How to Embed an Instagram Feed on Any Website

Did you know you can easily embed an Instagram feed on your website, even without tech skills? This way is effortless and offers many benefits. It lets you add social proof for your website visitors and encourages users to stay longer on the page by showing content they relate to. As a result, you’re more likely to convert users into customers and increase their order value.
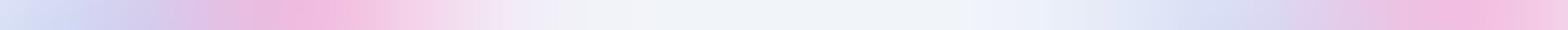
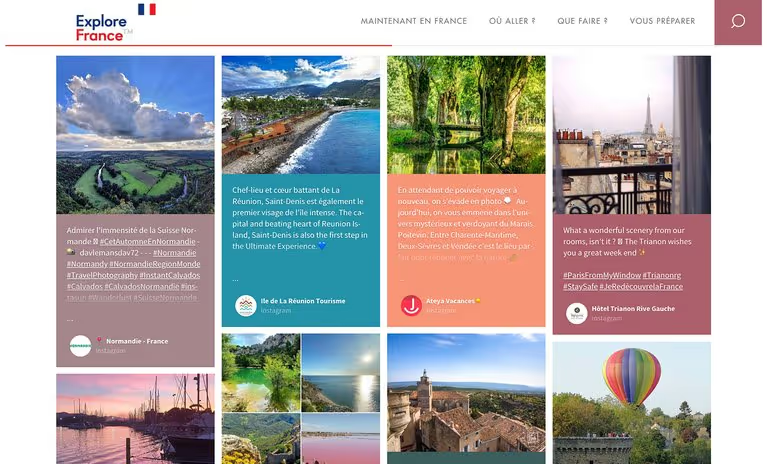
For instance, the United Nations Foundation embedded its #EqualEverywhere Instagram campaign on its website to raise funds.
The tool the UN Foundation used, Flockler’s Instagram widget, lets you embed your brand content, hashtag campaigns with content from fans and influencers, social reviews, and other user-generated content to build trust, making it much easier for your customers to act.
Let’s dive deeper and discuss ways to embed Instagram feeds on any website using a social media aggregator, embed code, or a plugin. Check out the options below to add a feed to your platform of choice.
We’ll talk about how to embed an Instagram feed:
How to embed Instagram feed on a website: A step-by-step guide
Among different methods, using a social aggregator like Flockler is the easiest because it lets you embed a live Instagram feed to a website with a design that matches your website in a few minutes. Because the feed auto-updates, you can display fresh content that fits the look and feel of your brand.
In addition, Flockler makes it seamless to moderate content by dragging and dropping, so you only show your desired content. You are in control of what you display to your visitors.
Below are six simple steps to embed an Instagram feed on a website.
- Create a free Flockler account
- Connect an Instagram account
- Select any Instagram Business account or a hashtag feed
- Design your Instagram feed
- Moderate your Instagram feed
- Embed an Instagram feed on any website
Let’s take a deep dive into each step for a closer look.
1. Create a free Flockler account
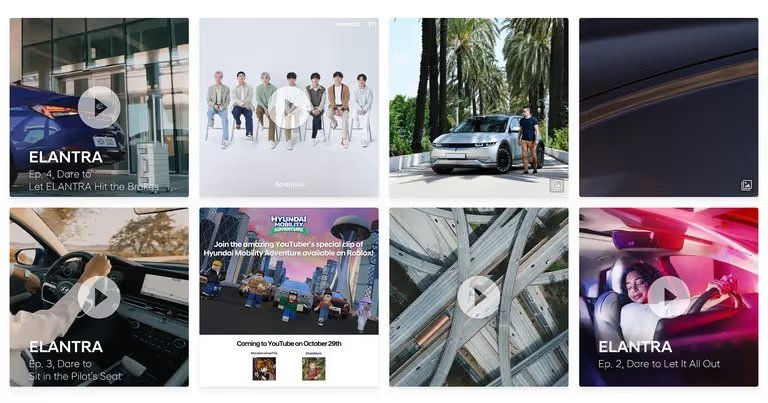
The first step is to sign up for a Flockler account. You don’t need to input any credit card information. When you sign up, a bot welcomes you and asks to choose a social media platform.
If you wish to add an Instagram feed, choose Instagram’s logo. Then, the bot will guide you through the steps further.
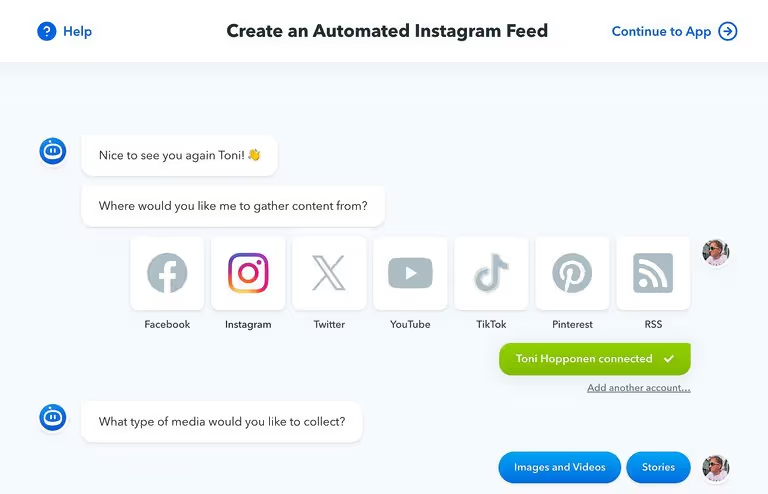
Did you know? You could show Instagram feeds in different layouts like walls, carousels, grids, and slideshows. Check out more Flockler features available in a free trial.
2. Connect an Instagram account
When you select Instagram, the bot asks what you want to collect from Instagram. You can choose to show:
- Images and videos from a user
- Hashtag mentions
- Mentions of your business
- Stories by your brand
You can connect your Instagram business account to show content with likes and comments on your social media feed, including Stories by your brand. You would need to connect your Facebook account for hashtags and business mentions.

Why is a personal Facebook account connected? Facebook and Instagram have recently decided that accessing the Instagram feed of any business or creating a hashtag feed gathering posts by any Instagram account requires a login to a personal Facebook account. That account must be an admin of at least one Facebook Page and Instagram Business account.
*Flockler doesn’t store or show any of your personal data from Facebook or Instagram. After you’ve logged in with your Facebook account, you can choose what content Flockler is supposed to display.
3. Select any Instagram Business account or a hashtag feed
You might have been using Instagram feed plugins for WordPress like Smash Balloon in the past and noticed that you could only embed an Instagram feed from the company that you administrate. That can be very troublesome if only selected team members have access to company social media accounts, your company has multiple IG accounts (e.g., from different countries), or you’re working for an agency and only assisting the brand in setup. What a nightmare.
But with Flockler, you can connect one business account and then display posts from any other business account!
If you have access to at least one Instagram Business account, you can create an Instagram feed showing posts from another company. You can even add multiple companies and show them all in one place.

In the video below, I logged in with my personal Facebook account and gathered The European Central Bank’s Instagram posts. It goes without saying that I’m not an admin of their account. After connecting my Facebook account (I’m an admin of Flockler), I can pick any Instagram Business account to display. No hassle with passwords or admin rights!
Ready to try it out yourself? Sign up for a 14-day free trial with Flockler and show an Instagram feed of any company on websites and other digital services.
Flockler’s Instagram feed aggregation tools let you gather content from multiple accounts and add hashtag feeds. The next steps will help you customize how they appear on the website.
4. Design your Instagram feed
Previously, if you created an Instagram feed with a tool like Taggbox, you would notice later that they limit the number of Instagram widgets you can create, even with any paid plan. That can be very frustrating. You might have multiple websites, pages, and other digital services where your Instagram feed fits perfectly, only to pay more each time you want to show the same feed.
With Flockler, you can have unlimited widgets to show your Instagram feed.
You can create Walls, Grids, Carousels, and Slideshows displaying the feed. You can create as many as you like and customize the look and feel for every page if needed.

After selecting your layout, customize the Instagram feed design from each embed code’s settings. For example, change the number of posts shown, hide elements, change the color theme, and much more. If you’d like to customize the look and feel even further, Flockler’s support team is happy to help (free of charge!).

Tag filtering is one of the hidden gems of Flockler’s Instagram feed aggregator. Once you have gathered all of the content from one or multiple accounts, you can further filter the content based on a hashtag mentioned in the post.
For example, you might want to display only Instagram posts tagged with your specific product or service. Or perhaps you’re running an event or hashtag campaign, and a specific landing page could have a custom Instagram feed. You can create as many Instagram feed embeds as you like without any restrictions on the number of page views, domains, or services.
5. Moderate your Instagram feed
Using a simple Instagram feed widget can be helpful if you’re not looking to moderate the feed or show multiple Instagram accounts and hashtag feeds. However, most brands need advanced tools to hide unwanted posts and categorize their feeds for different campaigns, geographical locations, and use cases.
With Flockler, you can categorize Instagram feeds into "Sections." Sections are like folders where you store one or multiple Instagram feeds and content by hashtags. Each section can be displayed separately, or you can combine multiple sections in one layout.
In this video, I’ll walk you through how you can categorize Instagram feeds:
A typical Flockler customer has a section for the homepage feed, often categorized in multiple languages and for various business areas. Many customers organize hashtag campaigns on Instagram or run events throughout the year. Each of them will have a dedicated section on Flockler, and customers can use the unlimited layouts to show feeds across all digital services.
Depending on the section, you might have a different preference for moderation. For example, your own Instagram feeds might only need a little moderation. You can simply hide unwanted images and videos, pin relevant content to stay on the top, and change posts’ order.

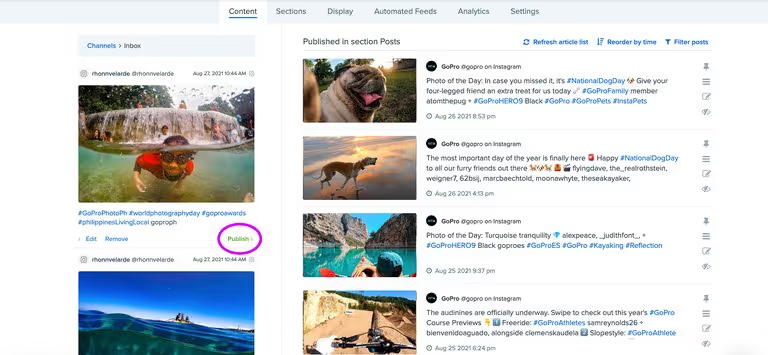
However, if you’re gathering Instagram hashtag feeds, you might want to review everything before displaying it on your website. That’s when Flockler’s “Inbox” feature comes in handy.
Set the automatically updating Instagram hashtag feed to be stored in the “Inbox.” Click the “Publish” link or drag and drop the image (or video) to the right to approve any content.
Anything you move to the right will instantly display on your website's Instagram feed. You may click the “hide” icon to remove anything added by mistake.

Or, you can go with a hybrid moderation strategy. It shows all your content automatically, and the blacklisting tool blocks set usernames and keywords. With this feature, you can easily remove bots and other users mentioning hashtags in an undesirable manner.
You’re in complete control of the Instagram feed content for your website.
6. Embed an Instagram feed on any website

The final step is to copy the Instagram feed embed code from Flockler’s “Display” tab and embed it on your website. The most popular website and webshop builders typically have content editing tools to help place the embed code without developers’ support. All embed codes are available on Flockler’s “Display” tab, and you can create more.
If you need more clarity on embedding an Instagram feed on a website, don’t hesitate to contact the Flockler team via live chat. We’re happy to help! Some platforms, for example, the latest version of Sharepoint, only allow you to add an iframe version of any third-party embed code.
On Flockler, you can easily create an iframe Instagram feed on the “Display” tab. Then, click the “IFRAME” link of the layout and select the appropriate size for the embed. If you need help defining the size, send a message, and we’ll help you.
For some of the most popular website builders, we’ve created detailed instructions:
How to embed Instagram feed through HTML code
If you want to embed just a handful of posts and not change them too often, Instagram’s HTML embed code can be a suitable choice. Here’s how to embed an Instagram post on any website:
- Log in to Instagram on your desktop.
- Open the Instagram image URL you’d like to embed on your website.
- Click the three dots on the top right corner of the image and then select “Embed.”
- Copy the Instagram HTML and embed it on any website like WordPress.
- An Instagram image will show up on your website.
However, if you want to display an Instagram feed and keep it updated with fresh content without a lot of manual work, then a social media aggregator like Flockler is something you should look into.
With Flockler, you can gather and display Instagram feeds with multiple ready-made display layouts. You’re free to add content from other social media channels and mix them with images and videos from Instagram.
Discover how brands display Instagram on websites.
How to embed an Instagram feed on Shopify
Adding an Instagram feed to Shopify is straightforward and takes only a few steps. With Flockler, you can display an Instagram feed on any Shopify page, for example, on the homepage, within collections, and on product pages. Next, we’ll take a closer look at all of those options.
Embed an Instagram feed on the Shopify homepage
You need to edit the theme layout to embed a Flockler feed on Shopify’s homepage. Follow these steps:
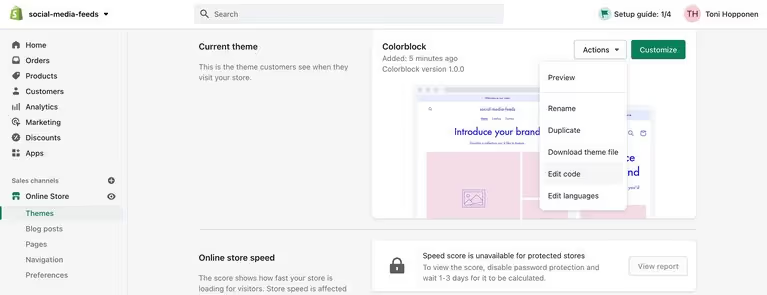
Step 1: Go to Themes, click “Actions,” and select “Edit code.”

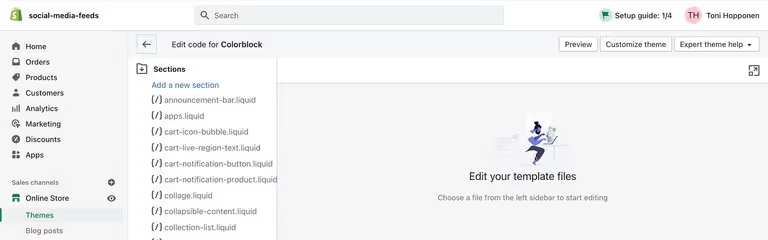
Step 2: Go to “Sections” and click “Add a new section.”

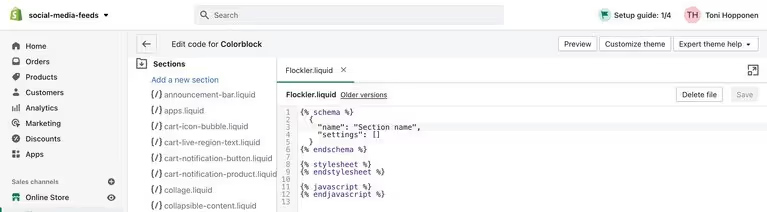
Step 3: Give it a name (e.g., Flockler), and an editor opens up.
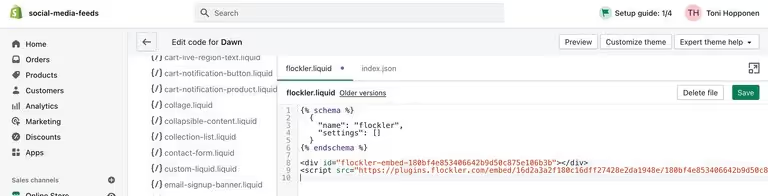
Step 4: Replace the Section name with "Flockler” in the editor. Also, replace all after “endschema” with Flockler’s embed code, which you can find in the Flockler’s Display tab.


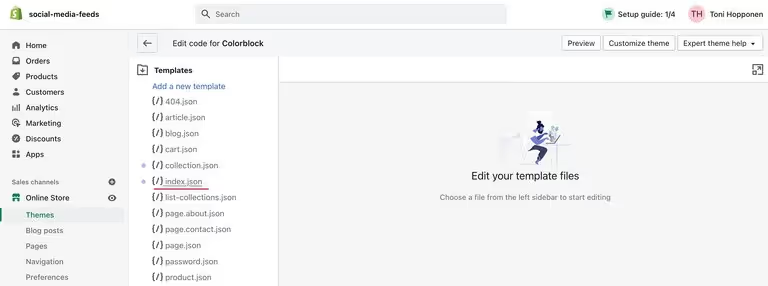
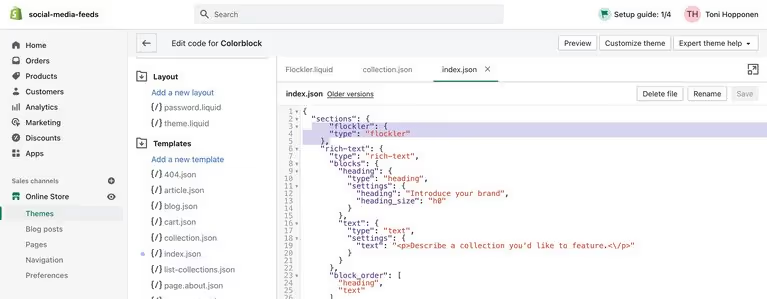
Step 5: Save changes. Next, scroll up the list to “Templates” and click “index.json.”

Step 6: An editor opens, and you need to add the following section at the top.
"flockler": {
"type": "flockler"
},

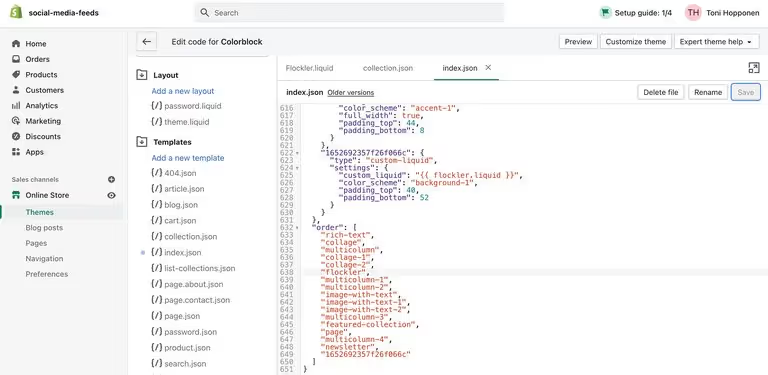
Step 7: Scroll down the code editor to find the order of homepage elements. Choose the right spot for Flockler and add it to the list. You’re in full control, making it easy to change the position of the Instagram feed later.

Step 8: Finally, save the changes. The preview of your template shows Flockler on the Shopify homepage.

Embed an Instagram feed on all Shopify products and collection pages
You can follow the steps above if you want the Flockler embed code to show on all collections and product pages. Only now, edit either "collection.json" or "product.json" to define the layouts of your Shopify product pages or collections.
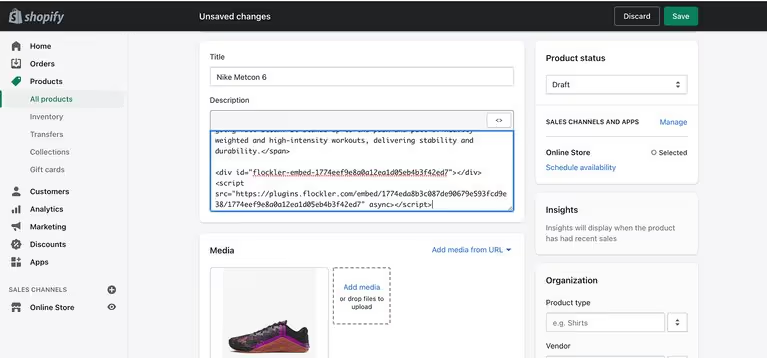
Embed an Instagram feed on any individual Shopify Page
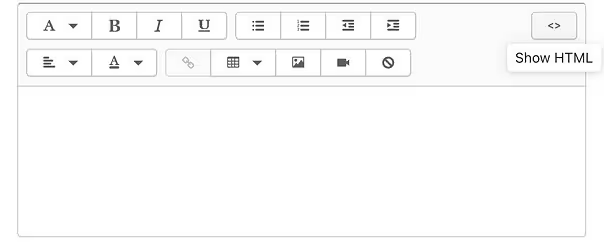
You can embed an Instagram feed on any individual Shopify page, too. From the text editor, click the "HTML button."

Then, embed Flockler’s Instagram feed and embed code anywhere in the text.

How to add Shoppable Instagram Feeds to Shopify
Below are the steps you can follow to add shoppable Instagram feeds to Shopify.
Step 1: Add Shopify store details. Enter the Shopify store URL and access token. You can follow the links mentioned to understand how to find them.

Step 2: Choose what to show and where. Select the feed source and choose the pages where you want to display the feed. Name your feed, and click “Add feed.”

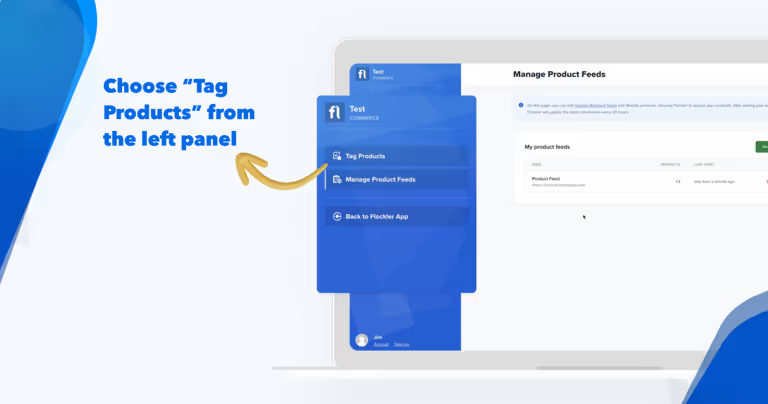
Step 3: Select "Tag Products." click "Tag Products" from the panel on the left.

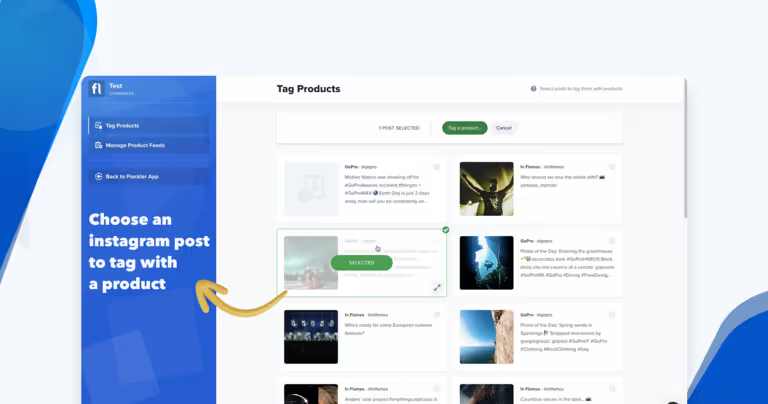
Step 4: Choose the Instagram post you want to tag with a product. Select the Instagram post you want to tag with the product by simply clicking on it to select.

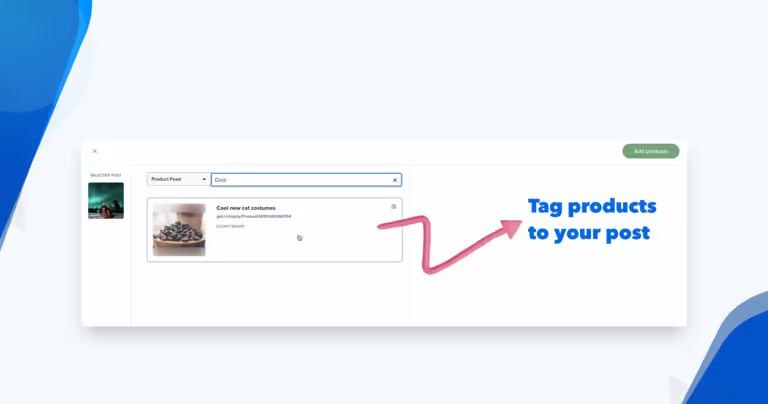
Step 5: Tag products to your post. Choose the products you want to tag the post with and click “Add.”

How to embed an Instagram feed on WordPress
You can embed an Instagram feed on WordPress using the standard Flockler embed code, which is suitable for any HTML page.
Whether you’re embedding an Instagram feed on a blog or any other page, we recommend using Flockler’s WordPress plugin for social media feeds to make your job faster and easier.
WordPress websites can be customized quite a bit with different types of editors. This article will cover the Block, Classic, and Elementor editors.
Contact our support team via live chat if you’re using another content editor and need help embedding Instagram content on WordPress pages.
Embed an Instagram feed on WordPress with the Block editor
Below are a few steps to embed an Instagram feed on WordPress with a Block editor.
Step 1: Log in to the WordPress admin and open the Post or Page where you’d like to embed an Instagram feed.
Step 2: Select "(+) Add Block" in the top left corner of the Block editor.
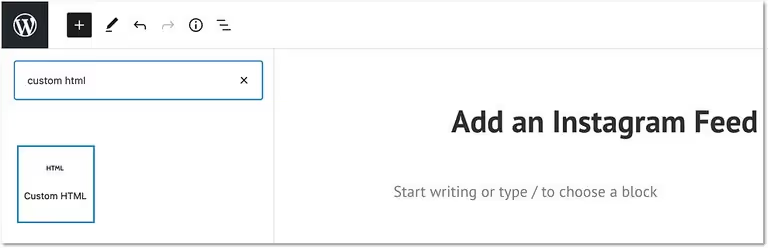
Step 3: Next, search for the Custom HTML element and add that to your page.

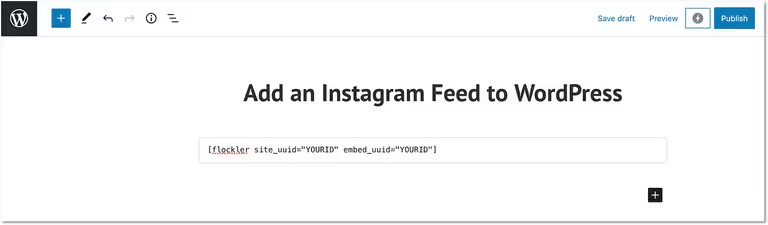
Step 4: Flockler’s embed code comes with a unique shortcode. Copy and paste it from Flockler’s Display tab to the new Custom HTML element you added in the previous step.

Step 5: Update/Publish changes to the WordPress Post/Page.
You’re all done. The Instagram feed is now embedded on your WordPress site.
Embed an Instagram feed on WordPress with the Classic editor
Below are a few steps to embed an Instagram feed on WordPress using a Classic editor.
Step 1: Log in to your WordPress admin and open the Post or Page where you’d like to embed an Instagram feed.
Step 2: You’ll find options to use a Visual or Text mode in the WordPress editor. Choose the Text mode.
Step 3: Then go to Flockler’s Display tab and click the “Add to WordPress” button for the Instagram feed layout you’d like to add. Copy and paste your unique shortcode from Flockler’s Display tab to WordPress.
Step 4: Update or publish changes to the WordPress blog post or page.
All done! When you refresh the page, your embedded Instagram feed should show up.
Embed an Instagram feed on WordPress with the Elementor editor
These steps will help you embed your Instagram feed on WordPress using the Elementor editor.
Step 1: Log in to your WordPress admin and add a new page or edit an existing one.
Step 2: Click on Edit with the Elementor button.
Step 3: From the left, search for the HTML widget.
Step 4: With the Elementor editor, drag and drop the HTML element into your page.
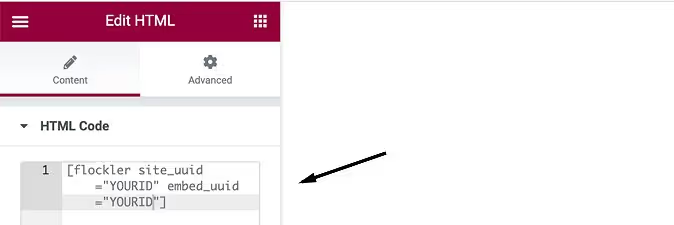
Step 5: This will automatically open a new set of editing tools.
Step 6: Go to Flockler’s Display tab and click the “Add to WordPress” button for the Instagram feed layout you’d like to add. Simply copy and paste your unique shortcode from Flockler’s Display tab and embed it in the HTML Code field.

Step 7: Update or publish the page.
An elegant Instagram feed embed is now visible on your WordPress.
How to embed an Instagram feed on Squarespace
Squarespace has become one of the most popular website-building tools in recent years. Easy-to-use and intuitive website editing tools simplify embedding an Instagram feed on Squarespace.
However, Squarespace requires a business plan if you want to add any third-party widgets and embed codes.
Here’s a step-by-step guide on how to embed an Instagram feed on Squarespace:
- Log in to Squarespace and "Edit" the page where you want to display the Instagram feed.
- Click on add an element.

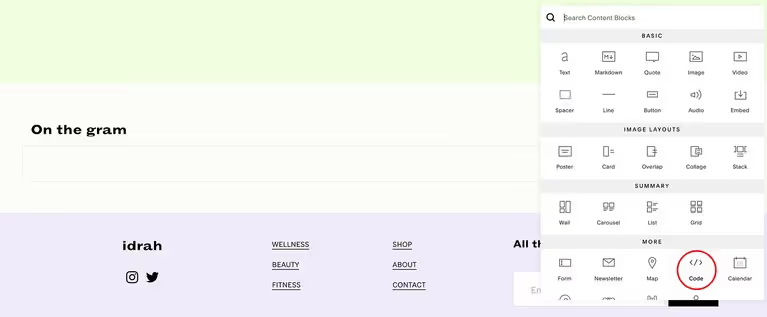
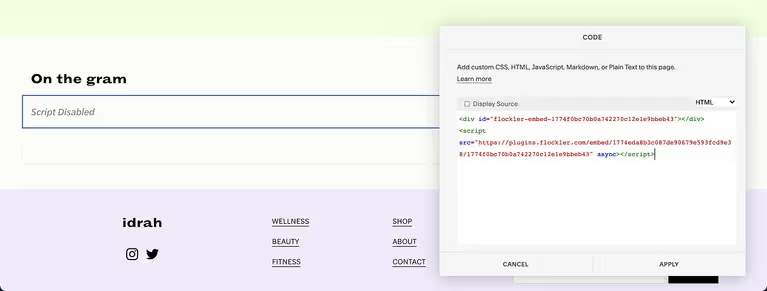
- Click the "+" icon to find a set of options. Search and select the "Code" block.

- In the "Code" block, ensure you’ve got "HTML" selected from the dropdown and that you have NOT selected "Display source."
- Go to Flockler’s "Display" tab. Then, copy the Instagram feed embed code to the field and click "Apply."

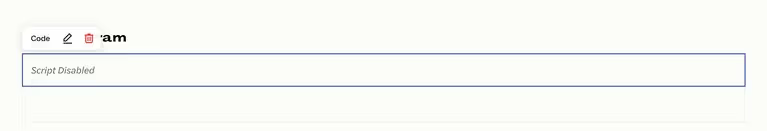
- You should see a text saying "Script Disabled" inside the new element. Don’t worry; that’s the expected behavior on Squarespace.

- Finally, save the changes and publish the Instagram feed on Squarespace.

How to embed an Instagram feed on Webflow
Webflow is another rising star in the website builder tools market. Embedding an Instagram feed on Webflow takes only a few clicks. You’ll need a paid Webflow plan to embed any third-party code on Webflow.
Here’s a step-by-step guide on how to embed an Instagram feed on Webflow:
- Log in to Webflow editing tools and then choose a particular area where you’d like the Instagram feed to display.
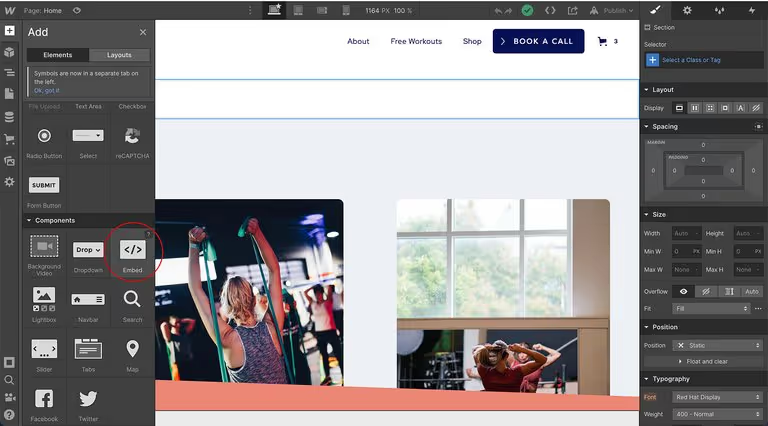
- After that, click the "+" icon, scroll down to the Components section, and choose the "Embed" button.

- Now, an editor should open up automatically. Go to Flockler’s "Display" tab and copy the Instagram feed embed code. Then, paste the code to the Webflow editor.

- Finally, publish your update and a live-updating Instagram feed will be embedded on your Webflow site.
How to embed an Instagram feed on Wix
Wix has become the most popular self-service website builder because of the easy-to-use editing tools, add-ons and plugins that improve user experience. An Instagram feed embedded on Wix increases time spent on the site and drives conversions.
With Flockler, the installation takes just a couple of minutes, and Wix has two versions of the user interface: Classic and ADI. Here are instructions for both versions.
How to embed an Instagram feed on Wix with the Classic editor
Step 1: If you use the Classic editor, click the "+" button on the left, select "Embed," and then "Embed a widget" from the available options.

Step 2: On the page, you can resize the element depending on the page layout. Then, click the "Enter Code" button.

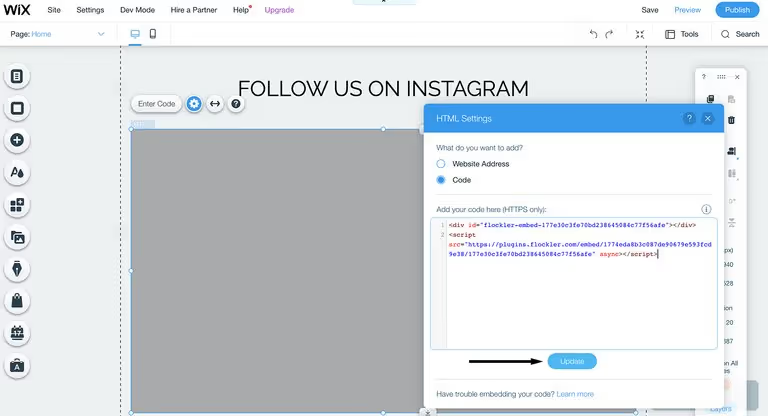
Step 3: Go to Flockler’s "Display" tab. Copy the Instagram feed embed code and paste it into the Wix editor.

Step 4: Click the "Update" button, and the Instagram feeds will appear in the editor.

Step 5: Finally, "Publish" your changes. That’s all – the Instagram feed is now embedded on your Wix site!
How to embed an Instagram feed on Wix with the ADI editor
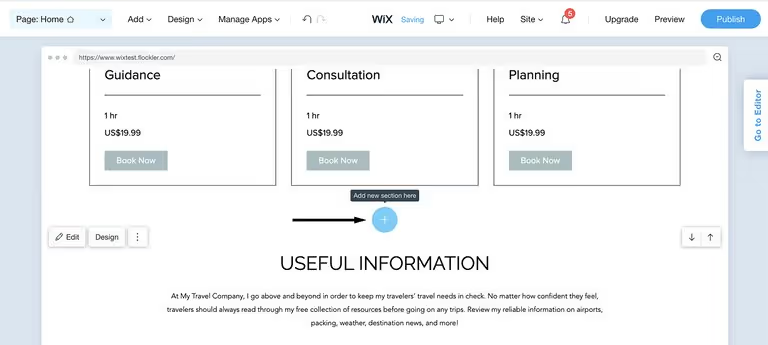
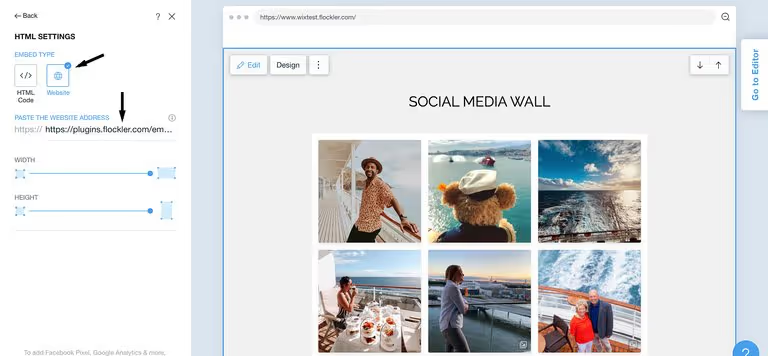
Step 1: If you use the WIX ADI editor, click the "+" icon on the page. Then, select the spot where you’d like to embed the Instagram feed.

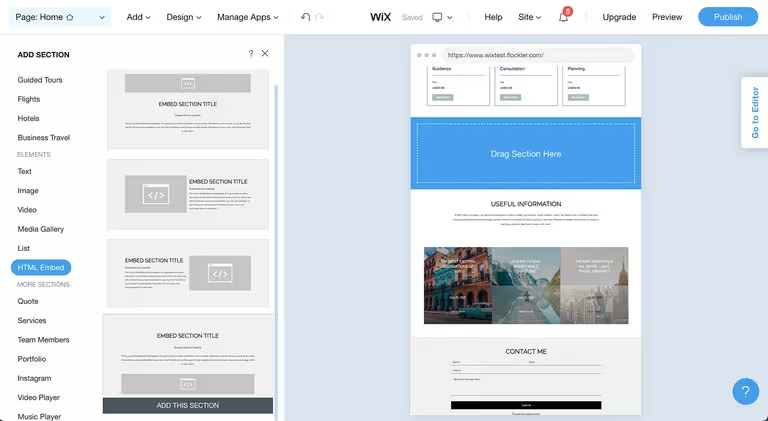
Step 2: Choose "HTML Embed" from the left and pick one of the ready templates.

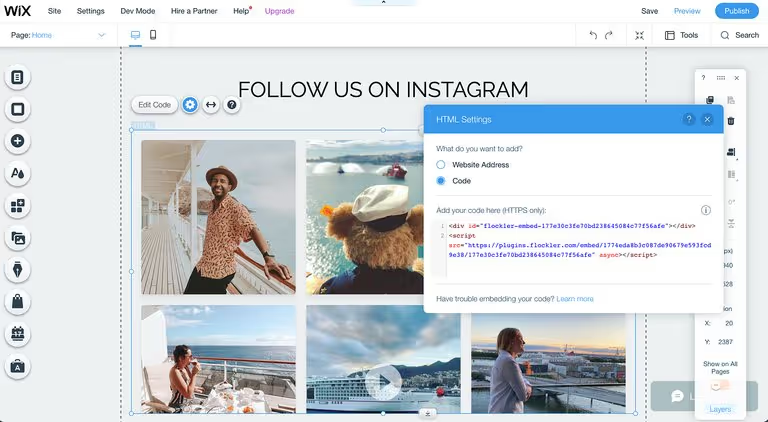
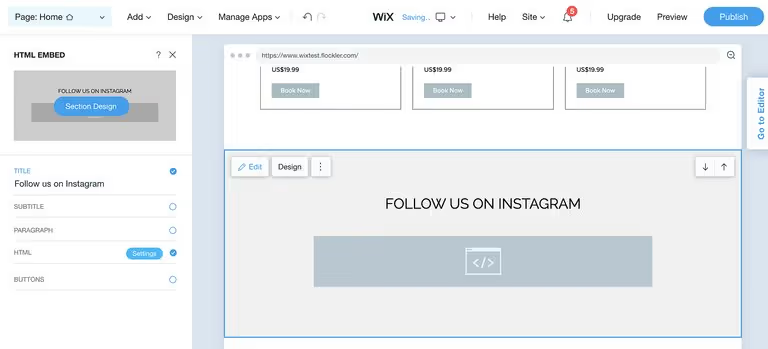
Step 3: Edit the default texts and click "Settings" next to HTML.

Step 4: Choose "Website," and instead of the Instagram feed embed code, add the "Preview" URL of Flockler. You can find the "Preview" URL from Flockler’s Display tab. Here you can also change the width and height of the Instagram feed.

Step 5: Finally, click the "Publish" button, and you have embedded an Instagram feed on Wix.
How to embed an Instagram feed on Drupal
Drupal is a CMS trusted by well-known brands like Tesla, Pfizer, and NBC.
Because Drupal is an open-source publishing platform with extensive customization options, embedding an Instagram feed on Drupal can be done in several ways.
In this blog post, Let's go through two of the most typical use cases:
- Embedding an Instagram feed on any Drupal article or page
- Embedding an Instagram feed on the Drupal homepage
If you're unsure how to embed an Instagram feed on Drupal, don’t hesitate to contact Flockler’s support team.
1. How to embed Instagram feed on any article or page on Drupal
You can embed a live-updating Instagram feed in the content area of any Drupal article or page.
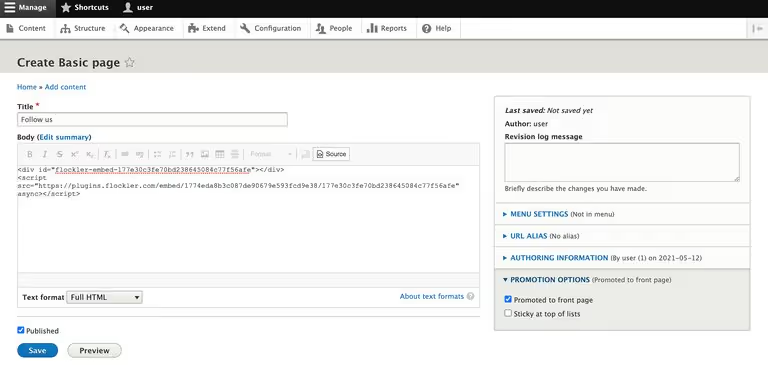
Step 1: Click to create a new article or edit an existing one. Then, choose the "Full HTML" option from the dropdown.
Step 2: Click "Source" in the toolbar and navigate to Flockler’s "Display" tab. Finally, copy the Instagram feed embed code and paste it to the body field in Drupal’s editor.

Step 3: Click the "Save" button. With a few clicks, your elegant and responsive Instagram feed is embedded in Drupal!

2. How to embed an Instagram feed on the Drupal homepage
Drupal’s block elements let you add embed codes and display them on the homepage.
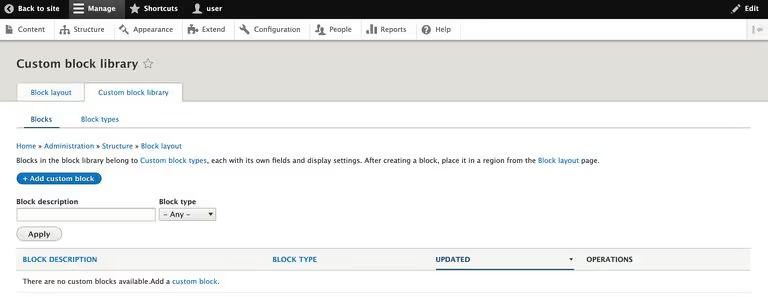
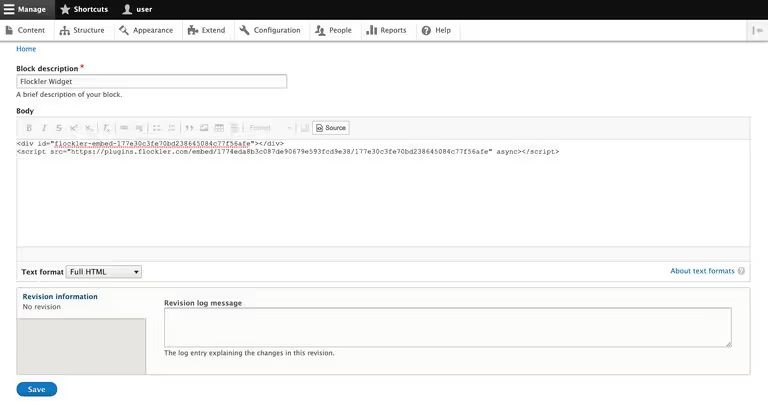
Step 1: Log in to Drupal, navigate to Structure > Block layouts and click the "Custom block library" tab. Next, click the "+" icon and add a custom block button.

Step 2: The system will ask you to name the block (e.g., "Instagram feed").
Step 3: You should change the text format to "Full HTML." Then click "Source" in the toolbar and paste the Instagram feed embed code from Flockler to the field. Save the changes.

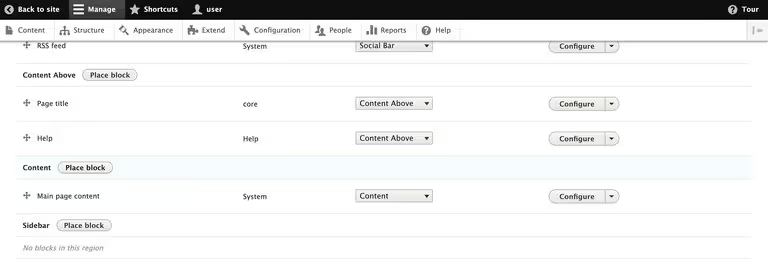
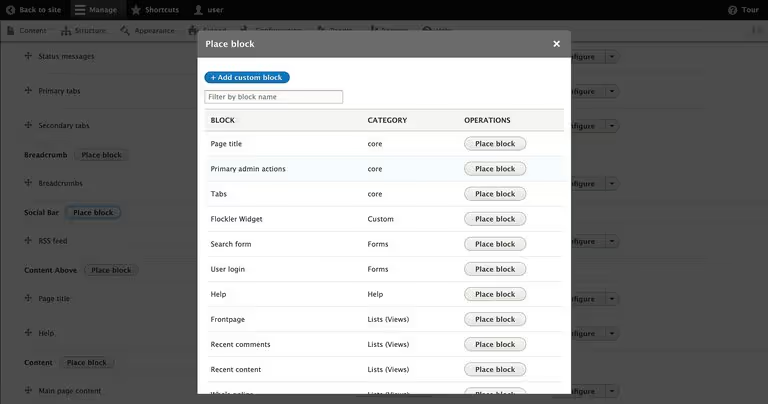
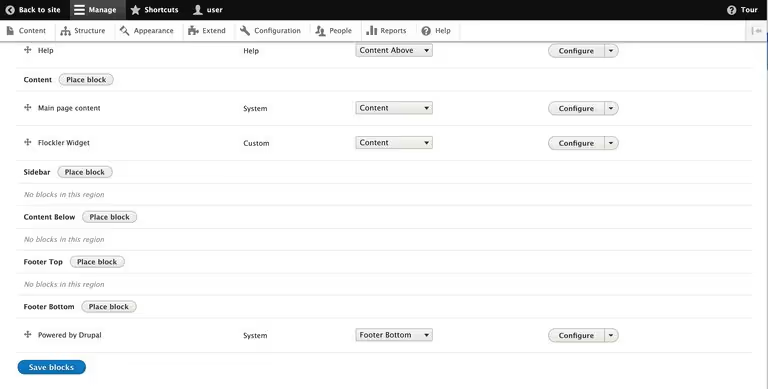
Step 4: Next, navigate to the "Block layout" view and choose where you want to show an Instagram feed. For example, you can add it to the Content area. Then, click "Place block."

Step 5: Choose the block ("Instagram feed") you created above.

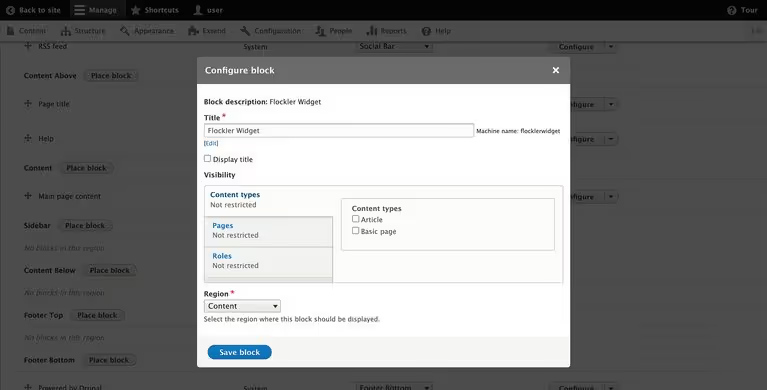
Step 6: In the editor, you have several customization options. For example, you can choose if the block's title is visible on your page and if there are any restrictions. Moreover, you can decide to limit the Instagram feed’s visibility and show it only on a specific page.

Step 7: Finally, scroll down the page and click "Save blocks" to save your work.

The stunning Instagram feed is now embedded on the Drupal homepage.
How to embed an Instagram feed on TYPO3
TYPO3 is one of Central Europe's most popular content management systems, with companies like Phillips, Lufthansa, and Villeroy & Boch among the users.
Embedding an Instagram feed on TYPO3 takes a few clicks. TYPO3 is fully customizable, and you shouldn’t really run into any problems.
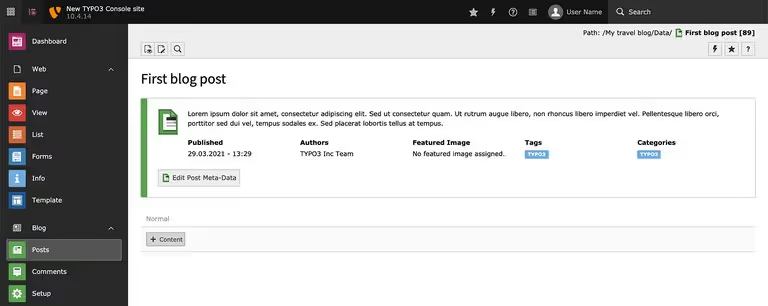
Step 1: Log in to TYPO3 management, open the editor of a page (e.g., About page) or blog post and click the "+ Content" button.

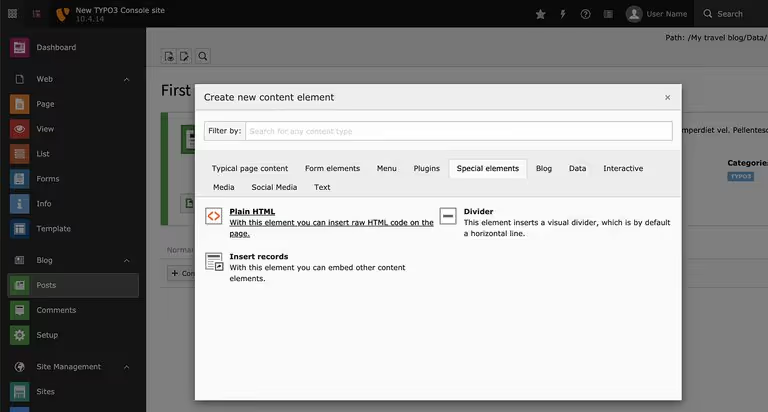
Step 2: Next, select the "Special Elements" tab and a "Plain HTML" element.

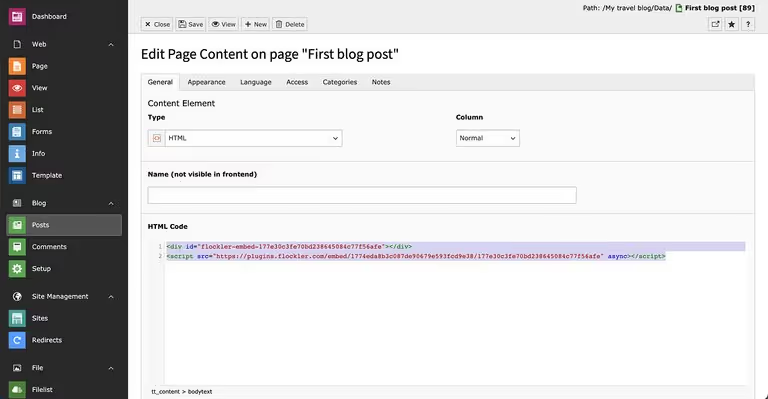
Step 3: Go to Flockler’s "Display" tab, copy the Instagram feed embed code, paste it to the TYPO3 editor and click "Save."

Benefits of embedding Instagram feeds on websites
Why do brands and organizations embed Instagram feeds on websites? Organizations typically see the benefits of their social media channel statistics and website data. The growth on both fronts leads to more conversions.
Here are the key benefits of embedding an Instagram feed on a website:
- Improve website dwell time
- Increase conversions with UGC and social proof
- Grow the number of followers and build engagement
1. Improve website dwell time

An Instagram feed embedded on a website increases the time spent on the site.
Website visitors are naturally interested in visual content as it delivers information more intuitively than text or sound.
Research shows that a significant portion of social media content is videos, the most efficient and engaging way of acquiring information. Instagram's algorithms favor videos because they capture visitors’ attention for longer.
Moreover, brands often update new content on their Instagram profiles daily or at least multiple times a week, and the content is often very topical and seasonal. Instagram and other social media channels enable brands to quickly react to unexpected events and trending topics like #blacklivesmatter. The rest of the website (let alone print materials) rarely has similar flexibility.
Instagram feeds on a website can display your brand’s take on the trending topic in real time.
2. Increase conversions with UGC and social proof

An embedded Instagram feed on a website adds credibility and social proof for visitors.
Many websites and services have been gathering reviews in text format for a long time. However, hashtag-powered Instagram reviews with images and videos go a long way over texts on the website. They get likes and comments from your customers' friends – something that would not be realistic for a text review on a website. Social reviews efficiently increase the reach and size of your audience.
I recently purchased a desk for my home, and even though I loved the branded images and design on the brand website, I couldn’t figure out if the desk would fit into my relatively small apartment. However, after seeing the user-generated content on the website with other customers placing the desk in the corner of their living room, I knew I had found the right one. UGC made my decision easier.
Social proof and an Instagram feed embedded on a website increase conversions and sales. People trust other consumers more than pixel-perfect branded marketing materials.
3. Grow the number of followers and build engagement
Instagram feeds on websites drive traffic to your Instagram profile.
In our live support chat for Flockler, a customer might say that they don’t want people to leave their website and get lost in social media. On the other hand, another customer is thrilled to drive more Instagram profile visits, leading to follower growth.
Which one of the customers is right?
They both are.
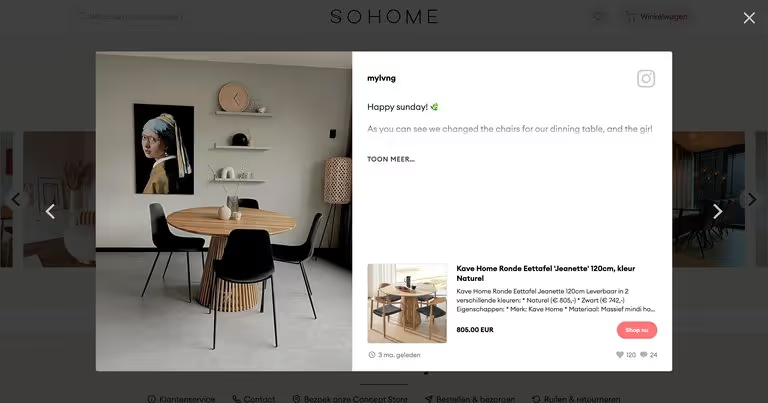
Sometimes websites have a very straight path to conversion, and you might want to avoid the visitor leaving the site quickly. That’s when Flockler’s popup feature comes in handy. When the visitor clicks one of the Instagram images on the website, a layer with the image opens up. The visitor can then flick through the images to the left and right without being forced to leave the site. Customers use the popup feature to embed Instagram feeds on websites that add credibility and fresh, topical content.

On the other hand, some products and services might have a longer sales cycle, and driving the visitor to the Instagram profile adds another data point for social ads and re-marketing.
When a user visits a brand’s Instagram profile (and is logged in), the data is available for re-marketing on Instagram and Facebook advertising tools. Of course, the brand won’t get the exact user data, but they can target future ads to users who visited the Instagram profile and, perhaps more importantly, to lookalike audiences.
Increased traffic to the Instagram profile will naturally grow your audience size and followers and build engagement in individual posts.
The more followers and engagement, the more people will see the brand’s Instagram feeds in the future - that’s how the Instagram algorithm works. It’s the virtuous cycle that you’d love to have for your brand on Instagram.
Are you ready to embed an Instagram feed on your brand website?
Sign up for a 14-day free trial with Flockler and show Instagram feeds on any digital service in less than five minutes. Full support, no Flockler branding, and no credit card needed.
Sign up now
Why does Flockler stand out?
Flockler lets you add auto-updating feeds to your website, reducing manual work. If you wish to maintain a static feed, the software allows you to switch auto-update off and free up one source, which you can use to show a different real-time social media feed.
Static social media feeds help build a more extensive collection of static content that users can visit later. For example, embedding Instagram photos on a webpage dedicated to college alumni. Sports fans love to revisit the experience of a championship game years later, bringing you visitors on auto-pilot.
Flockler offers unlimited layouts that you can customize as you like. You can show the same feed in different places in different designs without knowing how to code. Our support team can help you out when you need more advanced customizations.
Flockler is surprisingly easy to use. Sign up for a free trial and engage your website visitors with live social proof.
Embed Instagram feeds - FAQs
1. What are the types of Instagram feeds you can show on the website?
To make your website more engaging, you can add different Instagram feeds, including:
- Hashtag feeds. Showcases posts and videos where your fans and influencers use branded hashtags.
- Instagram stories. Useful to show promotions and quick updates from the brand.
- Personal account posts. Enable you to display content influencers create.
- Instagram reels. Lets you showcase branded or user-generated reels on the website.
- Instagram Business account posts. Displays what your brand shares on its Instagram account.
- Business mentions. They show customers engaging with your brand, helping you build trust among website visitors.
2. Where can I show Instagram feeds on websites?
You can show your Instagram feeds anywhere on your website, from your homepage and category pages to your product pages. Furthermore, you can show the same Instagram feed in a different layout on any digital platform like your app, intranet, or even digital event signage without extra costs. Flockler lets you choose how to display them and design a great experience in minutes.
3. Do you need permission to embed Instagram posts on your website?
You don’t need permission to embed user-generated content on a website. You will only need the user’s permission if you are looking to download, edit, and re-publish their content.
4. How do you embed Instagram feeds on Weebly?
You create an Instagram embed code using Flockler. Go to the Weebly website admin panel and paste the embed code into the custom HTML panel where you want to show the feed. Save it, and you’re ready to go.