Summary
Du möchtest Instagram-Reels nach Hashtags oder User-Namen filtern und in WordPress, Wix, Squarespace oder eine andere Webseite einbinden? Mit Flockler kreierst du in wenigen Minuten einen Feed an Instagram-Reels, der sich in Echtzeit aktualisierst. So präsentierst du die Kurzvideos von Kunden auf deinem Online-Auftritt, die deinen Marken-Hashtag oder Business-Account erwähnen.Instagram-Reels nach Hashtags oder User-Namen filtern und in WordPress, Wix, Squarespace oder eine andere Webseite einbinden? Mit Flockler kreierst du in wenigen Minuten einen Feed an Instagram-Reels, der sich in Echtzeit aktualisierst. So präsentierst du die Kurzvideos von Kunden auf deinem Online-Auftritt, die deinen Marken-Hashtag oder Business-Account erwähnen.

Bestimmt ist dir auch schon aufgefallen, dass du zunehmend mehr Reels und Empfehlungen von Personen in deinem Instagram-Feed siehst, denen du nicht folgst. Nachdem es Kritik von prominenten Influencern wie den Kardashians hagelte, machte Instagram ein paar Änderungen rückgängig, die die Reels an TikTok erinnern ließen. Dennoch wies Mark Zuckerberg darauf hin, dass die Dauer, die Instagrammer mit dem Anschauen von Reels verbrachten, weiterhin rapide ansteige. Obwohl die Plattform ursprünglich als Foto-App startete, wird der Instagram-Algorithmus also in absehbarer Zeit Reels und damit Kurzvideos bevorzugen.

Das ist klarer strategischer Schritt gegen die zunehmende Beliebtheit von TikTok bei der Generation Z. Ob Teenager und junge Erwachsene Instagram wiederentdecken und aktiv Reels veröffentlichen, bleibt abzuwarten. Und damit auch in gewisser Weise die Langlebigkeit der Instagram-Plattform.
Für deine Marke gibt es jedoch keine Alternative: Um das volle Potenzial von Instagram-Marketing ausschöpfen und die Reichweite deiner Marke maximieren zu können, musst du lernen, wie du heute Instagram-Reels erstellst. Und zwar nicht nur, um Reels innerhalb der App an deine Follower zu senden, sondern auch, um sie als Instagram-Feed in deine Webseite und andere digitale Dienste einzubinden. Damit kannst du den Traffic auf bestehenden digitalen Diensten erhöhen und das Engagement für Instagram-Posts steigern. Zugleich steigert ein auf deiner Webseite eingebetteter Stream mit aktuellen Reels die Verweildauer, demonstriert Social Proof und fördert den Verkauf.
So bettest du Instagram-Reels auf deine Webseite ein
Wie kannst du also sicherstellen, dass die neuesten Reels auf deiner Webseite zu sehen sind?
Theoretisch kannst du jedes neue Reel auf deiner Webseite einzeln einbetten. Dafür gibt es den Einbettungscode von Instagram.
Wenn du jedoch effizienter vorgehen möchtest, dann hol dir einen Social-Media-Aggregator wie Flockler. Damit kannst du neue Instagram-Bilder, -Videos, -Stories und -Reels zusammenstellen und auf jedem digitalen Dienst präsentieren.
Wir zeigen dir, wie du in drei Schritten Instagram-Reels auf eine beliebige Webseite einbindest.
- Reels von Instagram sammeln
- Feed-Layout auswählen: Social Wand, Raster, Karussell oder Slideshow
- Reels auf Webseite einbinden
1. Reels von Instagram sammeln
Wenn du noch keinen Social-Media-Aggregator nutzt, dann melde dich für die 14-Tage-Testversion von Flockler an. Die kostenlose Testversion von Flockler umfasst alle Funktionen – einschließlich Instagram-Reels. Darüber hinaus brauchst du keine Kreditkarte, um dich anzumelden.
Als nächstes wählst du Instagram aus den verfügbaren Content-Quellen aus.

Flockler bittet dich nun, dich mit deinem Facebook-Account anzumelden. Mit Hilfe dieser Verifizierung schützt Meta seine User vor unerlaubtem Verhalten. Flockler selbst speichert keine Daten über deinen persönlichen Facebook-Account. Dafür kannst du nach Abschluss des Registrierungsprozesses jeden Hashtag und User-Namen im Feed präsentieren.
Sobald du dich mit deinem Facebook-Konto verbunden hast, wählst du in Flockler „Images and Videos“ aus.

Nun kannst du eine von drei Optionen auswählen:
- Wenn du Beiträge von einem Insta-Business-Account zeigen möchtest, dann nimmst du Option
- Wenn du Hashtag-Erwähnungen aller Instagrammer erfassen möchtest, ist Option 2 die richtige.
- Option 3 ermöglicht es dir, Erwähnungen deines Marken-Accounts von allen Instagram-Nutzern zu sammeln.

Je nachdem, für was du dich entscheidest, kannst du den Content noch weiter filtern. Standardmäßig enthält der Feed alle Bilder, Videos und Reels und du kannst im letzten Schritt bestimmen, ob du sie automatisch auf deiner Webseite ausspielen möchtest. Alternativ laufen sie automatisiert in Flockler ein und du kannst sie zur Moderation speichern. Damit kannst du dann die Inhalte der Reels erst prüfen, bevor du sie auf deiner Webseite oder einem anderen digitalen Dienst veröffentlichst.

Sobald du fertig bist, sammelt Flockler alle fünf Minuten neuen Instagram-Content nach deinen Einstellungen ein.
Spielt dein Unternehmen bereits Reels und andere Instagram-Posts auf Webseiten, in Apps und über digitale Bildschirme aus? Melde dich für die kostenlose Testversion von Flockler an. In nur wenigen Minuten bringst du mit unserem Social-Media-Aggregator einen Instagram-Feed auf deine Webseite, der sich in Echtzeit aktualisiert.
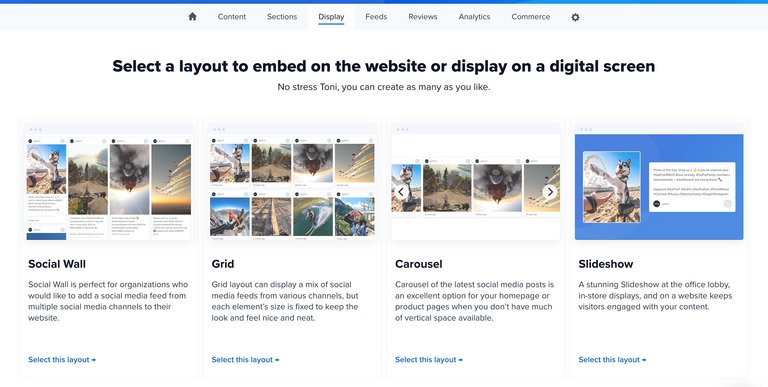
2. Feed-Layout auswählen: Social Wand, Raster, Karussell oder Slideshow
Sobald du deinen Feed mit Instagram-Bildern, -Videos und -Reels eingerichtet hast, geht’s in den nächsten Schritt: Dabei legst du das Layout deines Feeds fest. Also wie die Reels auf deiner Webseite aussehen sollen.
Flockler bietet dir vier Templates. Alle kannst du weiter anpassen. Die Flockler-Tools stellen zudem sicher, dass sich das Layout nahtlos in deine Webseite einfügt.

Du kannst beliebig viele Social Walls, Raster-Layouts, Karussells und Slideshows erstellen. So präsentierst du deinen Feed mit Instagram-Reels auf jedem digitalen Kanal perfekt. Das bedeutet, mit Flockler kannst du so viele Layout erstellen, wie du brauchst und möchtest: Ein Karussell mit Instagram-Content macht sich beispielsweise auf der Homepage besonders gut. Hier ermöglicht er es deinen Webseitenbesuchern, sich durch die Instagram-Beiträge zu swipen.

Auf Kampagnenseiten macht sich ein Grid-Layout gut: Präsentiert sich der Instagram-Content im Raster, erinnert er total an deine Instagram-Profilseite.

Du möchtest noch mehr Inspiration tanken? Hier findest du 15 fantastische Beispiele für Instagram auf Webseiten.
3. Reels auf Webseite einbinden
Wie gelangen nun die Instagram-Reels als Video-Feed auf deine Webseite? Das funktioniert ganz einfach: Flockler gibt dir einen Einbettungscode aus, sobald du dich für eines der vier Templates entschieden hast.

Wenn du Zugang zum Content-Management-System (CMS) deiner Webseite hast und weißt, wie man ein YouTube-Video in eine Seite einbettet, dann ist auch das Einbinden von Flockler ein Leichtes für dich. Du wirst es ohne Unterstützung eines Entwicklers schaffen. Wenn du keinen Zugang zum Backend deiner Webseite hast oder dir unsicher bist, dann schicke den Einbettungscode von Flockler an deinen Webseiten-Entwickler. Er fügt ihn dir in wenigen Minuten ein.
Der Einbettungscode erstellt automatisch das Layout, das du zuvor konfiguriert hast, und passt sich automatisch an deine Webseite an. Unabhängig davon, ob du das Flockler-Template und die Reels auf dem Desktop oder auf dem Smartphone anschauen möchtest: Das Layout optimiert sich automatisch für die jeweilige Bildschirmgröße und das Gerät.
Hier findest du Schritt-für-Schritt-Anleitungen, um Instagram-Feeds über beliebte CMS und Website-Builder einzubinden:
Wenn du Probleme hast, den Feed mit deinen Reels in eine Webseite einzubinden, dann schicke uns eine Nachricht über den Live-Chat. Unser Team hilft dir gerne weiter.
Möchtest du Reels in deine Webseite einbinden, um die Verweildauer zu erhöhen und die Conversion zu steigern? Melde dich jetzt für die kostenlose Testversion von Flockler an. In weniger als fünf Minuten hast du deinen Instagram-Feed in eine beliebige Webseite integriert und musstest dafür noch nicht einmal deine Kreditkarte zücken.
.png)