How to add an Instagram feed to WordPress

Instagram has quickly become one of the most important marketing channels for consumer brands, travel and hospitality, music, sports, education, and many more industries. Millions of businesses are already using Instagram.
On the other hand, WordPress is undeniably the most popular content management system for websites, and a staggering 40% of websites are powered by WordPress. A platform that once started to support blogging now powers websites for brands like Playstation, CNN, and The Rolling Stones.
Therefore, it comes as no surprise that one of the most frequent support questions on our live chat is "How to add an Instagram feed to WordPress?"
By using Instagram’s embed, you can add any image to WordPress. However, time-poor marketing professionals and website managers are often looking for automated solutions that help them display a feed of the Instagram account's latest images without any manual work.
With Flockler, marketers can gather Instagram images and videos published by any business and display an Instagram widget on any digital service. You can create and embed an Instagram feed to any WordPress site. Choose a Wall, Grid, or Carousel layout, and display a live and updating Instagram image feed on an unlimited number of pages.
Here's how to add an Instagram feed to WordPress in a few minutes:
- Collate images and videos from any Instagram Business account
- Choose an Instagram feed layout: Social Wall, Grid, or Carousel
- Add an Instagram feed to WordPress
Have you already downloaded Flockler’s WordPress plugin? Sign up for Flockler’s free trial, install the plugin, and add an Instagram feed to your WordPress site in a few minutes.
1. Collate images and videos from any Instagram Business account
The first step is to define what you'd like to display from Instagram. With Flockler, you can collate images and videos of any Instagram Business account. You don’t need to be an admin of any specific Instagram account to gather and display images on WordPress.
If you don’t have a Flockler account for your organisation yet, start by signing up for Flockler’s 14-day free trial. There’s no commitment, and you can test our full product for free. Our support team is there to help you with any questions, too.
After signing up, we’ll direct you to set up a live-updating Instagram feed. Instagram requires you to sign in with your personal Facebook account – Flockler won’t store any data or display your Facebook account content. We will receive a key from Facebook to let you in and browse content from Instagram. Once we have received that key, you can display an Instagram feed from any business.
Here’s a video showing how I gathered Instagram images by the European Central Bank:
After creating the automatically updating Instagram feed, Flockler continues to look for new content every 5-15 minutes. New Instagram images and videos update instantly to your WordPress site without any manual work.
Does your organisation already gather and display Instagram feeds on WordPress? Sign up for Flockler’s 14-Day Free Trial today, and show an automatically updating Instagram feed in a few minutes. The free trial includes access to the full product and support without any commitment.
2. Choose an Instagram feed layout: Social Wall, Grid, or Carousel
The next step is to choose a layout for your WordPress Instagram feed. Using the content feed you created in Step 1, Flockler provides three options: Social Wall, Grid, and Carousel. With one Flockler license, you can create multiple layout versions and add them to an unlimited number of WordPress pages.
Social Wall:
The Social Wall layout is the preferred choice if you are looking to add content from multiple social media channels or prefer the Instagram image caption texts to show. With the help of Flockler’s editing tools and our support team (for free), you can customize the look & feel of an Instagram feed and match it with your branding.
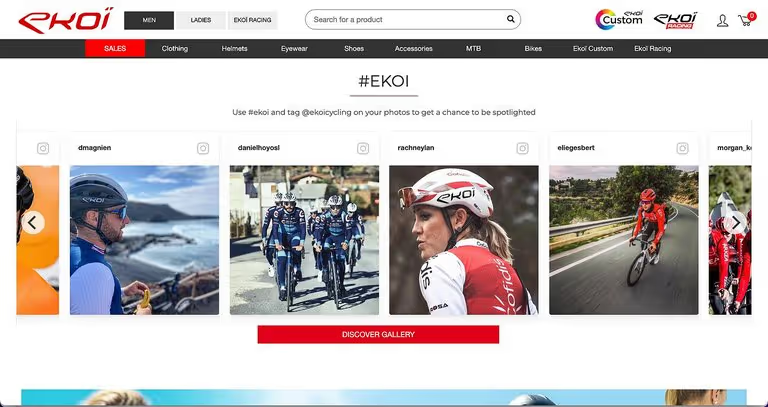
Here’s an example of the Social Wall layout embedded on Metallica’s concert page:

Grid:
Flockler’s Grid layout is the most popular option for Instagram feeds embedded on WordPress sites. The look & feel of the Instagram Grid embed matches the style of your Instagram profile page. From Flockler’s embed code settings, you can pick if the profile information, timestamp, and the number of likes and comments show on the Grid too.
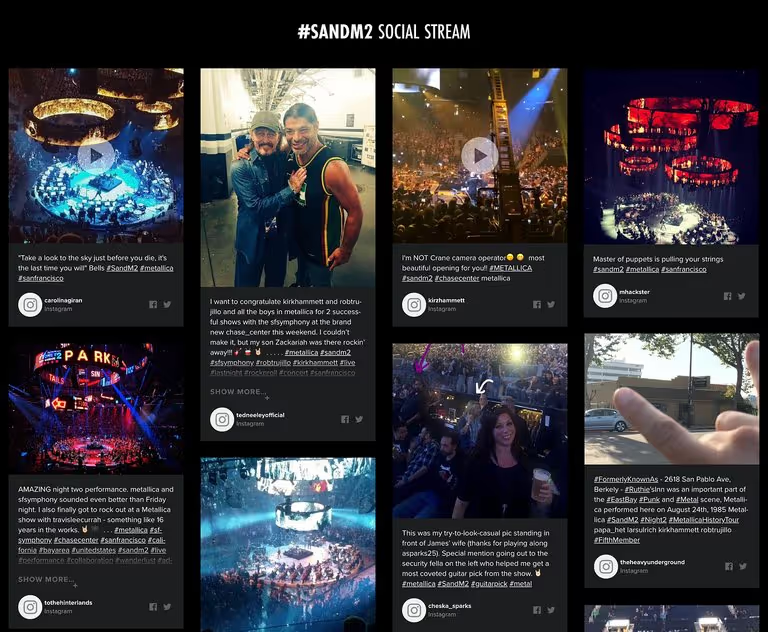
Here’s an example of the Grid layout embedded on the Hapag-Lloyd Cruises homepage:

Carousel:
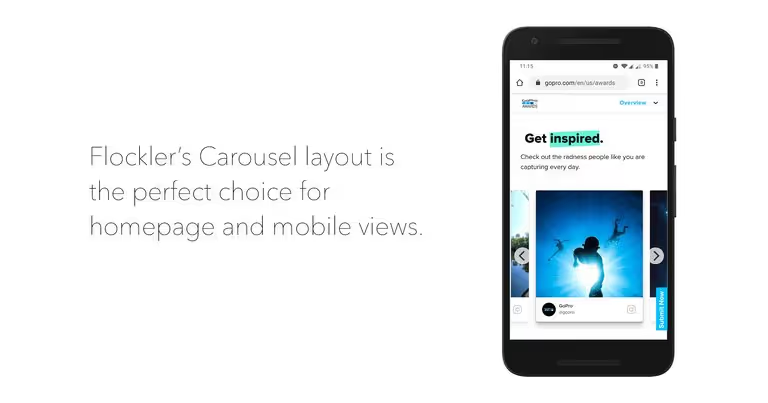
The Carousel layout is your preferred choice if you don’t have too much space vertically, and you'd like website visitors to swipe images to left and right. Many Flockler clients prefer to display the Carousel layout on their website's mobile view or on a mobile app.
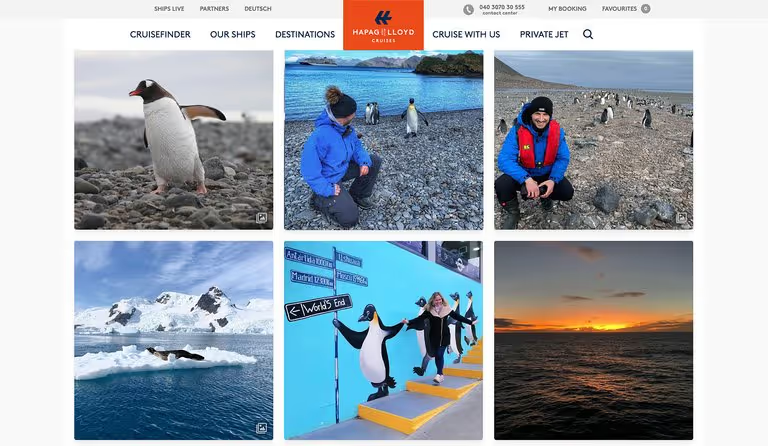
Here’s an example of the mobile view of the GoPro Awards page and the stunning Instagram feed:

How to create a layout on Flockler
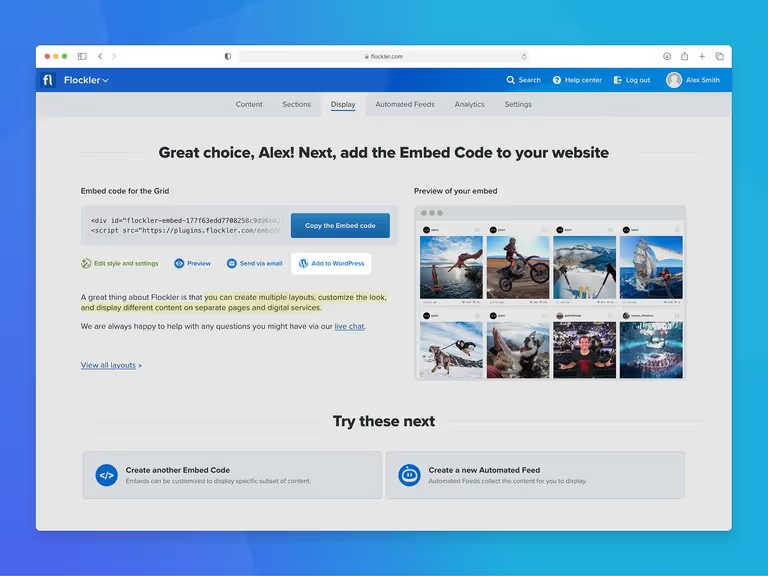
Log in to your account and go to 'Display' tab. Select your preferred layout from three options:

After selecting your layout, you’ll find the 'Add to WordPress' button on the next screen. Click that and copy the unique shortcode. With Flockler’s WordPress plugin installed, you can use the shortcode on your website's page.

3. Add an Instagram feed to WordPress
The final step is to log in to your WordPress site and add the Instagram feed embed code from Flockler to your website.
Adding an Instagram feed to WordPress is straightforward, and you can embed Flockler to any page or element on your website.
If you have a Business subscription by WordPress.com, you can add the feed to WordPress site by installing the Flockler plugin. If you have a self-hosted WordPress site, you can use both the default embed code or the plugin.
For this tutorial, I’ll assume you’ve downloaded and installed Flockler’s WordPress plugin.
Depending on your WordPress version, you might have a Classic or Block editor or you might use plugins like Elementor to manage pages. Here are instructions for each version:
Add Instagram feeds using the WordPress Block Editor
- Open the Post or Page in the WordPress admin where you’d like to embed an Instagram feed.
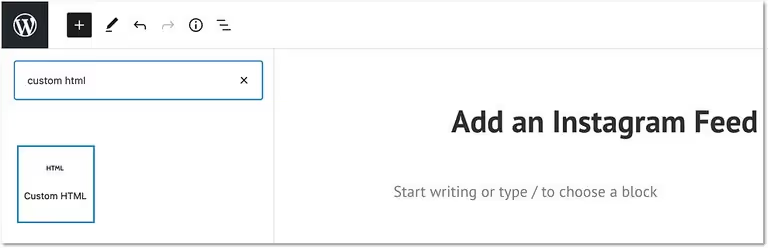
- Choose "(+) Add Block" in the top left corner of the WordPress editing tools.
- Next, search for the Custom HTML element and add it to your Page.

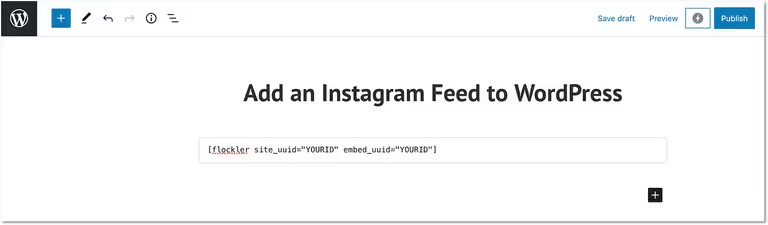
- Copy and paste your unique shortcode from Flockler’s Display tab to the element.

- Update/Publish changes to the WordPress Post/Page.
That’s it. The beautiful Instagram embed widget should display on your WordPress site. If you have any issues or questions, click the chat button on our website for instant help.
Add Instagram feeds using the WordPress Classic Editor
- Open the Post or Page in the WordPress admin where you’d like to add a live-updating Instagram feed.
- In the WordPress content editor, you’ll find options to use a Visual or Text mode. Choose Text mode.
- Copy and paste your unique shortcode from Flockler’s Display tab to where you would like to display the Instagram feed on WordPress.
- Update/Publish changes to the WordPress Post/Page.
All done! When you open the page, the layout of your choice and the stunning Instagram feed should show up. If you run into any issues, don’t hesitate to hit our website's live chat button.
Add Instagram feeds using the Elementor editor
- Add a new page on WordPress or edit an existing one.
- Click on Edit with the Elementor button.
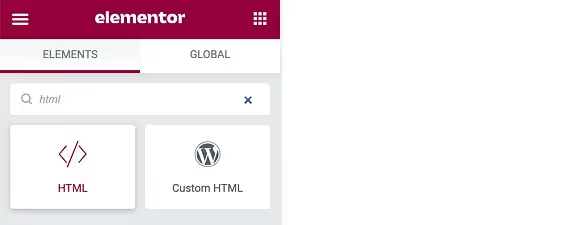
- From the left, search for the HTML widget.

- Drag and drop the HTML widget into your page.
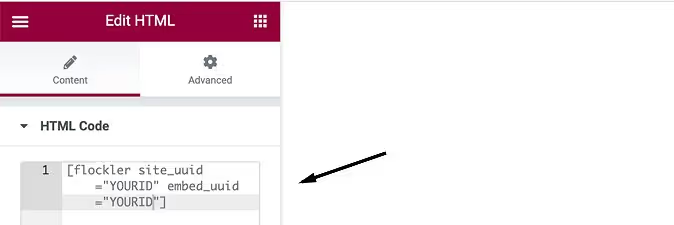
- A new set of editing tools on the left will open.
- Copy and paste your unique Flockler plugin shortcode directly into the HTML Code field.

- Update/Publish the Page.
All sorted! You’ve now added an elegant and responsive Instagram feed to WordPress, and with the help of Flockler, fresh content will automatically update when a new image or video is published on the Instagram account.
With Flockler, busy marketers and website managers add live-updating Instagram feeds on WordPress and other digital services. Sign up for our 14-Day Free Trial, install the WordPress plugin, and test the full Flockler product without commitment.