Summary

Du möchtest YouTube-Videos in deine Webseite einbinden? In diesem Blogbeitrag erfährst du, wie du die neuesten Videos deines YouTube-Kanals automatisiert auf deinem Online-Auftritt veröffentlichen kannst – ganz gleich, ob deine Webseite über WordPress, Squarespace, Wix, Webflow, Shopify oder ein anderes Content-Management-System (CMS) läuft.
YouTube rangiert auf Platz Nummer zwei der meistbesuchten Webseiten. Lediglich Suchmaschinen-Gigant Google kann das Videoportal noch toppen. Die durchschnittliche Verweildauer eines einzelnen Nutzers liegt bei rund einer halben Stunde. Addiert man alle Nutzer auf, schauen alle zusammen über eine Milliarde Stunden YouTube-Videos. Und das täglich!
Da wundert es nicht, dass Webseiten-Betreiber nach Tools suchen, mit denen sie YouTube-Videos in ihre Webseite einbinden können. Sie erhoffen sich, auf diese Weise mehr Zuschauer und Follower für ihre Inhalte zu gewinnen – am liebsten ohne manuelles Zutun. Das ist kein Wunschdenken: Heute lassen sich neue Videos automatisiert auf Webseiten ausspielen, sobald sie auf dem YouTube-Kanal veröffentlicht sind.
Die gute Nachricht ist: Du musst kein HTML-Experte sein oder über Entwicklungskenntnisse verfügen, um deinen YouTube-Kanal in eine beliebige Website einzubetten. Mit einem Social-Media-Aggregator-Tool gelingt dir das Einbetten deines YouTube-Channel-Feeds in nur wenigen Minuten.
In diesem Blogpost erfährst du:
- Warum Marken YouTube-Kanäle in Websites einbinden
- Wie du YouTube-Videos in eine beliebigen Website einbettest
- Wie du einen YouTube-Feed konfigurierst
- Wie du einen YouTube-Kanal in WordPress einbindest
- Wie du einen YouTube-Kanal in Wix einbindest
- Wie du einen YouTube-Kanal in Squarespace einbindest
- Wie du einen YouTube-Kanal in Webflow einbindest
- Wie du einen YouTube-Kanal in Shopify einbindest
Warum Marken YouTube-Kanäle in Websites einbinden
Marken binden Social-Media-Feeds in ihre Webseite ein, um ihren Online-Auftritt kontinuierlich mit neuen Inhalten zu füttern. Darüber hinaus tragen Social-Media-Feeds dazu bei, die Verweildauer zu erhöhen. Denn Webseitenbesucher finden immer neue Bilder, Videos und Posts, die ihre Aufmerksamkeit wecken. Der eingebettete Social-Media-Content animiert sie zum Anschauen und Lesen.
Doch das ist längst nicht alles. Wir verraten dir drei weitere Gründe, die dafür sprechen, einen YouTube-Feed in die Webseite einzubetten. Das lohnt sich garantiert auch für dein Unternehmen!
1. Gewinne Abonnenten für deinen YouTube-Kanal
Auf YouTube gibt es 38 Millionen Kanäle. Der Wettbewerb um Aufmerksamkeit ist hart. Umso wichtiger ist es, dass du deinen YouTube-Kanal über deine Unternehmensmedien bewirbst – sei es die bestehende Webseite oder mobile Apps. Je mehr Zuschauer deine Videos sehen, desto wahrscheinlicher ist es, dass du die Zahl deiner Abonnementen erhöhst.
2. Den Umsatz steigern
Statistiken zufolge tragen Videos dazu bei, den Umsatz um 34 % zu steigern: Videos machen es Interessierten leicht, mehr über ein neues Produkt oder eine Dienstleistung zu erfahren.
Insbesondere Videos mit Erfahrungsberichten von Kunden, die über eine Plattform mit User-Generated Content (UGC) kommen, finden bei neuen Kunden großen Anklang. Social Proof und Informationen, die von Freunden, Bekannten oder Gleichgesinnten verfasst wurden, helfen uns bei der Kaufentscheidung.
3. Verbessere SEO mit YouTube-Videos
YouTube hat sich zu einer gewichtigen Suchmaschine entwickelt: Je beliebter deine Videos sind, desto mehr wird YouTube sie in Zukunft pushen. Und YouTube-Videos tauschen auch in den Suchergebnissen von Google auf.
Wie du YouTube-Videos in eine beliebige Website einbettest

Ein YouTube-Kanal, der in Echtzeit die aktuellen Videos ausspielt, lässt sich ganz einfach auf einer bestimmten Landing Page einbetten oder in alle wichtigen Bereiche deiner Webseite einbinden. Ohne jeglichen manuellen Aufwand gelangen deine neuesten Videos auf diese Weise auf deine Webseite, in deine Apps oder auf digitale Bildschirme.
Um deiner Webseite YouTube-Videos hinzuzufügen, hast du zwei Möglichkeiten:
- Du verwendest den Einbettungscode deines YouTube-Videos und fügst einzelne YouTube-Videos manuell einer beliebigen Seite hinzu.
- Du erstellst mit einem Social-Media-Aggregator einen YouTube-Feed, der YouTube-Content automatisiert sammelt, und bettest ihn in eine beliebige Webseite ein. So versorgt der YouTube-Feed deine Webseite mit stets aktuellen YouTube-Videos.
1. Manuelles Hinzufügen von YouTube-Videos zu einer beliebigen Seite
Wenn du nur ein einzelnes Video in deine Webseite einbinden und es auch nicht zu häufig austauschen möchtest, ist das Einbetten des YouTube-Video-HTMLs eine gute Option. Den Code zum Einbetten von YouTub-Videos findest du so:
- Öffne das Video, das du einbetten möchtest, auf YouTube.
- Klicke auf den „Teilen“-Button und wähle „Einbetten“ aus.

- Kopiere nun den HTML-Code des YouTube-Videos und füge ihn auf einer beliebigen Webseite, Produktseite oder in einen Blogpost ein.
2. YouTube-Kanal in eine beliebige Webseite einbetten
Die meisten Marketer und Webseiten-Administratoren sind operativ stark eingebunden und versuchen, zusätzliche manuelle Arbeit zu vermeiden. Ein YouTube-Feed, der automatisiert neue YouTube-Videos zieht und ausspielt, ist die richtige Wahl.
Hier sind fünf einfache Schritte, um einen YouTube-Channel-Feed in eine beliebige Webseite einzubetten:
Bevor wir starten: Hast du schon ein Social-Media-Aggregator-Tool? Wenn nicht, kannst du dich hier für die kostenlose Testversion von Flockler anmelden, um anschließend deinen YouTube-Feed zu erstellen.
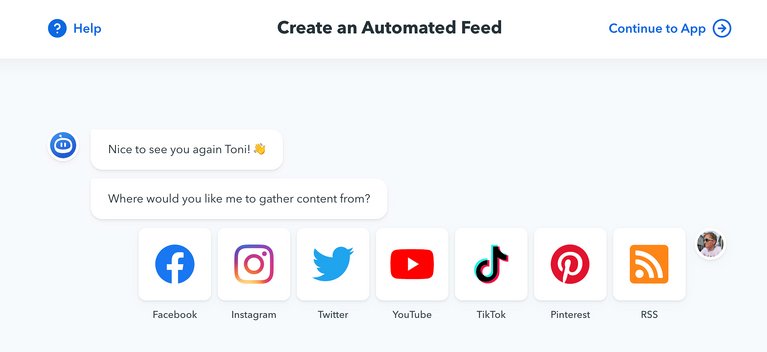
Schritt 1: Logge dich in deinen Flockler-Account ein und navigiere dich zum Tab „Automated Feeds“ („Automatisierte Feeds“). Klicke auf den Button „Create a new automated feed“, um einen neuen automatisierten Feed zu erstellen.
Schritt 2: Aus den verfügbaren Content-Quellen wählst du „YouTube“ aus und meldest dich mit deinem YouTube-Account an.

Schritt 3: Wähle nun „YouTube channel/playlist“. Und ja, du kannst auch eine YouTube-Playlist oder Videos mit bestimmten Keywords einbinden!

Nun gibst du den Namen des YouTube-Kanals ein oder nutzt den Link dorthin. Dafür musst du kein Administrator eines bestimmten YouTube-Kanals sein.

Schritt 4: Entscheide dich, ob du YouTube-Videos automatisch ausspielen möchtest oder ob du sie vor der Veröffentlichung auf deiner Webseite überprüfen, also moderieren möchtest. Wenn du Videos aus deinem eigenen Kanal auf deiner Webseite einbindest, dann ist die automatische Veröffentlichung die beste Wahl.

Schritt 5: Zu guter Letzt wählst du das Layout für deinen YouTube-Feed aus: Über den „Display“-Tab bietet dir Flockler folgende Optionen für deinen YouTube-Kanal: eine Social Wall, ein Raster-, auch Grid-Layout genannt, ein Karussell oder eine Slideshow.

Sobald du ein Layout ausgewählt hast, liefert Flockler dir den Einbettungscode für deinen YouTube-Video-Feed. Den Einbettungscode kannst du in den HTML-Code deiner Webseite einfügen – einschließlich WordPress, Wix, Squarespace, Webflow, Shopify und anderen Website-Buildern.
Nutzt dein Unternehmen bereits YouTube-Videos auf der Webseite oder anderen digitalen Diensten? Melde dich jetzt für die kostenlose Testversion von Flockler an und binde deinen YouTube-Kanal in weniger als einer Minute in deine Webseite ein.
Wie du einen YouTube-Feed konfigurierst

Es braucht nur wenige Klicks und keine Entwicklerkenntnisse, um deinen YouTube-Feed zu konfigurieren. Über die Konfiguration stellst du sicher, dass der YouTube-Feed perfekt zu deiner Webseite, deinem Branding und Markenauftritt passt.
Je nach Seite und digitalem Service kannst du dich für eine Social Wall, ein Raster-Layout, ein Karussell oder eine Slideshow entscheiden. Du kannst so viele Layouts anlegen, wie du möchtest, und auch die Funktionen der einzelnen YouTube-Feeds konfigurieren.
- YouTube-Videotexte ein-/ausblenden
- YouTube-Profilinformationen ein-/ausblenden
- Zeitstempel ein-/ausblenden
- Sprache auswählen
- Auswählen, wie viele YouTube-Videos angezeigt werden sollen
- Aktivieren/deaktivieren des unendlichen Scrollens
- YouTube-Video in einem Popup-Fenster öffnen
- Benutzerdefinierte Farben verwenden
- Benutzerdefiniertes CSS hinzufügen
- YouTube-Videos nach einem Hashtag filtern
- CTA-Schaltflächen hinzufügen
- Videos mit Produkten aus deinem Webshop taggen
YouTube-Videos über einen Website-Builder einbetten
Mit der Anleitung oben kannst du YouTube-Kanäle in jeden beliebigen digitalen Dienst einbinden. Hier findest du nun detaillierte Schritt-für-Schritt-Erklärungen für die gängigsten Website-Builder und Content-Management-Systeme (CMS).
Wie du einen YouTube-Kanal in WordPress einbindest
Lade dir zunächst das WordPress-Plugin von Flockler für Social-Media-Feeds herunter. Anschließend findest du hier Anleitungen, wie du deinen YouTube-Kanal mit Elementor, Gutenberg oder dem Classic Editor einbinden kannst.
YouTube-Kanal mit Elementor einbetten
- Erstelle eine neue Seite in WordPress oder editiere eine bestehende Seite.
- Klicke auf den Elementor-Button „Edit“ („Bearbeiten“).
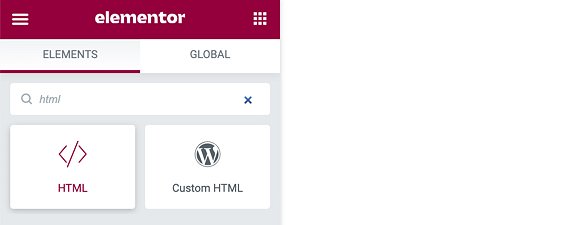
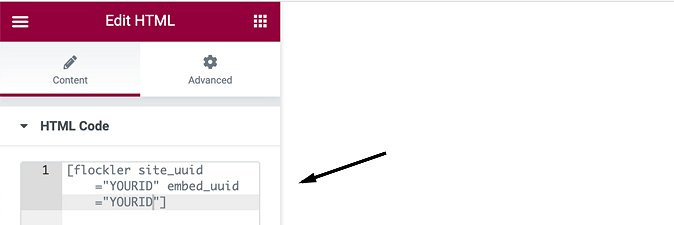
- Suche auf der linken Seite das HTML-Widget.

- Ziehe nun das HTML-Widget per Drag & Drop auf deine Seite: Es öffnet sich ein neues Tool-Set mit Bearbeitungsfunktionen auf der linken Seite.
- Kopiere den Flockler-Plugin-Shortcode für deinen YouTube-Kanal und füge ihn direkt in das Feld für den HTML-Code ein.

- Aktualisiere bzw. veröffentliche die Seite.
YouTube-Kanal mit Gutenberg einbetten
- Öffne den Beitrag oder die Seite in WordPress, in die du den YouTube-Feed integrieren möchtest.
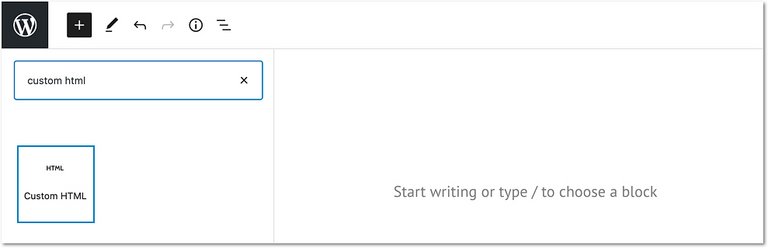
- Klicke auf den „+“-Button in der oberen linken Ecke der WordPress-Bearbeitungstools.
- Suche nun nach dem Custom-HTML-Element und füge es deiner Seite hinzu.

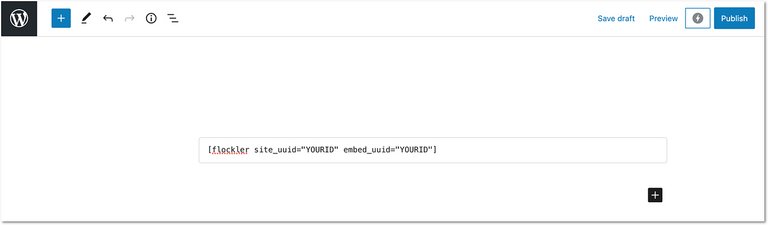
- Kopiere den Shortcode für die Einbettung deines YouTube-Kanals aus dem „Display“-Tab von Flockler und füge ihn in das Custom-HTML-Element in WordPress Gutenberg ein.

- Aktualisiere bzw. veröffentliche deine Änderungen am WordPress-Beitrag/an der WordPress-Seite.
YouTube-Kanal mit dem klassischen Editor einbetten
- Öffne den Beitrag oder die Seite in WordPress, der du einen YouTube-Feed hinzufügen möchtest.
- Im WordPress Content Editor findest du die Option: visuellen oder Textmodus verwenden. Wähle hier den Textmodus aus.
- Kopiere deinen individuellen Shortcode aus dem Flockler „Display“-Tab und füge ihn dort ein, wo du den YouTube-Feed in WordPress präsentieren möchtest.
- Aktualisiere bzw. veröffentliche deine Änderungen im WordPress-Beitrag/auf der WordPress-Seite.
Das war's schon! Wenn du die obigen Schritte gegangen bist, findest du nun deinen individuellen YouTube-Feed auf deiner WordPress-Seite.
Wie du einen YouTube-Kanal in Wix einbindest
Bei Wix hast du zwei Möglichkeiten: Du kannst den Classic Editor nutzen oder Wix ADI verwenden. Hier findest du eine Schritt-für-Schritt-Anleitung für beide Optionen.
YouTube-Kanal mit dem Classic Editor von Wix einbetten
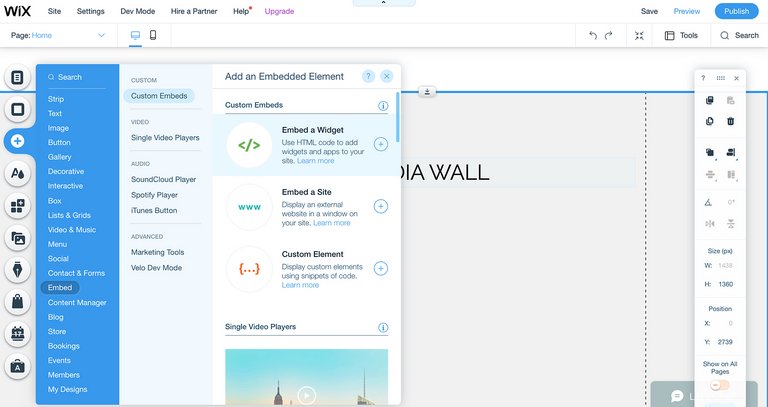
- Klicke im Wix-Editor auf den „+“-Button auf der linken Seite. Wähle nun „Embed“ („Einbetten“): Es erscheinen verschiedene Einbettungselemente. Wähle hier „Embed a Widget“ („Widget einbetten“).

- Ändere die Größe des Elements und klicke dann auf den Button „Enter Code“ („Code eingeben“).

- Gehe nun zu Flocklers „Display“-Tab und kopiere den Einbettungscode deines YouTube-Feeds. Füge ihn anschließend in den Wix-Editor ein.

- Klicke den „Update“-Button und dein Flockler-Layout erscheint auf deiner Wix-Seite.
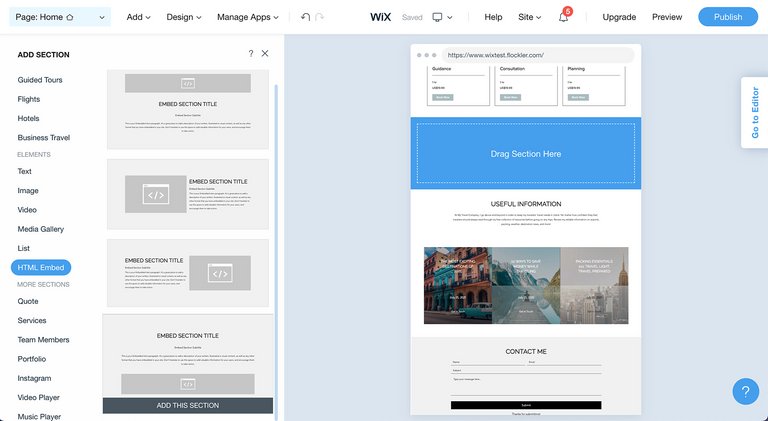
YouTube-Kanal mit Wix ADI einbetten
- Öffne den Editor und klicke auf das „+“-Symbol auf der Seite. Wähle nun die Position aus, an der du den YouTube-Feed einbetten möchtest.

- Wähle anschließend „HTML Embed“ („HTML einbetten“) sowie eines der vordefinierten Templates.

- Bearbeite oder entferne die Standardtexte und klicke auf „Settings“ („Einstellungen“). Den Button findest du direkt neben „HTML“ links.

- Vergewissere dich, dass du „Website“ aus den beiden Einbettungstypen ausgewählt hast und füge die „Preview-URL“ von Flockler in den Editor ein. Die Preview-URL findest du im „Display“-Tab von Flockler. Während du dich im Editor befindest, kannst du auch die Breite und Höhe des Flockler-Layouts anpassen.

Fertig! Wenn du nun auf „Publish“ („Veröffentlichen“) klickst, erscheint der YouTube-Feed auf deiner Wix-Seite.
Wie du einen YouTube-Kanal in Squarespace einbindest
Um Widgets von Drittanbietern in Squarespace einbinden zu können, brauchst du mindestens das Business-Abo von Squarespace. Stelle also sicher, dass du das richtige Abo hast, wenn du Flockler für Squarespace nutzen möchtest.
- Wechsle in den Bearbeitungsmodus für die Seite, in die du einen YouTube-Feed einbinden möchtest.
- Füge nun ein Element hinzu.

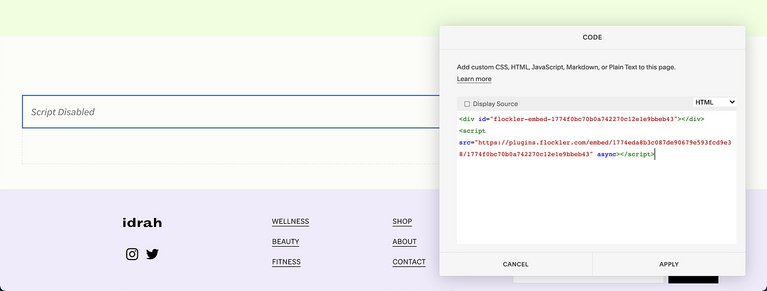
- Klicke auf das „+“-Symbol: Es öffnet sich eine Reihe von Optionen. Suche den Content-Block „Code“.

- Vergewissere dich, dass du im Content-Block „Code“ „HTML“ im Dropdown-Menü ausgewählt hast. Steht hier „Display source“, ist das falsch und du musst auf „HMTL“ wechseln. Kopiere den Einbettungscode für deinen YouTube-Feed aus dem „Display“-Tab von Flockler und füge ihn in den Content-Block ein. Klicke nun auf „Apply“ („Übernehmen“).

- Als Nächstes solltest du das Element „Script Disabled“ sehen. Keine Sorge, es ist alles richtig. Das ist das Standardverhalten von Squarespace.

- Speichere deine Änderungen und veröffentlichen die Seite. Nun siehst du deinen YouTube-Kanal eingebettet auf deiner Squarespace-Seite!

Wie du einen YouTube-Kanal in Webflow einbindest
Um Widgets von Drittanbietern auf deiner Webflow-Webseite nutzen zu können, benötigst du eine kostenpflichtige Version von Webflow. Das heißt, bevor du Flockler nutzt, vergewissere dich bitte, dass du das passende Webflow-Abo hast.
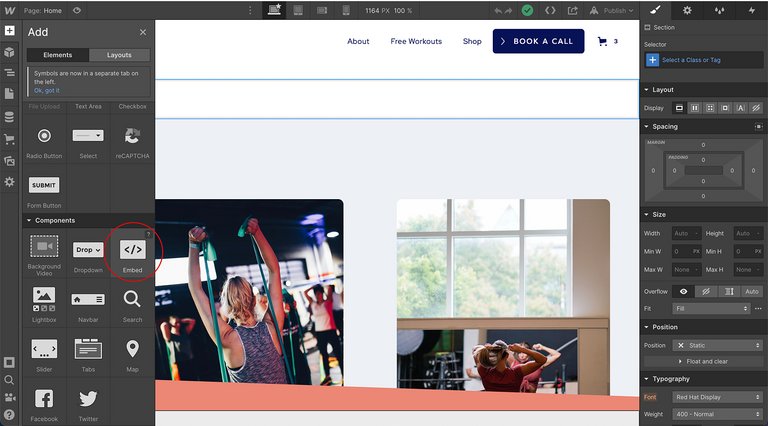
- Wähle den Bereich aus, in den du deinen YouTube-Kanal einbetten möchtest. Klicke dafür einfach auf das „+“-Symbol, scrolle nach unten zum Abschnitt „Components“ („Komponenten“) und wähle „Embed“ („Einbetten“) aus.

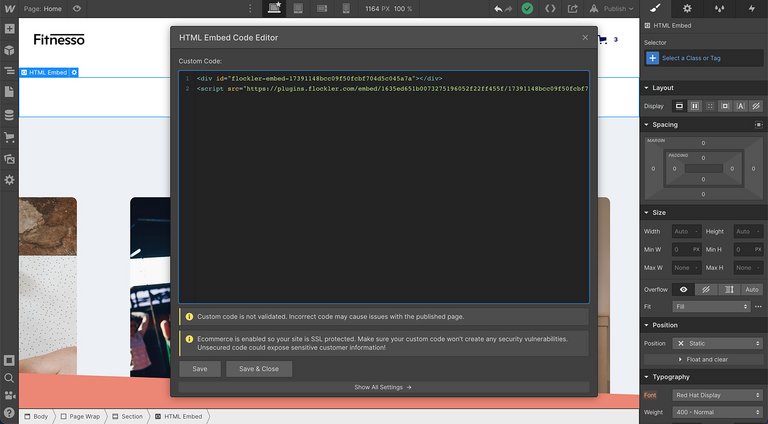
- Sobald du die Komponente „Embed“ ausgewählt hast, öffnet sich ein Editor: Füge hier den Einbettungscode ein, den du aus dem „Display“-Tab von Flockler hast, und speichere die Änderungen.

- Vergiss nicht, die aktualisierte Version der Webflow-Seite zu veröffentlichen. Dein YouTube-Kanal ist nun live auf der Seite!
Wie du einen YouTube-Kanal in Shopify einbindest
YouTube-Feeds kannst du auch in Shopify-Seiten einbinden. Beispielsweise auf deiner Shopify-Homepage, in alle Produktseiten oder Kollektionen (auch Kategorien genannt) sowie jede einzelne Seite. Im Folgenden gehe ich auf die verschiedenen Optionen ein.
YouTube-Kanal in die Startseite des Shopify-Webshops einbetten
Um deinen YouTube-Channel auf Shopify-Pages einbinden zu können, musst du zunächst das Layout des Themes bearbeiten.
- Dafür navigierst du dich zu Themes und klickst auf „Actions“. Wähle „Edit Code“, um den Code zu modifizieren.

- Gehe nun zu „Sections“ und klicke auf „Add a new Section“, um einen neuen Abschnitt hinzuzufügen.

- Gib dem neuen Abschnitt einen Namen (zum Beispiel flockler). Anschließend öffnet sich ein Editor.


- Im Editor ersetzt du den Namen Abschnitts, der sogenannten „Section“ durch „flockler“. Darüber hinaus ersetzt du alles nach „endschema“ durch den Einbettungscode von Flockler, den du in Flockler über den Tab „Display“ findest.

- Speichere die gemachten Änderungen. Anschließend scrollst du in der Liste nach oben zu „Templates“ und klickst auf „index.json“.

- Es öffnet sich ein Editor. Hier fügst du folgenden Code an den Anfang ein:
"flockler": {
"type": "flockler"
},

- Scrolle nun im Code-Editor nach unten, bis du zu den einzelnen Homepage-Elemente kommst. Hier kannst du die Reihenfolge der einzelnen Homepage-Elemente festlegen. Wähle dann den richtigen Platz für Flockler und füge ihn der Liste hinzu.

- Abschließend speicherst du die Änderungen. Fertig! Der YouTube-Channel erscheint nun auf der Homepage deiner Shopify-Seite.
YouTube-Feed in Shopify Kollektionen und Produktseiten einbetten
Möchtest du Flockler auch auf allen Produktseiten sowie Kollektionen (auch Kategorien genannt) anzeigen? Dann folge den Schritten wie oben beschrieben. Nur dass du jetzt bei Schritt 5 entweder „product.json“ und/oder „collection.json“ bearbeitest, um die Layouts deiner Shopify-Produktseiten oder Kollektionen zu definieren. Du kannst deinen YouTube-Feed jeder dieser Dateien hinzufügen.
YouTube-Videos in eine bestimmte Shopify-Seite einbetten
YouTube-Videos lassen sich auch auf einzelne Seiten einbetten.
- Navigiere dich zur Seite, in die du den YouTube-Feed integrieren möchtest. Klicke hier im Texteditor auf den „HTML“-Button.

- Füge den Einbettungscode von Flockler an einer beliebigen Stelle in den Text ein. Den Einbettungscode für deinen YouTube-Feed findest du im „Display“-Tab von Flockler.

- Klicke abschließend auf „Save“ („Speichern“) und dein YouTube-Feed erscheint auf der ausgewählten Seite.
Auf Webseiten eingebettete YouTube-Videos erhöhen die Zahl der Abonnenten, steigern den Umsatz und verbessern die Suchmaschinenranking. Melde dich jetzt die kostenlose Testversion von Flockler an und bette Videos deines YouTube-Kanals in jede Website und jeden digitalen Bildschirm ein.
.png)