Summary

Drupal gehört zu den beliebtesten Open-Source-Content-Management-Systemen. Marken und Organisationen wie Tesla, Pfizer, NBC und viele mehr nutzen es, um ihre Webseite zu betreiben.
Daher wundert es nicht, dass eine sehr häufig gestellte Frage im Kundensupport von Flockler lautet: Wie binde ich einen Instagram-Feed in Drupal ein?
Der Einbettungscode von Instagram ermöglicht es, einzelne Bilder und Videos in jeden digitalen Dienst einzufügen. Die meisten Unternehmen veröffentlichen jedoch regelmäßig Beiträge auf ihrem Instagram-Profil und anderen Social-Media-Kanälen. Wer im selben Rhythmus seine Social-Media-Beiträge auf der Webseite manuell up-to-date halten möchte, muss enorm viel Zeit investieren.
Bist du auf der Suche nach einer automatisierten Lösung, um die neuesten Instagram-Posts und Hashtag-Kampagnen auf Drupal auszuspielen?
Flockler hilft Marken, auf Drupal-Seiten ein Instagram-Widget zu integrieren, das Inhalte von Instagram in Echtzeit ausspielt. In weniger als fünf Minuten können Marketer so ohne Entwickler-Kenntnisse einen Feed einrichten, der sich automatisch aktualisiert und sich auf der Drupal-Homepage oder jeder beliebigen Unterseite einbetten lässt.
In diesem Leitfaden zeige ich dir, wie du einen Instagram-Feed auf Drupal einbindest. Selbstverständlich funktioniert das Einbetten auch in andere CMS. Hier findest du Anleitungen für einige der gängigsten Content-Management-Systeme und E-Commerce-Plattformen:
- Instagram-Feed für WordPress
- Instagram-Feed für Shopify
- Instagram-Feed für Wix
- Instagram-Feed für Squarespace
- Instagram-Feed für Webflow
- Instagram-Feed für TYPO3
Instagram in Drupal einbetten: eine Anleitung in 3 Schritten
Bette deinen Instagram-Feed in deine Drupal-Webseite ein. Hier erfährst du, wie dir das in drei Schritten gelingt:
- Wähle Instagram-Profile oder Hashtags aus
- Definiere das Layout deines Instagram-Widgets
- Bette deinen Instagram-Feed auf Drupal ein
1. Wähle Instagram-Profile oder Hashtags aus
Zunächst musst du entscheiden, welche Inhalte dein Instagram-Feed auf deiner Drupal-Webseite ausspielen soll.
Mit Flockler kannst du mehrere Instagram-Feeds erstellen und diese gebündelt auf deiner Webseite präsentieren. Hier sind die verfügbaren Instagram-Quellen:
- Instagram-Hashtag-Feeds: Präsentiere Bilder und Videos von Instagram-Nutzern, die einen bestimmten Hashtag verwenden. Dafür müssen Inhalte und deren Profile öffentlich sein.
- Instagram-Business-Account-Feeds: Sammle Inhalte von beliebigen Instagram-Business-Accounts. Dafür musst du selbst kein Admin dieser Accounts sein.
- Erwähnungen eines Instagram-Business-Accounts: Möchtest du Posts sammeln, in denen ein bestimmter Instagram-Business-Account erwähnt wird, musst du der Admin dieses Accounts sein. Die Erwähnungen können entweder im Beitrag selbst stattfinden oder aber wenn Nutzer den Account in ihren Bildern taggen. Die Bilder und Videos müssen öffentlich sein.
- Instagram-Stories: Um Instagram-Stories zu sammeln, musst du Admin des Instagram-Business-Accounts sein. Instagram-Stories sind für 24 Stunden in Flockler sichtbar. Wir kreieren ein Element, das sich ständig mit neuen Stories aktualisiert, wenn du weitere Inhalte auf Instagram veröffentlichst.
Das Erstellen eines Instagram-Feeds dauert mit Flockler nur wenige Minuten. Der Feed selbst aktualisiert sich im Fünf- bis Zehn-Minuten-Takt und spielt dann frische Inhalte aus.
Hier ist ein einminütiges Video, das dir zeigt, wie du Bilder und Videos von jedem Instagram-Business-Account sammeln kannst:
Hast du dich schon für Flocklers 14-Tage-Testversion registriert, um dein Instagram-Widget zu kreieren?
2. Definiere das Layout deines Instagram-Widgets

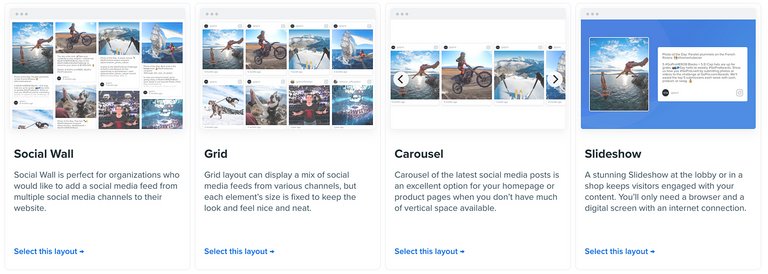
Sobald du einen oder mehrere Instagram-Accounts und Hashtags deinem Flockler-Feed hinzugefügt hast, wählst du im zweiten Schritt das Layout deines Instagram-Widgets aus. Dafür navigierst du zum Display-Tab in Flockler. Hier hast du vier Layout für dein Instagram-Widget zur Auswahl.
- Social Wall
- Raster- bzw. Grid-Layout
- Karussell
- Diashow

Ganz gleich, ob du dich für die Wall, das Raster- oder das Karussell-Layout entscheidest, dein Widget lässt sich in jeden digitalen Dienst einbetten. Die Diashow ist übrigens die perfekte Wahl, wenn du einen digitalen Bildschirm in euren Geschäftsräumen mit einem Social-Media-Feed ausstatten möchtest oder ein Live-Event organisierst.
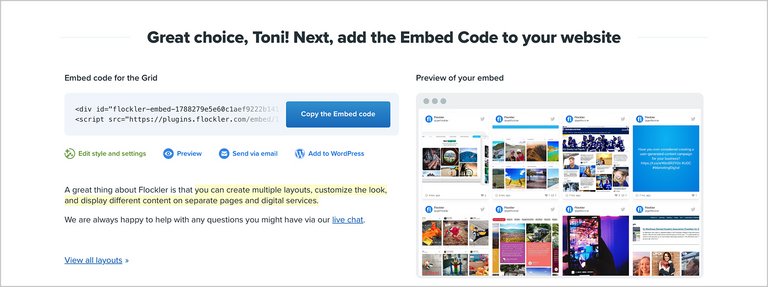
Sobald du das Layout für dein Instagram-Widget ausgewählt hast, erhältst du einen Einbettungscode, den du jeder Drupal-Seite hinzufügen kannst.

3. Bette deinen Instagram-Feed auf Drupal ein
Drupal ist eine vielseitige Publishing-Plattform. Daher gibt es vielfältige Möglichkeiten, den Einbettungscode von Flockler auf deiner Drupal-Webseite zu integrieren. Die beste Position deines Instagram-Widgets hängt vom Thema und Layout deiner Drupal-Webseite ab.
In diesem Tutorial führe ich dich durch zwei Möglichkeiten:
- Einbetten deines Instagram-Feeds in einen beliebigen Artikel oder eine Seite in Drupal
- Einbinden deines Instagram-Feed auf deiner Drupal-Homepage mit Hilfe des Block-Elements
1. Bette deinen Instagram-Feed in einen beliebigen Artikel oder eine Drupal-Seite deiner Wahl ein
Du kannst dein Instagram-Widget in den Content-Bereich jedes beliebigen Artikels oder jeder beliebigen Seite einfügen.
Wähle im Content-Editor einer bestehenden oder neuen Seite die Option „Full HTML“ aus dem Dropdown. Klicke dann in der Symbolleiste „Source“ („Quelle“) und füge den Einbettungscode von Flockler in das Body-Eingabefeld ein.

Anschließend musst du nur noch auf „Save“ („speichern“) klicken und du hast einen atemberaubenden Instagram-Feed auf deiner Drupal-Website. So einfach ist das!

2. Binde deinen Instagram-Feed auf deiner Drupal-Homepage mit Hilfe des Block-Elements ein
Wenn du mit den Block-Elementen von Drupal vertraut bist, ist das Hinzufügen von Flockler zu deiner Homepage unkompliziert.
Navigiere in Drupals Site Management zu „Structure“ > „Block layouts“ und klicke auf den Reiter „Custom block library“ („Benutzerdefinierte Block-Bibliothek“). Hier klickst du auf den Button „+ Add custom block“ („+ Benutzerdefinierten Block hinzufügen“).

Nun gibst du dem Block im Editor einen Namen (zum Beispiel Flockler-Widget) und änderst das Textformat auf „Full HTML“. Anschließend klickst du in der Werkzeugleiste auf „Source“ („Quelle“) und fügst den Einbettungscode von Flockler in das Feld ein. Um die Änderungen zu speichern, klickst du den „Save“-Button.

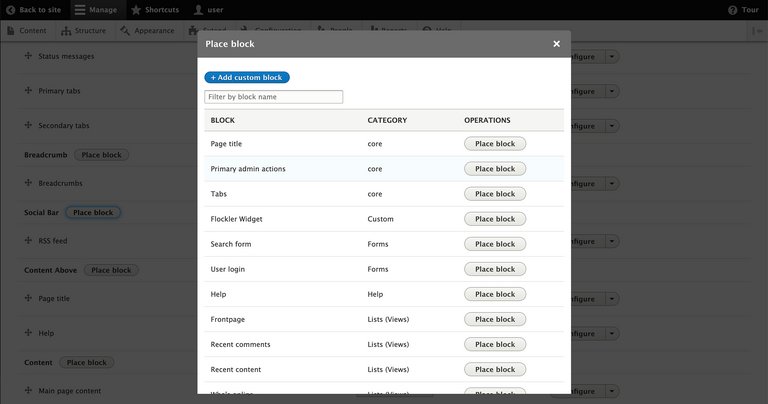
Sobald du den neuen Block gespeichert hast, gehst du zurück zur Ansicht, in der du Blocks hinzufügen kannst und wählst aus, an welcher Stelle du das Instagram-Widget platzieren möchtest. Beispielsweise kannst du es in den Content-Bereich einfügen. Klicke dafür auf „Place block“ („Block platzieren“).

Wähle nun den Block (zum Beispiel „Flockler-Widget“) aus, den du zuvor erstellt hast.

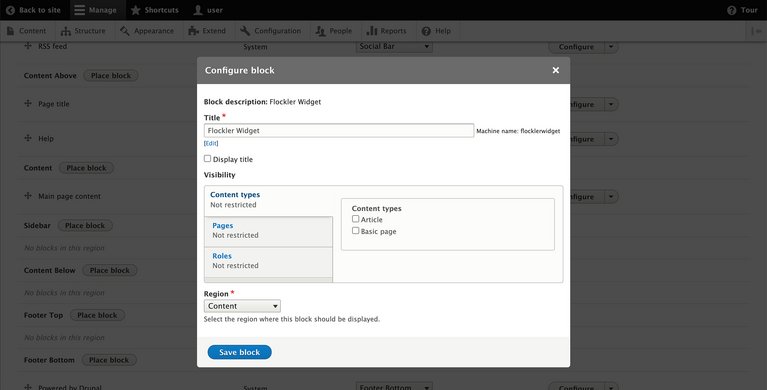
Im Editor kannst du auswählen, ob der Titel des Blocks auf deiner Seite sichtbar sein soll und ob es irgendwelche Einschränkungen gibt. Zum Beispiel könntest du festlegen, dass dieses Element lediglich auf einer bestimmten Seite ausgespielt werden soll.

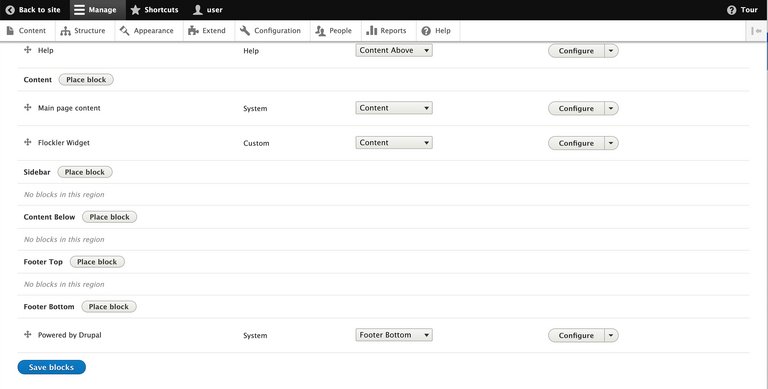
Nachdem du deinen benutzerdefinierten Block konfiguriert hast, scrollst du auf der Seite nach unten und klickst auf „Save blocks“ („Blöcke speichern“). Anschließend sind die Änderungen gespeichert.

Fertig! Dein Instagram-Widget erscheint nun auf deiner Homepage.
Mit der kostenlosen Testversion von Flockler kannst du Instagram-Feeds auf jeder Drupal-Seite ausspielen. Unser 14-Tage-Trial umfasst den gesamten Produktumfang. Du muss noch nicht einmal die Kreditkarte zücken!
Warum präsentieren Marken Instagram-Feeds über Drupal?
Es gibt drei wesentliche Gründe, warum Marken Instagram-Feeds in ihre Websites einbinden:
- Instagram-Feeds fördern die Conversion
- Instagram-Feeds erhöhen die Verweildauer
- Instagram-Feeds bauen Engagement und Reichweite auf
Conversion fördern
Zieht dein Feed in Echtzeit aktuelle Instagram-Bilder auf deine Webseite, kannst du neue Produkte und Dienstleistungen in den Fokus rücken, großartiges Feedback deiner Kunden veröffentlichen und Social Proof demonstrieren. Kannst du Social Proof auf deiner Webseite vorweisen, schafft das Vertrauen und erhöht die Conversion Rate. Darüber hinaus kannst du Call-to-Actions integrieren, die deine Besucher zu den Produkten und Dienstleistungen führen, welche andere Nutzer in ihren Beiträgen beschreiben.

Verweildauer erhöhen
Das Präsentieren eines frischen Feeds an Bildern und Videos auf deiner Homepage führt dazu, dass sich die Besucher deiner Webseite länger mit deinem Angebot beschäftigen. Hast du eine User-Generated Content-Kampagne am Start, bereichert der Instagram-Feed deine Webseite mit authentischen und ansprechenden Inhalten.
Das auf der Website von Hapag-Lloyd eingebettete Instagram-Raster hebt das positive Feedback zufriedener Kunden hervor.

Engagement und Reichweite aufbauen
Neben einer höheren Conversion und einer längeren Verweildauer helfen Instagram-Feeds auch, das Engagement mit und die Reichweite von Marken auf den verschiedenen Social-Media-Plattformen aufzubauen: Je mehr Menschen deine Inhalte in dem entsprechenden Social-Media-Kanal sehen und sich mit dem Content beschäftigen, desto mehr Menschen erreichen deine Beträge über ihren Newsfeed. Daher solltest du unbedingt die Chance nutzen, und deinen Social-Media-Content über deine Webseite oder andere digitale Dienste einem noch größeren Publikum zugänglich zu machen. So können deine Inhalte stetig neue Menschen inspirieren, die zuvor noch nicht mit dir auf Instagram interagiert haben.
Hast du schon ein Instagram-Widget auf deiner Webseite integriert? Los geht’s: Hol dir Flocklers 14-Tage-Testversion und probiere dich mit deinem ersten Instagram-Feed aus. Kostenlos.
.png)