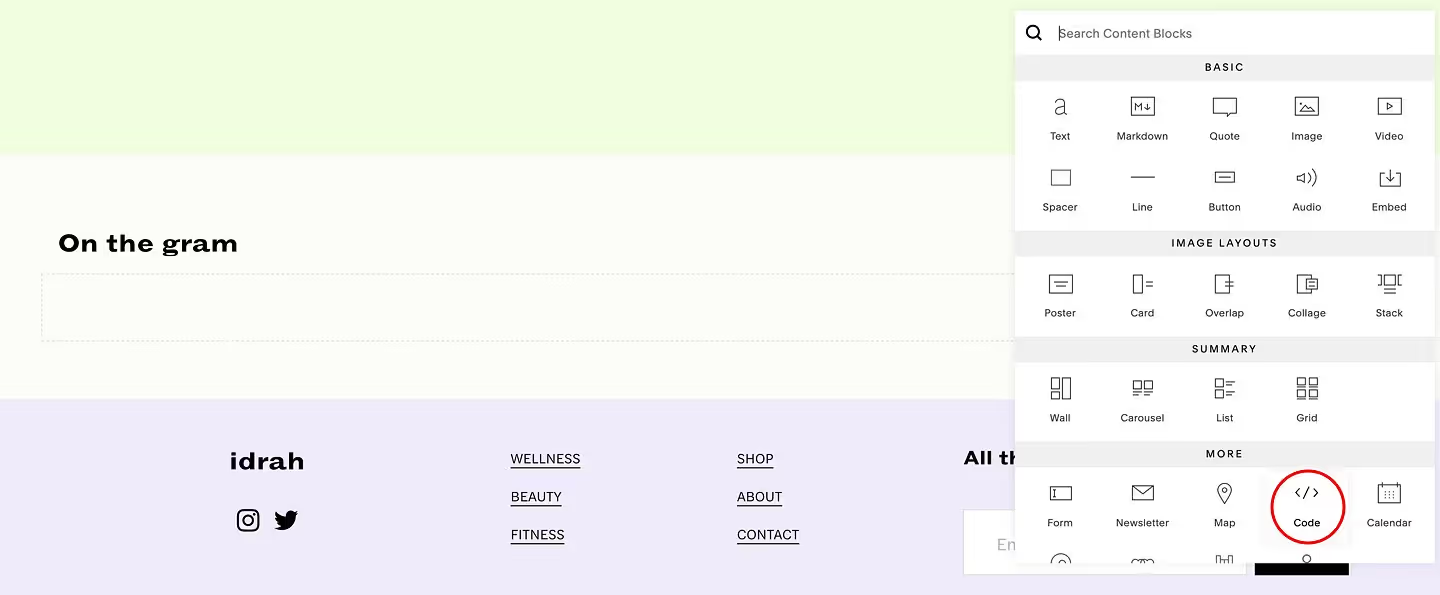
- Click '+' and then choose the 'Code' block from the options.

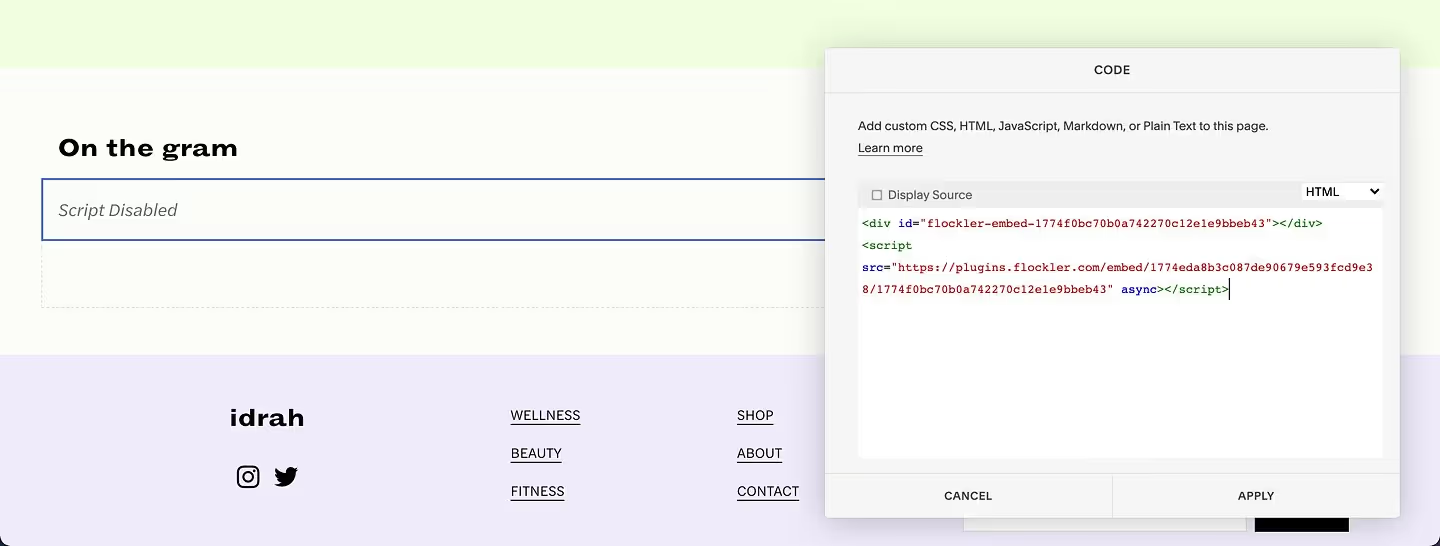
- In the 'Code' block menu, ensure you've not checked the 'Display Source' option and have chosen 'HTML' from the dropdown menu. Paste the embed code in the field and click on 'Apply.'

- Ignore the 'Script Disabled' error message in the next step and save the changes
How to embed Instagram Reels on a Weebly website
Here's a step-by-step tutorial on how to add an Instagram Reel feed on your Weebly website:
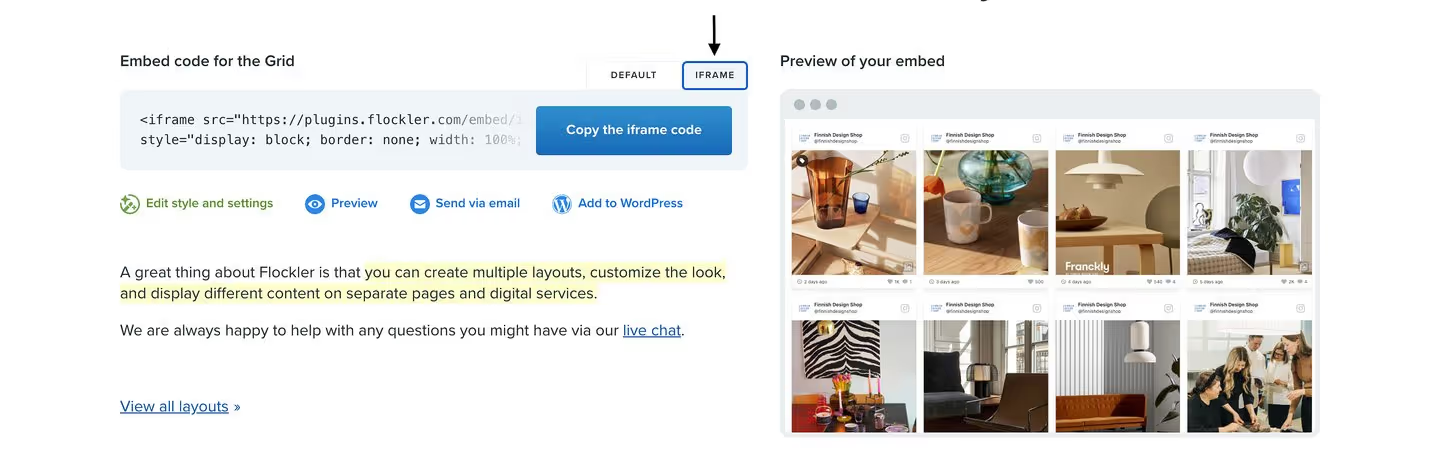
- Before you copy the embed code from Flockler, click on 'iFrame' instead of 'Default.'

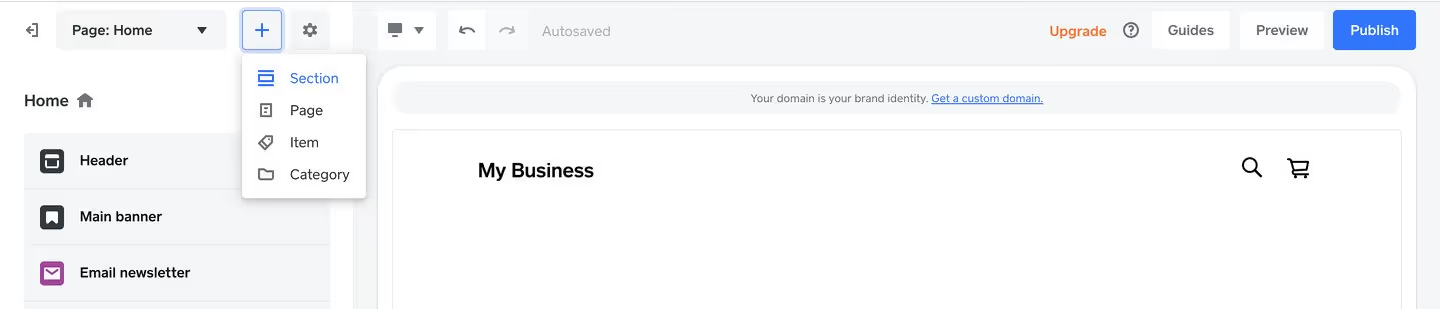
- Open the page where you want to embed the reels on Weebly. Click on '+' at the top left and choose 'Section' from the dropdown menu.

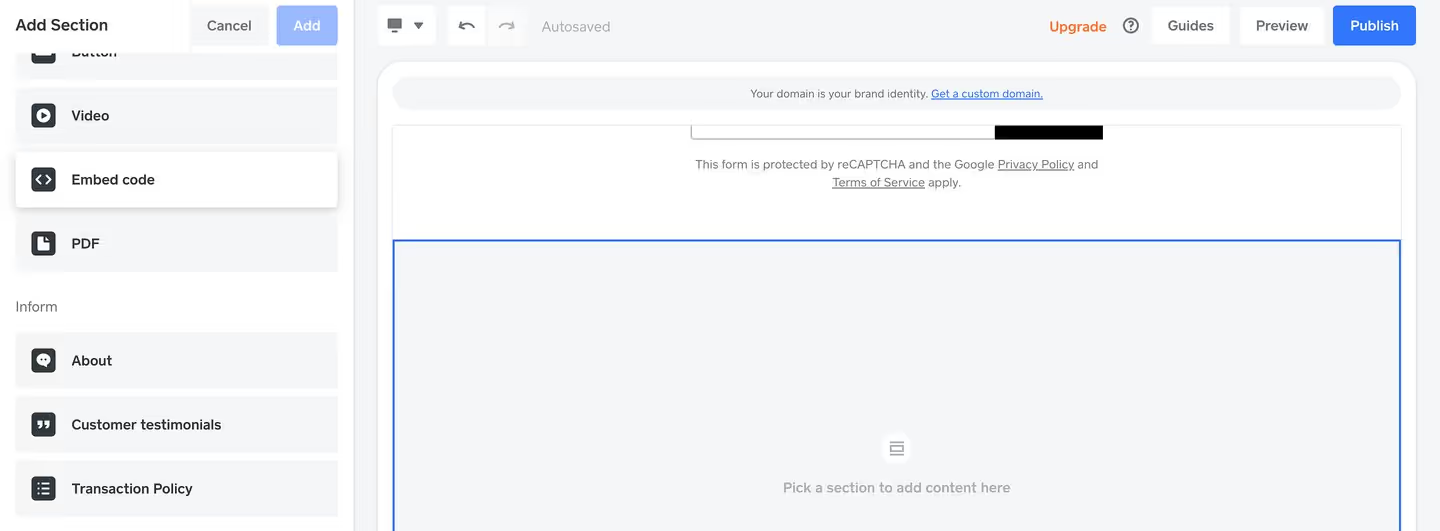
- Select 'Embed Code' from the left sidebar menu.

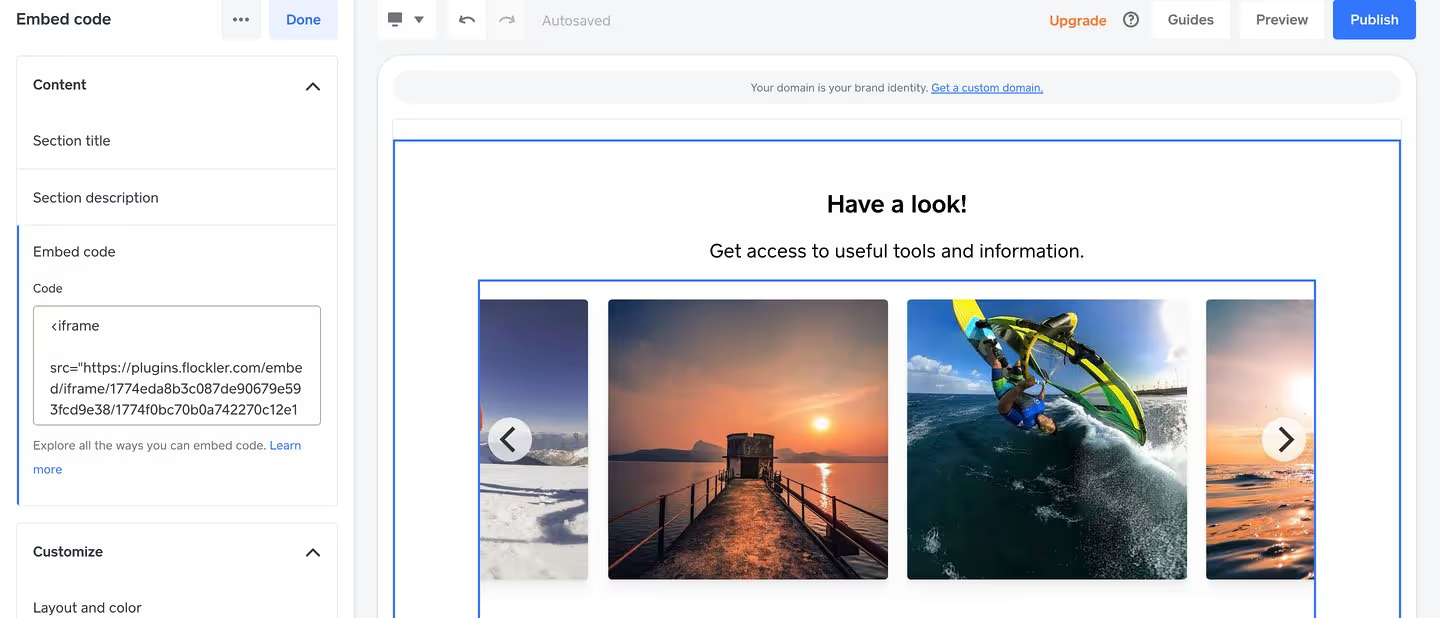
- Paste the iFrame embed code in the field given and hit publish.

Why should you embed Instagram reels on websites
An Instagram Reel feed on your website makes it more visually pleasing. But that's not all. Here are some additional reasons why you should add Instagram reels to your website:
To increase engagement and boost conversions
An Instagram feed with reels and images will snare your website visitor's interest and nudge them to check out its content. The more they interact with your content this way, the higher the engagement and dwell time. On top of that, adding user-generated reels like before-after videos and product reviews builds social proof and boosts conversions.
To increase the organic reach of your Instagram account
Adding an Instagram reel feed to your website is a great way to drive more visitors to your account and boost engagement. If they like what they see, they'll be more likely to check out other posts in your account and even follow you. The sudden spike in engagement signals to Instagram that your content resonates with people, encouraging it to push your content to more feeds and boost organic reach.
Closing Thoughts
Instagram Reels remains the most popular content format since its inception in 2020. In fact, the average engagement rate of a Reel is 30.81%, which is double the engagement rate of any other Instagram content format, according to a study by Socialinsider. This number confirms that Reels are here to stay and the need to leverage it.
So, create more branded Reels and encourage your customers to share their results and testimonials in Reel format. Embed them on your websites to build your Instagram account's organic visibility, build social proof and increase conversions.
PS: In case you are looking for a no-code, easy-to-use social media aggregator to add Reels to websites, here's Flockler's 14-day free trial to get you started.
FAQs
How to embed an Instagram reel on a website?
You can embed an Instagram reel on a website using Flockler in 3 simple steps:
- Gather Reels from Instagram using handles, mentions and hashtags with Flockler
- Choose a template to showcase the feed out of the 4 types - grid, wall, carousel and slideshow
- Copy and paste the embed code Flockler generated to the websites using their in-built editing tools.
How to moderate Instagram Reels you embed on websites?
Most social media aggregators like Flockler let you moderate Instagram Reels you embed on websites. You can do this by enabling the moderate content icon while setting up the feed. Flockler will seek your approval before adding a new Reel to the feed instead of auto-updating it.
Why should businesses embed Instagram Reels on their websites?
When you embed Instagram Reels, it makes your webpages more engaging and relevant to your visitors. Reels showcase dynamic visual content that captures attention, increases dwell time, and encourages visitors to interact with your brand.
.png)