Summary

Joomla gehört zu den beliebtesten kostenlosen Open-Source-Softwares, um Webseiten zu veröffentlichen. Joomla wartet mit einer großen Anzahl an vorgefertigten Templates und Plugins auf. Organisationen wie Hyundai und die britische Kriminalpolizei National Crime Agency (NCA) sowie berühmte Sportler wie Schwimmer Michael Phelps und Tennisspieler Roger Federer vertrauen auf das Content-Management-System (CMS).
Marken lieben Instagram. Und es überrascht nicht, dass Joomla-Nutzer ihrer Homepage häufig Social-Media-Widgets hinzufügen oder Landing Pages für User-Generated Content-Kampagnen (UGC) aufsetzen. Mit Tools wie Flockler können Joomla-Nutzer Social-Media-Feeds von Instagram, Facebook, Twitter, YouTube und anderen Kanälen miteinander kombinieren und diese Feeds dann überall auf ihrer Webseite präsentieren.
In diesem Tutorial zeigen wir dir, wie du Instagram-Feeds auf jeder Joomla-Webseite ausspielen kannst.
Die Erstellung eines Instagram-Widgets für deine Webseite ist ganz einfach und dauert nur ein paar Minuten. Hier ist eine Anleitung, wie du in drei Schritten, einen Instagram-Feed in Joomla einbindest:
- Sammle Instagram-Content und erstelle einen Feed nach Benutzernamen oder Hashtag
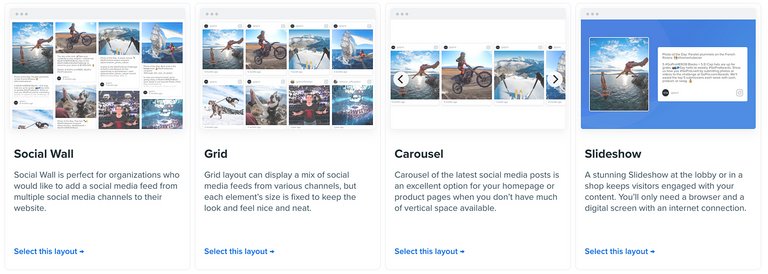
- Wähle ein Layout für deinen Instagram-Feeds: Social Wand, Raster, Karussell oder Diashow
- Binde deinen Instagram-Feed in einer beliebigen Joomla-Seite ein
1. Sammle Instagram-Content und erstelle einen Feed nach Benutzernamen oder Hashtag
Bevor du loslegen kannst, musst du dich zunächst für die kostenlose Testversion von Flockler registrieren. Damit erhältst du Zugriff auf das gesamte Produkt und kannst Flockler 14 Tage lang ausprobieren. Eine Kreditkarte ist nicht erforderlich und du gehst auch keine Verpflichtung ein.
Sobald du dich angemeldet hast, kannst du einen ersten Instagram-Feed erstellen. Folgende Content-Typen kannst du von Instagram sammeln und über Flockler ausspielen:
- Bilder und Videos von jedem Unternehmen
- Hashtag-Feeds von allen Nutzern
- Erwähnungen deines Business Accounts
- Storys deines Business Accounts
Hier ist ein kurzes Video, das zeigt, wie man Instagram-Bilder und -Videos von jeder Marke sammelt:
Möchtest du mehr als einen Account oder Hashtag präsentieren oder Instagram-Inhalte mit Content aus einem anderen Kanal wie TikTok mixen? Mit Flockler kannst du Social-Media-Feeds von mehreren Accounts, Hashtags oder Kanälen miteinander kombinieren und alles an einem Ort ausspielen. Schau dir die Liste der unterstützten Social-Media-Kanäle und Content-Typen an, die du mit Hilfe von Flockler gemeinsam präsentieren kannst.
2. Wähle ein Layout für deinen Instagram-Feeds: Social Wand, Raster, Karussell oder Diashow
Hast du deinen Instagram-Feed eingerichtet, wählst du das passende Layout für ihn aus. Lass dich davon leiten, was zum Look & Feel deiner Webseite passt.
Im Tab „Display“ („Anzeigen“) kannst du eine Social Wall, ein Raster- bzw. Grid-Layout, ein Karussell und eine Diashow erstellen. Dabei setzt dir Flockler kein Limit. Das heißt, du kannst so viele erstellen, wie du benötigst.

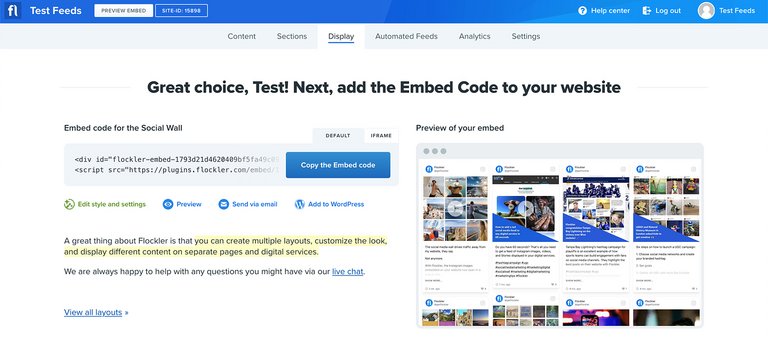
Sobald du dich für ein Layout entschieden hast, bekommst du einen Einbettungscode. Diesen kannst du nun in deine Joomla-Webseite einbinden.

3. Binde deinen Instagram-Feed in einer beliebigen Joomla-Seite ein
Im letzten Schritt musst du lediglich deinen Instagram-Feed in deiner Joomla-Webseite einbinden. In diesem Tutorial zeigen wir dir zwei verschiedene Methoden:
- Hinzufügen eines Instagram-Feeds zu einer beliebigen Joomla-Seite
- Hinzufügen eines Instagram-Feeds zu allen Joomla-Seiten
1. Hinzufügen eines Instagram-Feeds zu einer beliebigen Joomla-Seite
Häufig präsentieren Flockler-Kunden ihre Instagram-Feeds auf einer speziellen Social-Wall-Seite oder einer Landing Page mit einer aktuellen Hashtag-Kampagne. Hier erfährst du, wie du Flockler in eine bestimmte Joomla-Seite einbinden kannst:
- Klicke in der Joomla-Navigation auf „Content“. Wählte „Articles“ und klicke dann auf „Add New Article“ („Neuen Artikel hinzufügen“).

- Im Article-Editor fügst du deinem Beitrag einen Titel hinzu und klickst dann auf den „Code“-Button in der Symbolleiste.

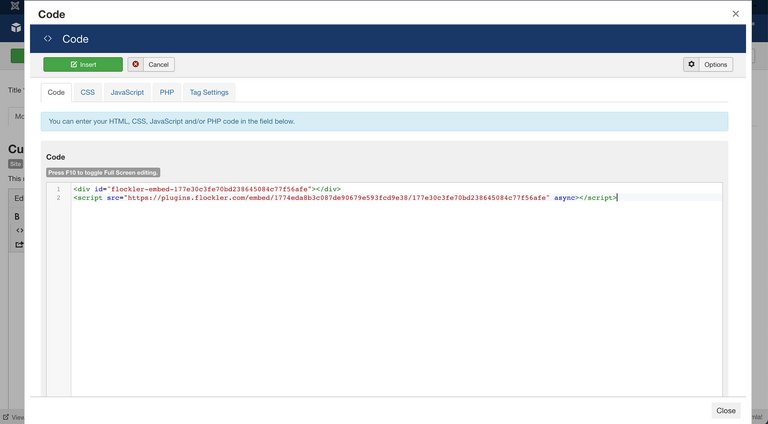
- Es öffnet sich ein Fenster mit einem Feld für den Einbettungscode. In Flockler gehst du nun zum Tab „Display“ („Anzeigen“) und kopierst den Einbettungscode für den Instagram-Feed. Diesen fügst du in Joomla in das Feld und bestätigst mit einem Klick auf den „Insert“-Button.

- Klicke nun auf „Save & Close“ („Speichern & Schließen“). Wenn du möchtest, kannst du die Seite mit Hilfe des Menü-Bearbeitungstools von Joomla der Navigationsleiste hinzufügen.

- Und schließlich kannst du deine Website besuchen, um den schönen Instagram-Feed zu sehen!

2. Hinzufügen eines Instagram-Feeds zu allen Joomla-Seiten
Joomla enthält Module, die Website-Entwickler nutzen können, um Instagram-Feeds in speziellen Bereichen auf der gesamten Webseite anzuzeigen. Zum Beispiel kannst du einen Instagram-Feed in der Fußzeile der Webseite auf allen Unterseiten anzeigen. Module sind die perfekte Lösung dafür!
Hier erfährst du, wie du einen Instagram-Feed mit einem benutzerdefinierten Modul hinzufügen kannst:
- Klicke in der Joomla-Navigation auf „Extensions“ („Erweiterungen“) und wähle „Modules“ („Module“).
- Klicke nun auf den „New“-Button („Neu“).

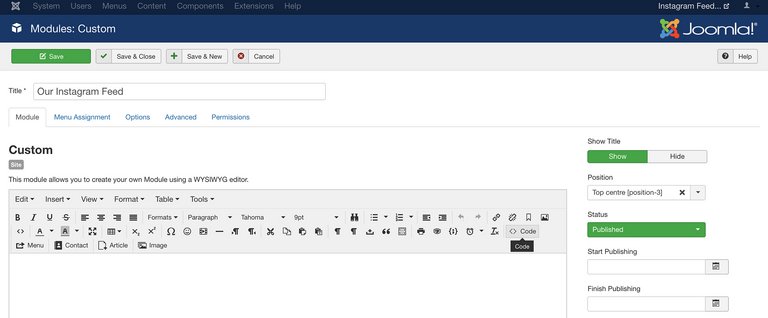
- Wähle in der Pickliste die Option „Custom“ („Benutzerdefiniert“).

- Klicke dann auf den „Code“-Button in der Symbolleiste.

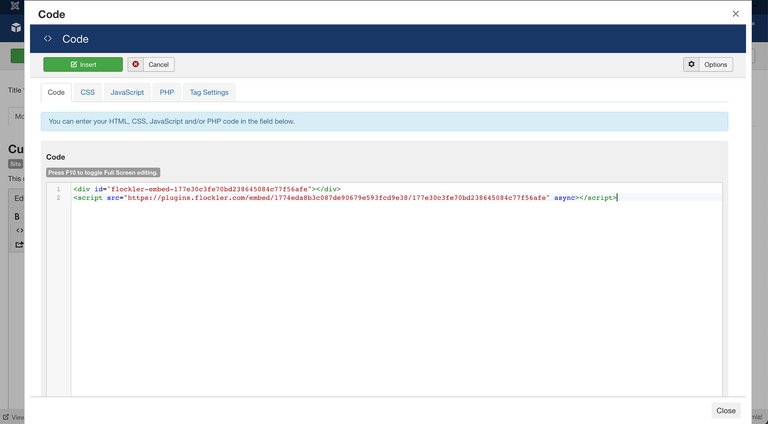
- Nun öffnet sich ein Fenster. Gehe zurück zu Flockler und kopiere den Einbettungscode für deinen Instagram-Feed. Diesen fügst du in Joomla in das Eingabefeld, das sich mit dem neuen Fenster geöffnet hat. Anschließend bestätigst du mit einem Klick auf den „Insert“-Button.

- Gib deinem Modul einen Titel und wähle die Position auf der rechten Seite. Hier solltest du die Hilfe deines Website-Entwicklers in Anspruch nehmen, um sicherzustellen, dass das Modul auf allen Seiten angezeigt wird und dass die ausgewählte Position nicht anderweitig verwendet wird.
- Zum Schluss klickst du auf „Save & Close“ („Speichern & Schließen“) und der Instagram-Feed ist in deine Joomla-Website eingebettet.
Spielt dein Unternehmen bereits gebrandete Instagram-Feeds und Hashtag-Kampagnen auf der Webseite aus? Melde dich jetzt für die kostenlose Testversion von Flockler an und lege in wenigen Minuten los!
.png)