How to add an Instagram feed to Shopify

Over the past few years, Instagram has quickly become one of the most important marketing channels for e-commerce. Consumer brands are active on Instagram – they share the latest product news and discount coupons, and organise competitions. Also, brands engage their customers in sharing feedback and reviews with branded hashtags in user-generated content campaigns.
At the same time, Shopify has become one of the best options for setting up your online store. Shopify’s self-service concept does most of the heavy-lifting, and e-commerce site owners can concentrate on marketing, selling, and distributing products. With the Shop Pay feature, Instagram and Facebook have integrated shopping into their apps – consumers can purchase items from a Shopify store without leaving the social media channel.
The growing popularity and easy integrations are some of the reasons why Shopify site owners are looking for solutions that can help them to add a live updating Instagram feed to their store. An inspiring Instagram feed on your Shopify store homepage increases time spent on site and drives traffic to your Instagram channel, too.
With Flockler, you can embed an Instagram feed with your branded content into Shopify – or you can curate the best content from a hashtag campaign. You don’t need coding skills, and the setup takes a few minutes.
Here’s a three-step guide on how to add an Instagram feed to Shopify:
- Gather images and videos from any Instagram Business account or by hashtag.
- Choose a layout: Wall, Grid, Carousel, or Slideshow.
- Embed an Instagram feed on Shopify homepage, product, collection, etc.
1) Gather images and videos from any Instagram Business account or by hashtag
The first step is to sign up for a free account with Flockler. Our free trial allows you to use the full product for 14 days - no commitment or credit card is needed at the start.
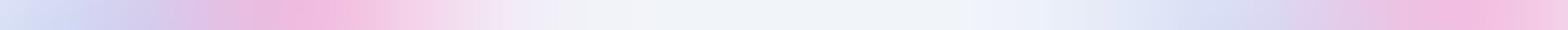
After creating your account, you’ll be directed to the Automated Feeds section of Flockler. Our bot will help you create a live-updating feed from Instagram. For example, you can gather all the images published by your Business account or gather images by anyone mentioning a branded hashtag. With Flockler’s moderation tools, you’re in full control of what’s displayed in your Shopify store.
Here’s a one-minute video on how to gather images from an Instagram hashtag campaign:
2) Choose a layout: Wall, Grid, Carousel, or Slideshow
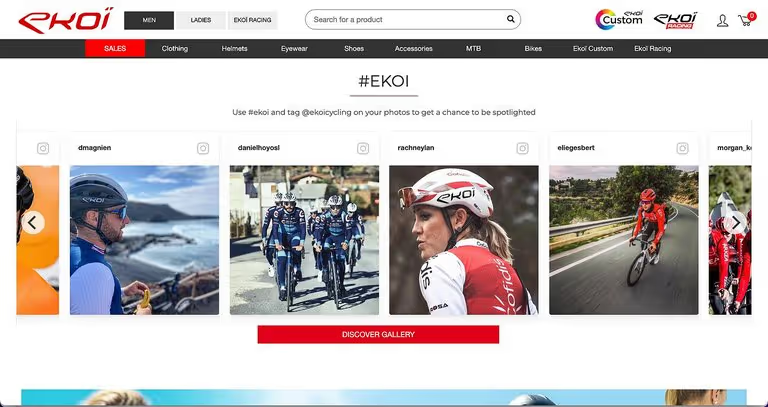
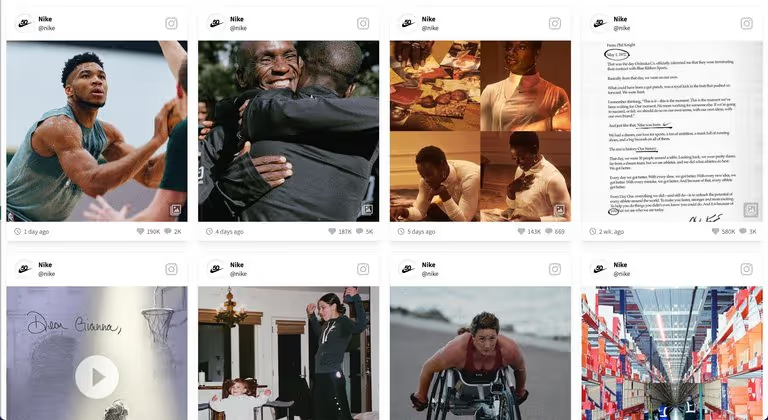
After adding one or multiple live-updating Instagram feeds, the next step is to select your favourite layout. Flockler provides four layouts for you: Wall, Grid, Carousel, or Slideshow.

After selecting the right option for you, you’ll get an embed code to add to your Shopify store.
Do you already display Instagram feeds on your Shopify store? Sign up for a 14-day free trial, and add an inspiring Instagram feed to any Shopify page in a few minutes.
3) Embed an Instagram feed on Shopify homepage, product, collection, etc.

The last step is to add the Flockler embed code to your Shopify store.
In general, you can add an Instagram feed to all Shopify pages, for example, to the homepage, to all product and collection pages, or any individual page. I’ll go through all the various options next.
1) Add an Instagram feed to the Shopify homepage
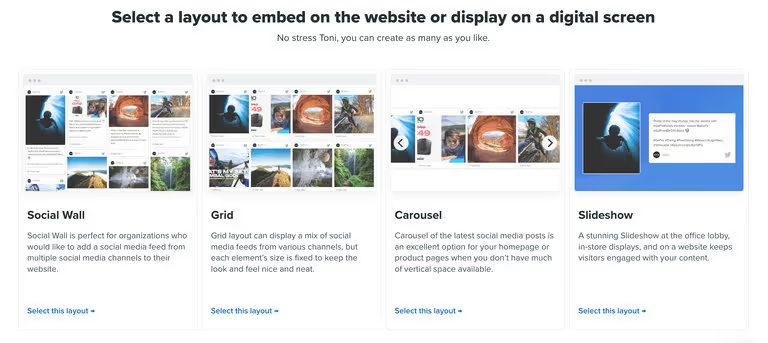
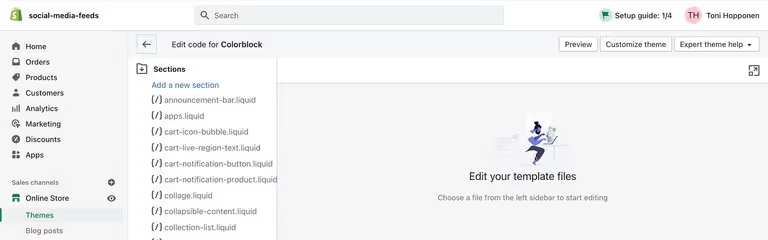
To embed a Flockler feed on Shopify’s homepage, you need to edit the theme layout. Go to Themes, click ‘Actions’ and select ‘Edit code’.

Go to 'Sections' and click 'Add a new section'.

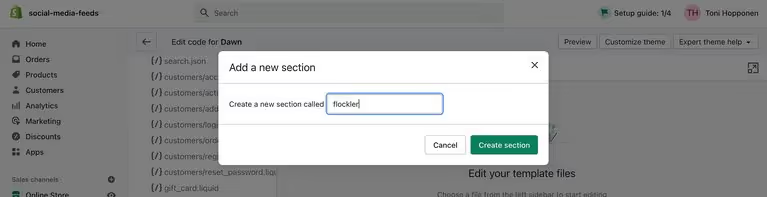
Give it a name (e.g., flockler), and an editor opens up.


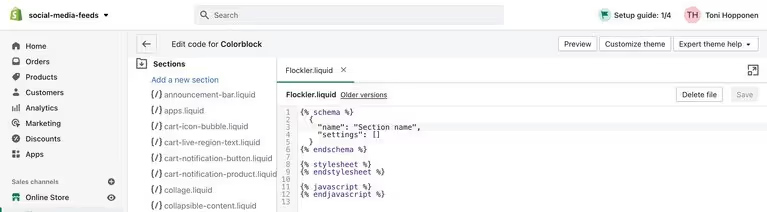
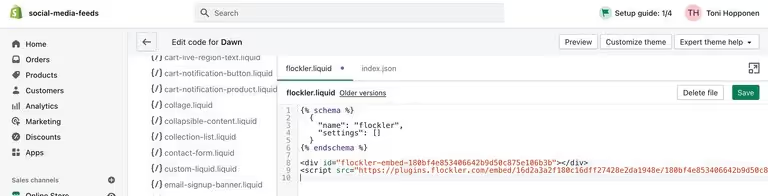
In the editor, replace the Section name with "flockler". Also, replace all after 'endschema' with Flockler’s embed code that you can find from Flockler’s Display tab.

Save changes.
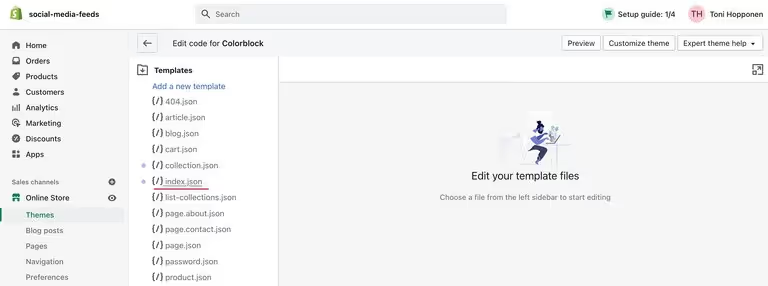
Next, scroll up the list to 'Templates', click 'index.json'.

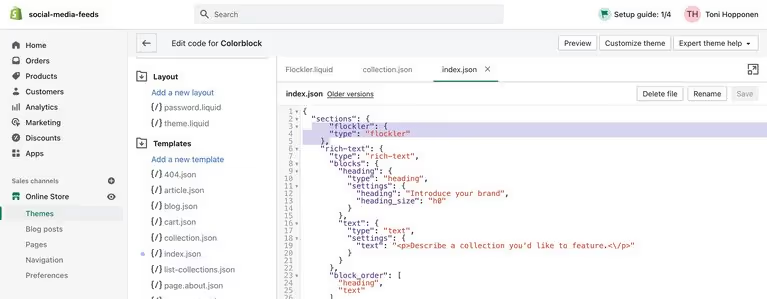
An editor opens and you need add the following section at the top:
"flockler": {
"type": "flockler"
},

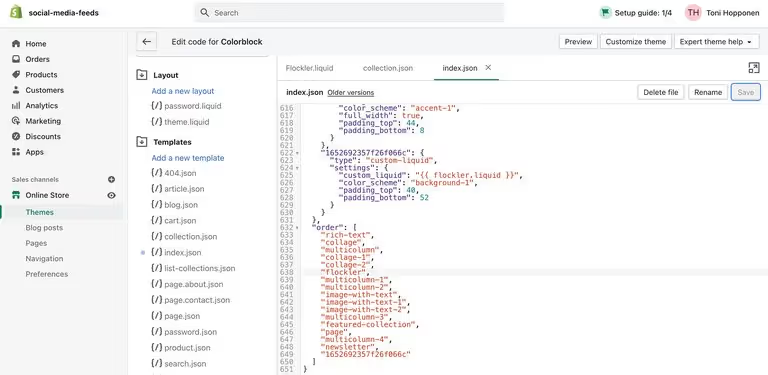
Scroll down the code editor, and you’ll find the order of homepage elements. Choose the right spot for Flockler and add it to the list.

Finally, save changes, and the preview of your template shows your Flockler on the Shopify homepage.

2) Add an Instagram feed to all products and collection pages
If you’d like the Flockler embed code to show on all collections and product pages, you can follow the steps above. Only now, edit either 'collection.json' or 'product.json' to define the layouts of your Shopify product pages or collections.
3) Add an Instagram feed to any individual Shopify Page
Sometimes you’d like to add an Instagram feed to an individual page. For example, you might want to have a unique feed visible on a product page.
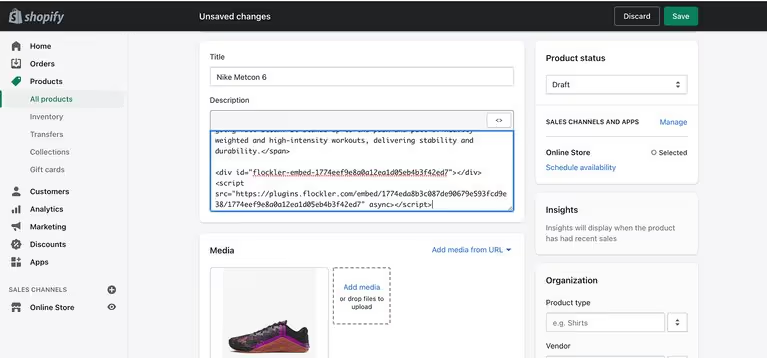
One option is to embed Flockler directly to the page content. From the text editor, click the ‘HTML button’.

Then add Flockler anywhere in the text.

Why do brands add Instagram feeds to their Shopify site?
1. Drive sales with social proof
The most effective way to increase sales is to gather product feedback from your customers through an Instagram hashtag campaign and include some of the best posts as social proof on your website.
2. Increase time spent on site
A beautiful Instagram feed on your Shopify store keeps visitors engaged with your content longer and increases time spent on site.
3. Higher reach for your branded content
The more people who view your Instagram content, the more people will visit your branded channel and engage with your content.
4. Grow the number of followers
An engaging Instagram feed will drive traffic back to your profile and increase the number of fans/followers.
Do you already display a live-updating feed of Instagram images on your Shopify store? Sign up for a 14-day free trial, and get started in a few minutes.