Summary
- A Facebook feed on WordPress lets you showcase posts from any public Page and keep your site fresh with social content.
- Unlike Facebook’s basic Page plugin, tools like Flockler allow you to fully customize layouts, designs, and combine multiple Pages or channels.
- You can embed feeds in WordPress via Elementor, Gutenberg, or Classic Editor using shortcodes or standard embed codes.
If you have a personal WordPress blog, Facebook’s Page plugin can help drive traffic to your Page and build a fan community. You won’t be able to customize the design, and you can only show your Page content, but the Facebook plugin will do the trick for those with no marketing budget and not many active social channels. With a few clicks, you can add the Facebook widget to the WordPress sidebar.
Here, we won’t discuss how to embed a standard FB Page plugin. Instead, we will show you how to add a fully custom Facebook feed to WordPress.

You are in the right place if you want to embed a Facebook feed on WordPress and would like to accomplish at least one of these four goals:
- Use a custom design and choose from multiple Facebook feed template options.
- Show any public Facebook Page or multiple pages (and not be limited to the one you manage).
- Combine Facebook Page posts with other social media channels like Instagram, TikTok, YouTube, and LinkedIn.
- Show Facebook feeds on WordPress but also on multiple websites, apps, and digital channels without using many different plugins and paying extra fees.
With Flockler, you can create a fully custom Facebook feed for WordPress – without any technical know-how, you can embed social media feeds on your website, and you accomplish all four goals above in five minutes.
Sounds too good to be true?
In this blog post, we will walk you through a step-by-step guide on how to show a Facebook feed on any WordPress website and how to combine Facebook posts with other social media channels.
Embedding a Facebook feed on any WordPress website
Follow these steps to add a Facebook feed on any WordPress website:
- Connect your Facebook account
- Choose any public Facebook Page to show
- Select the Facebook feed layout
- Customize the Facebook feed design
- Embed Facebook feed on any WordPress website
1. Connect your Facebook account
If you don’t have a Flockler account, start by signing up for a free trial. You don’t need a credit card, and there’s no commitment. You get the full product.
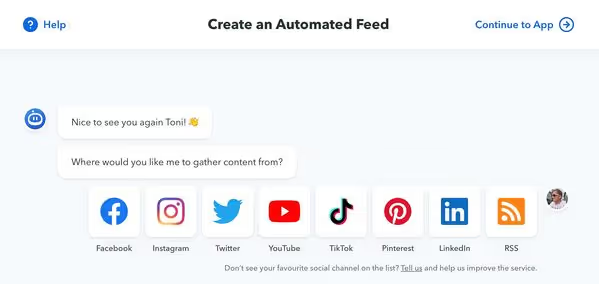
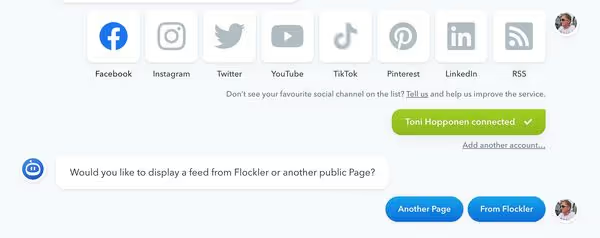
From the signup page, you will be guided into the feed creation. Here, select 'Facebook' from available channels.

Then, connect your Facebook account. You can connect any account that manages at least one Facebook Page. You don’t need to show that Page on the website and Flockler won’t show anything from your personal profile.
Why does Facebook require you the connect a personal account? The simple reason: Facebook wants to limit the amount of data you can gather from their service. The limits are there to protect all Facebook users – for example, many political organisations would be very keen to collect posts and their related data.
2. Choose any public Facebook Page to show
Now that you’ve connected your account in step 1, you can choose any public Page to show. Yes, any Facebook Page and not just the one you manage! This is one of the most loved features of Flockler.
If you don’t manage the Page, choose 'Another Page' in this step.

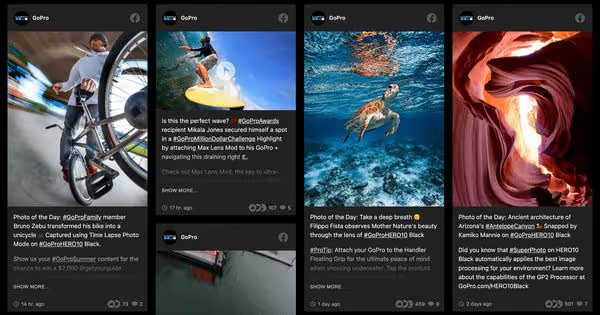
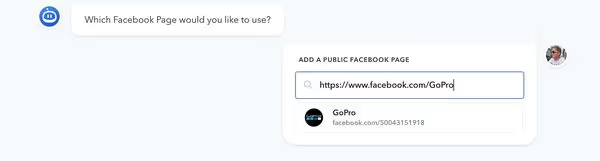
Then, copy and paste the URL of the Facebook Page you’d like to display on your WordPress site. For example, in the screenshot below, I added GoPro’s Facebook Page, but you can obviously show anything you like!

Later, you can add more feeds, and they are all displayed together by default. For example, you might embed Instagram feeds, X (formerly Twitter) accounts, YouTube videos, and LinkedIn posts on your WordPress. With Flockler, you can create your custom feed from multiple social media channels and content sources.
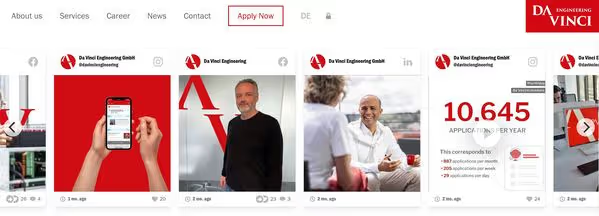
Da Vinci Engineering has a great example of a WordPress Facebook feed. The Facebook feed carousel on the homepage and the wall on the news page show a curated selection of Facebook, Instagram, and LinkedIn posts in one place.

Does your organisation show auto-updating, custom design Facebook feeds on the website? Sign up for Flockler’s 14-day free trial and create a Facebook feed for WordPress and any other website in five minutes.
3. Select the Facebook feed layout
After adding your content sources, the next step is selecting your WordPress website's Facebook feed layout.
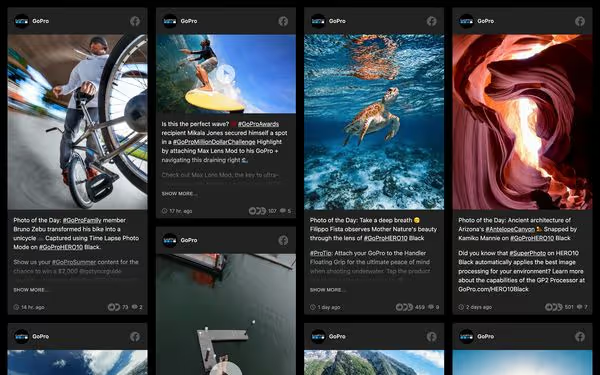
You can create unlimited layouts and start by choosing your favourite template: Wall, Grid, Carousel, or Slideshow.

4. Customize the Facebook feed design
Now, it’s time to customize the look & feel of your WordPress Facebook feed.

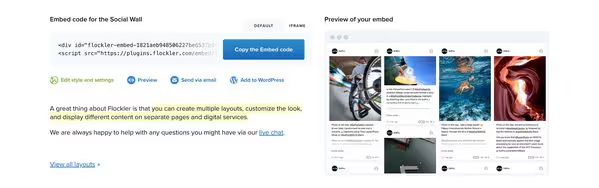
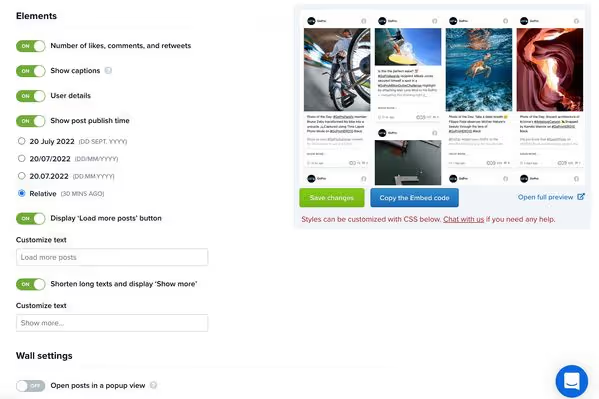
Click the 'Edit style & settings' link, and editing tools open up.

Here, you can change colours, hide elements, design CTA buttons, and much more. After editing, click the 'Save changes' button, and the preview will show your design in real-time. You should find everything you need from the editing tools but from the 'Advanced' section, you can find a CSS field for further customizations.
If you need any help in creating a custom Facebook WordPress feed, don’t hesitate to get in touch with us via the website’s live chat.
5. Embed Facebook feed on any WordPress website

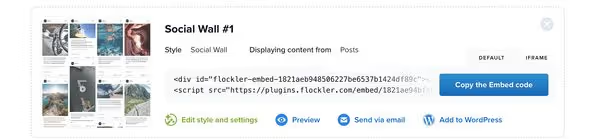
The last step is to embed the Facebook feed on your WordPress website. Download Flockler’s free WordPress plugin, and after installation, navigate to the 'Display' tab on Flockler. From there, you can find the 'Add to WordPress' button on each layout you have created. Click that, and you will get a shortcode for your WordPress site.

Note that you can also add a Facebook feed to WordPress without the plugin. Flockler’s standard embed code works on all website builders.
Depending on your WordPress site, the following steps are slightly different. Here, we have step-by-step instructions for Elementor, Gutenberg, and the classic editor.
How to embed a Facebook feed on Elementor
- First, create a new page on WordPress or edit an existing one.
- Next, click on Edit with the Elementor button.
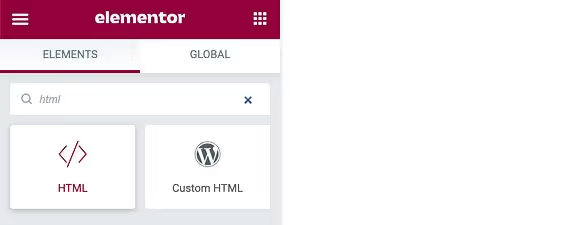
- From the left, look for the HTML widget.

- Move the HTML widget into your page and the area where you’d like to show a Facebook feed.
- Now, the editing tools on the left will open.
- Go to Flockler’s 'Display' tab and click the 'Add to WordPress' button on the layout. Then, copy and paste the shortcode directly into the HTML Code field. If you are using Flockler without installing the plugin, you can add Flockler’s standard embed code too.

- Finally, update and publish changes and a beautiful Facebook feed is displayed on your WordPress website.
How to embed a Facebook feed on Gutenberg / Block editor
- Open the page in the WordPress admin tools where you’d like to embed a Facebook feed.
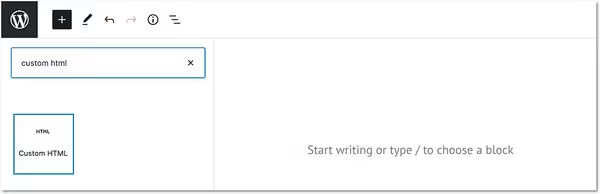
- Click “(+) Add Block” in the top left corner of the WordPress admin panel
- Now, search for the Custom HTML element and add it to your Page.

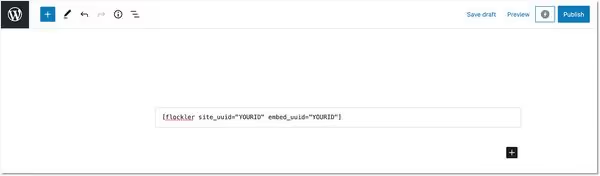
- Go to Flockler’s 'Display' tab and click the 'Add to WordPress' button on the layout. Copy and paste the code to WordPress. If you are using Flockler without installing the plugin, you can add Flockler’s standard embed code too.

- Finally, update and publish changes to your WordPress page, and a Facebook feed shows up!
How to embed a Facebook feed on WP classic editor
- Open the page in the WordPress editing tools where you’d like to show a custom Facebook feed.
- In the WordPress text editor, you’ll have options to use a Visual or Text mode. Choose the 'Text' mode.
- Navigate to Flockler’s 'Display' tab and click the 'Add to WordPress' button on the layout. Copy and paste the code to WordPress.
- Update and publish changes to your Page, and a stunning Facebook feed shows up on your WordPress website.
This guide should help you to get started and show a custom Facebook feed on any WordPress page in five minutes. If you have questions or need help, don’t hesitate to send us a message via live chat. With Flockler, it is easy to connect Facebook with Instagram and 13+ other platforms, including surprising ones like SoundCloud.
Does your WordPress site have a Facebook feed? Sign up for Flockler’s 14-day trial and show auto-updating Facebook feeds on any WordPress website. No credit card is needed, and no commitment.
FAQs
Can I display posts from multiple Facebook Pages on my WordPress site?
Yes. With Flockler, you can collect content from multiple Facebook Pages into a single feed. You can even mix posts from other social media platforms like Instagram, TikTok, YouTube, and LinkedIn to create a single, branded social feed.
Do I need technical skills to customize my Facebook feed design?
No. Flockler lets you customize colors, layouts (wall, grid, carousel, slideshow), and even CTA buttons without coding. For advanced users, there’s also a CSS field for deeper design customizations.
Will my Facebook feed update automatically on WordPress?
Yes, once embedded, your feed can auto-update with new posts from the connected Facebook Pages. You can also choose to moderate posts before publishing if you want to control which content appears on your site.
.png)