Summary
- Embedding Instagram feeds on your Squarespace website helps you boost engagement with dynamic UGC content that also boosts your site’s SEO.
- When adding Instagram feeds manually via native Instagram’s embed code, you get no customization or moderation options.
- Embedding Instagram feeds with Squarespace’s Instagram block requires no additional cost, but gives you limited customization and analytics support.
- With Flockler, brands get engaging layouts, unlimited feed support, automated moderation, and a UGC rights management tool.
Embedding user-generated content from Instagram on your Squarespace website helps businesses showcase their brand's credibility and personality.
In this blog, learn how to add Instagram feeds to your Squarespace website in three different methods, all without coding.
Why embed an Instagram Feed on your Squarespace website
Your website is where people learn who you are. Your Instagram, on the other hand, shows how you live that story every day.
Embedding your Instagram feed on Squarespace helps connect these two worlds, converting your static site into a living, breathing brand experience.

UGC Instagram posts help potential customers see how real people use and love your products in everyday life.
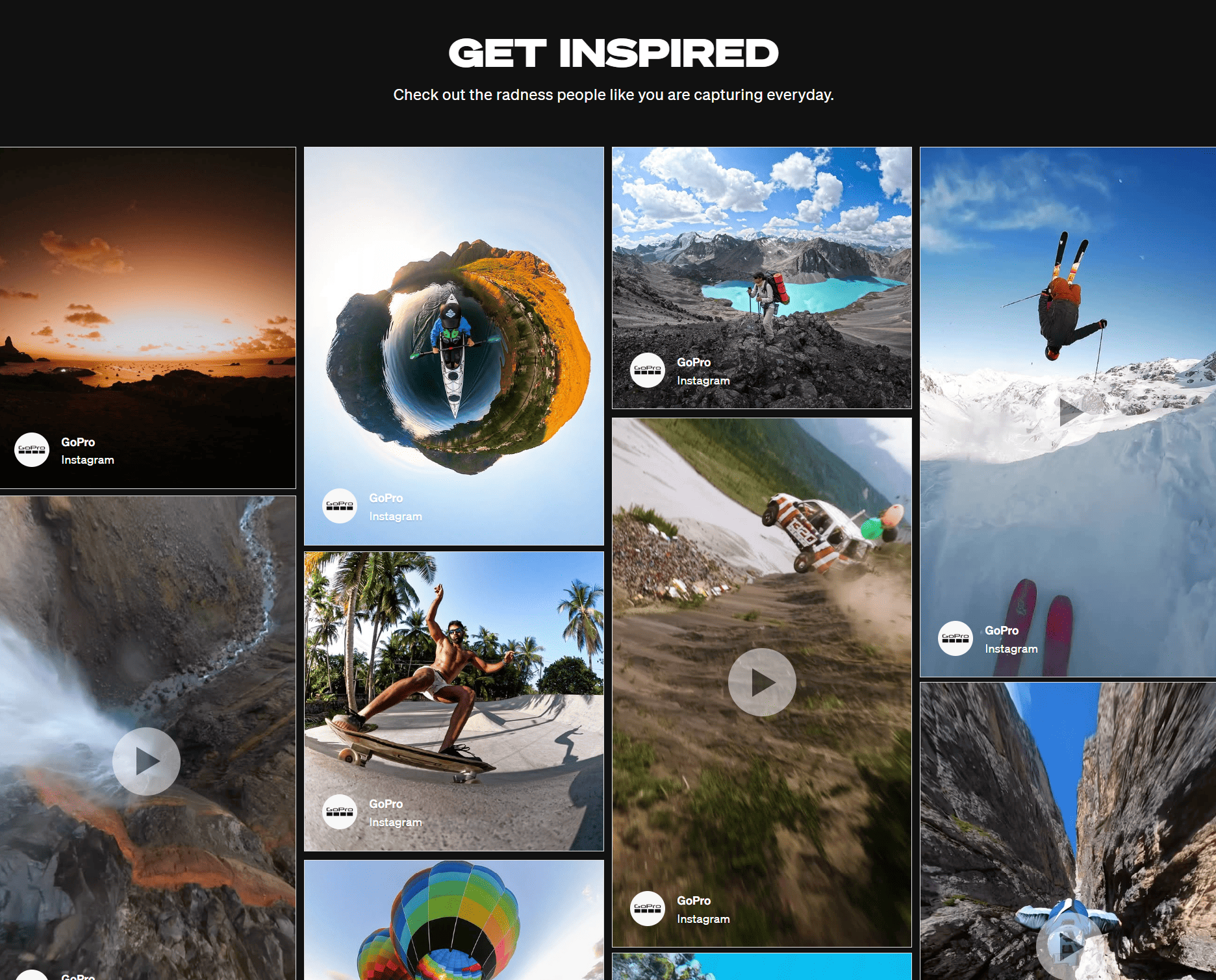
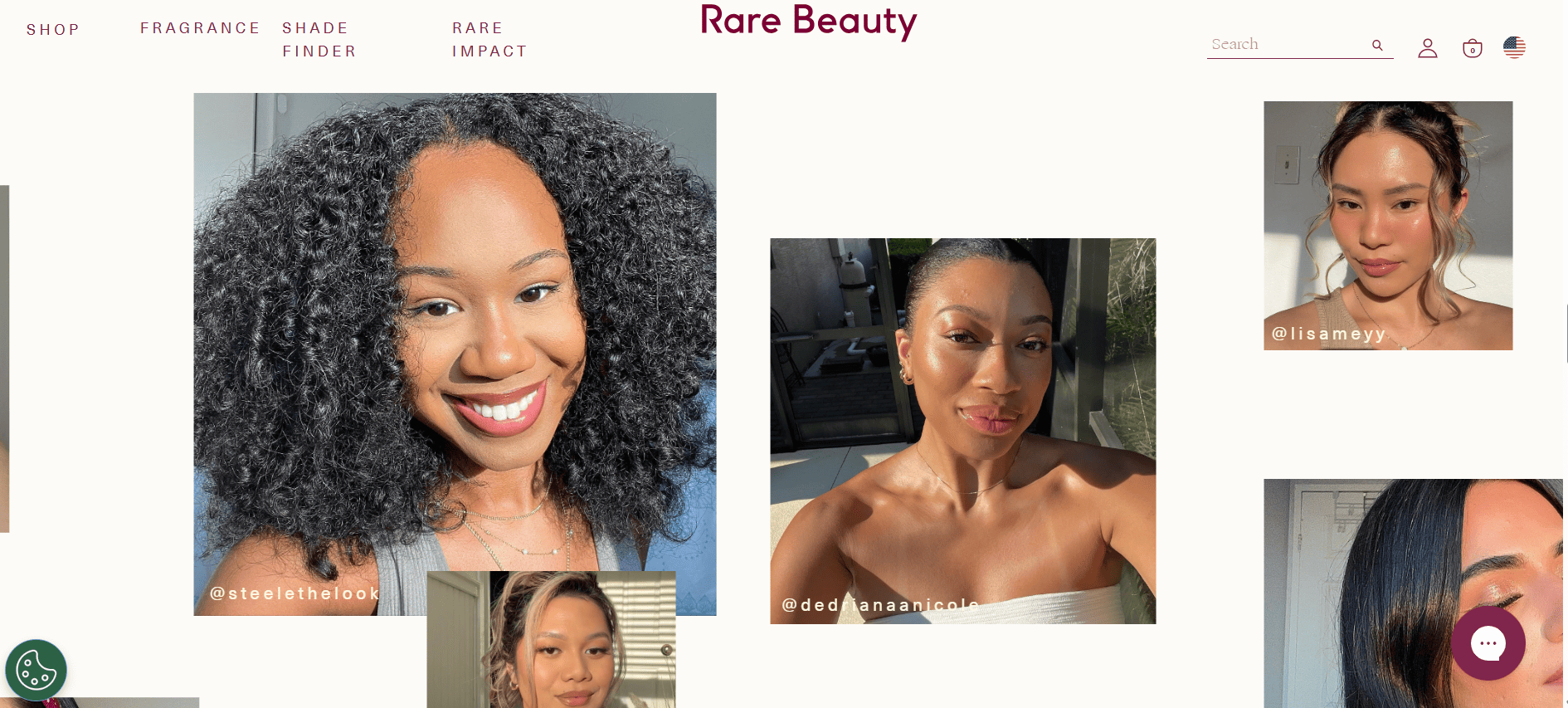
Many brands, such as GoPro, Rare, Rhode, WorkTop Express, and Sohome, are adding Instagram feeds to their websites to enhance visual storytelling.

How to add Instagram feeds to Squarespace
Businesses can embed Instagram feeds to Squarespace via three methods:
- Using a social media aggregator tool, like Flockler,
- Using Squarespace’s Instagram Block, or
- Manually using the platform’s native embed link
Embed Instagram Feeds to Squarespace with Flockler
Flockler is a comprehensive social aggregator tool that not only embeds your social posts on your website without coding but also offers UGC Rights Management, Garde AI for AI content moderation, and a social analytics add-on.
Here’s how to embed Instagram feeds to Squarespace with Flockler in five steps:
Step 1: Sign in to your Flockler account or sign up for a 14-day free trial that requires no credit card information.
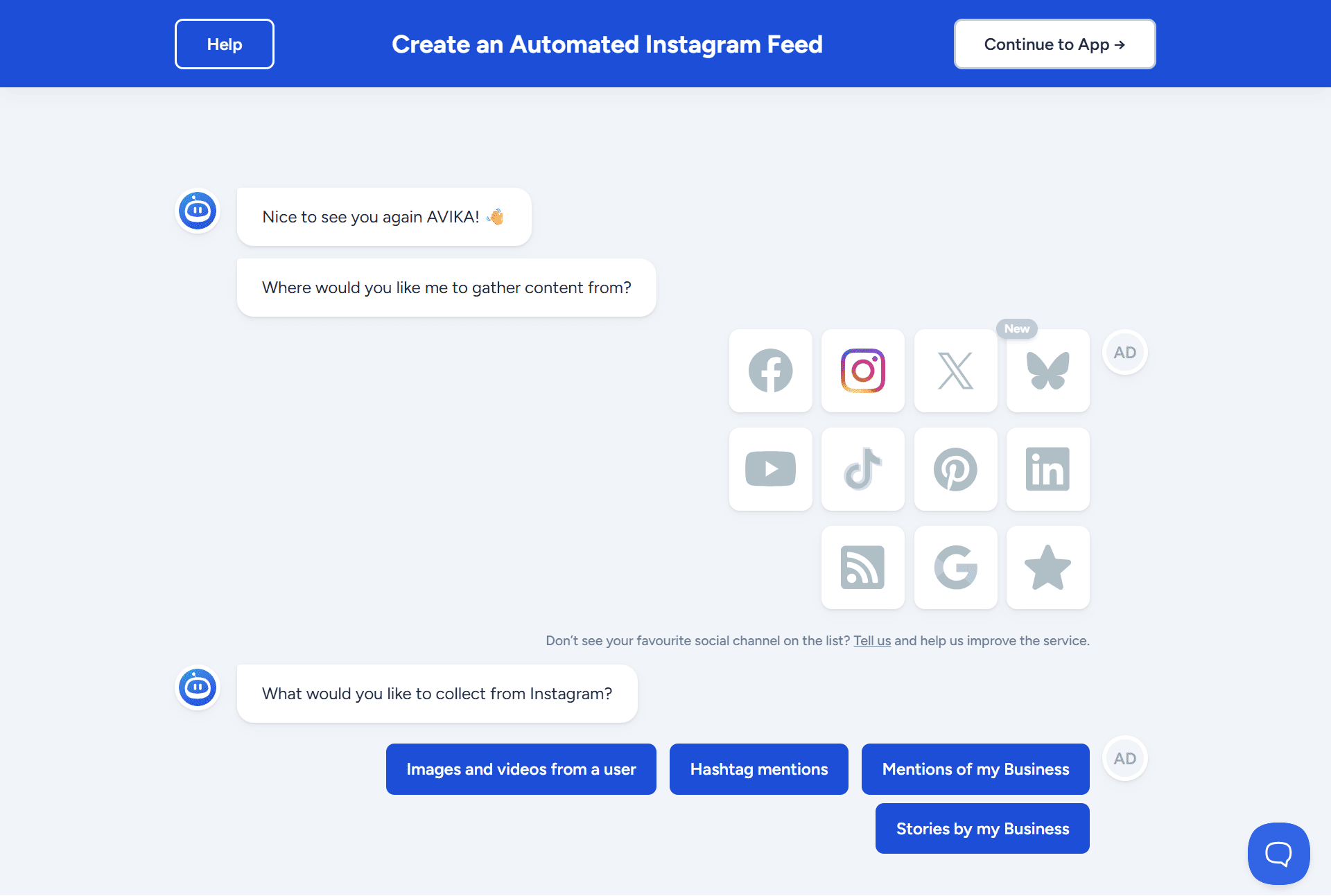
Step 2: Select the Instagram platform and choose which content (images or videos) you would like to display.

Flockler automatically collects Instagram content via keywords and hashtags, allowing you to select unlimited feeds to display on your Instagram Wall.
Step 3: Choose moderation for your embedded Instagram Wall. Flockler offers three content moderation options:

- Manual moderation for approving content before publishing on the wall
- Automated moderation that refreshes your Instagram Wall content every 5 to 15 minutes
- AI moderation for filtering inappropriate content automatically
Step 4: Add one of the engaging layouts for your Instagram wall display: Social Walls, Grids, Carousels, and Slideshows.

Step 5: Copy the auto-generated embed code and paste it into your Squarespace site.
How to add embed code to your Squarespace site?
You’ll need a Business plan for Squarespace to add any third-party widget.
Step 1: Go to the webpage where you want to embed the code and click ‘Edit’ to add an element.

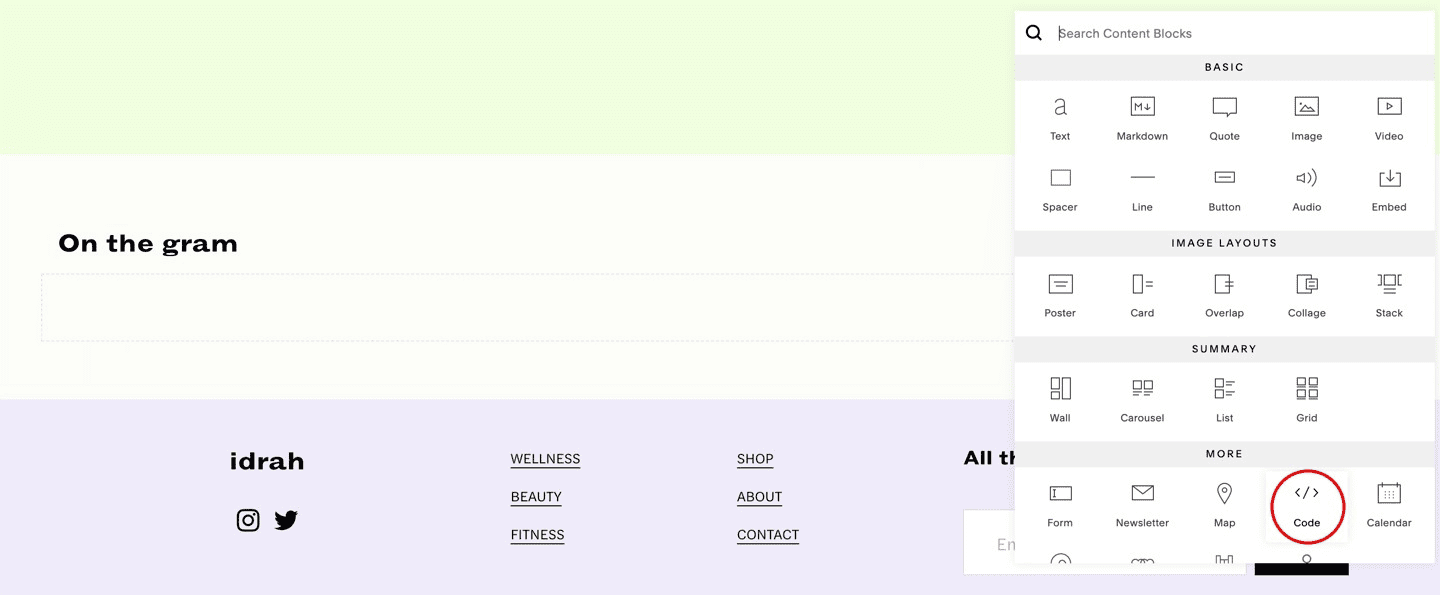
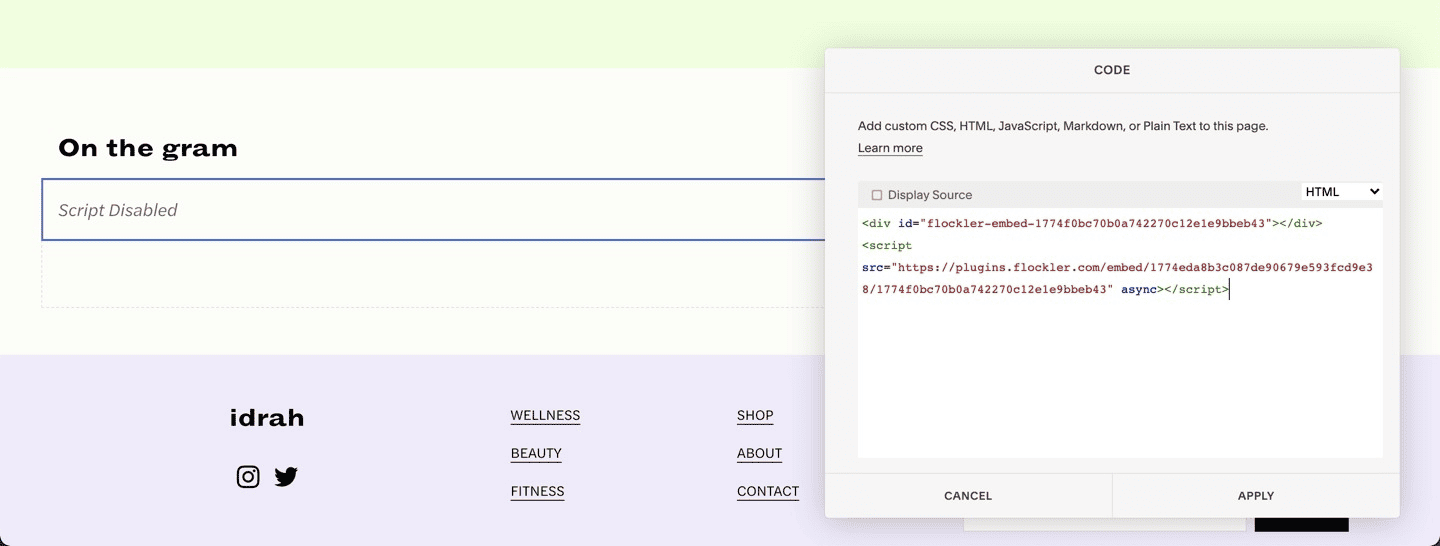
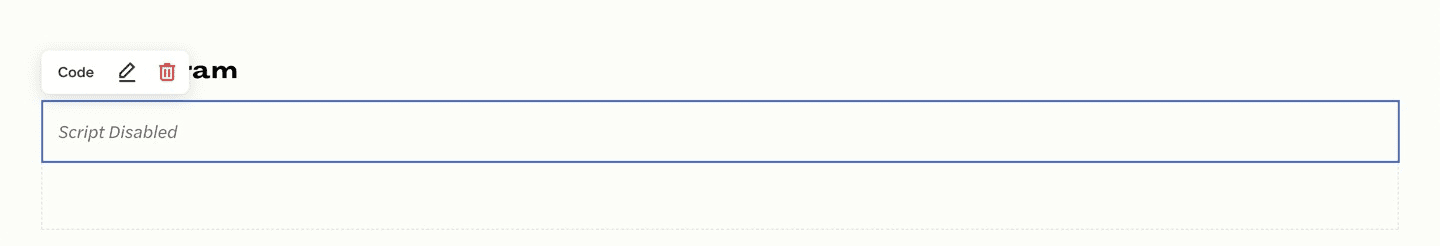
Step 2: Click the + icon, select the ‘Code’ block. Now, paste the Flockler’s embed code to the field and click ‘Apply’.


Here, you’ll notice the element saying ‘Script Disabled’. Don’t worry, that’s standard behaviour on Squarespace.

Step 3: Save changes and publish the site

Embed Instagram Feeds with Squarespace’s Instagram Block
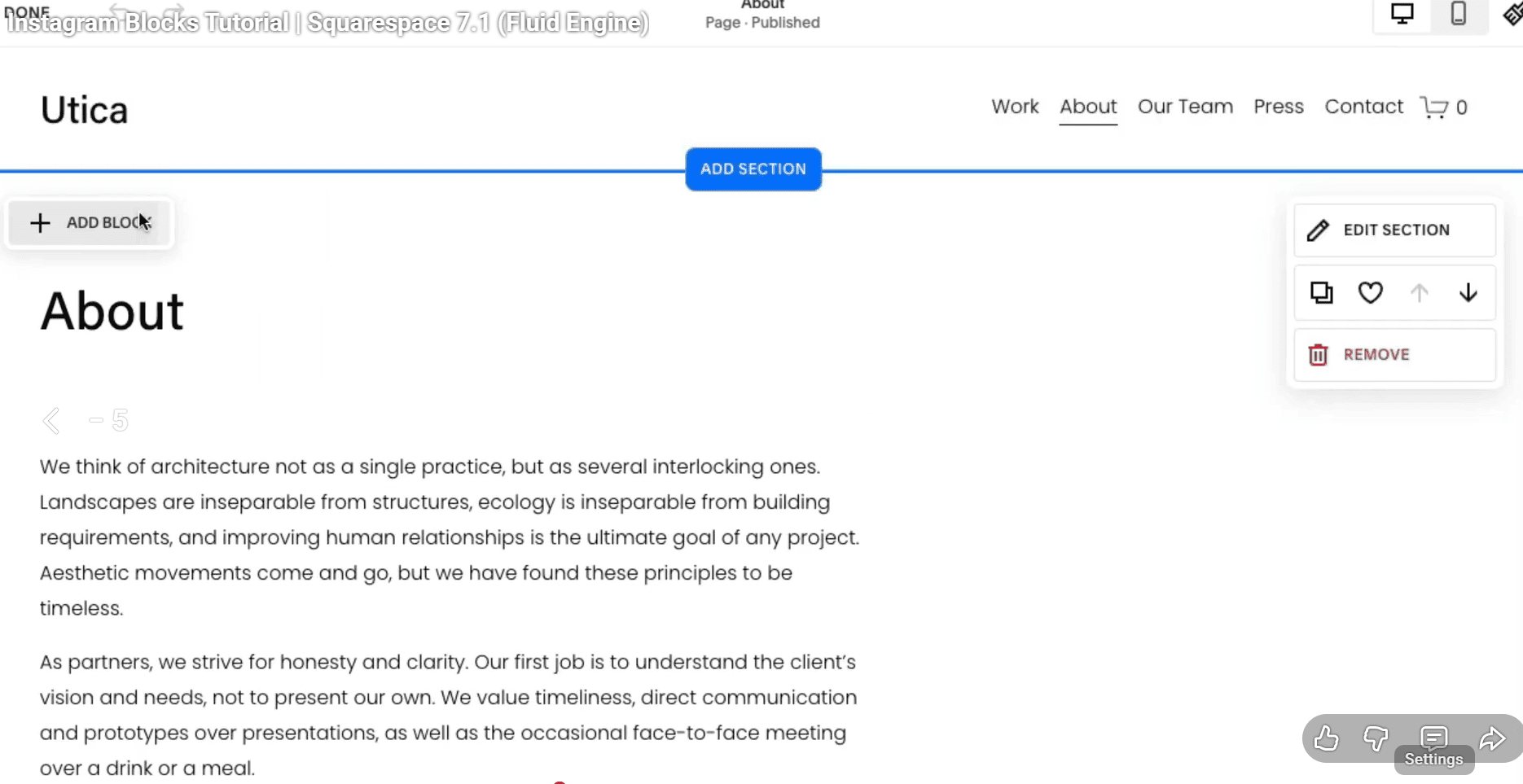
Step 1: Log in to your site and tap edit.

Step 2: Next, choose the “Add Block” option.

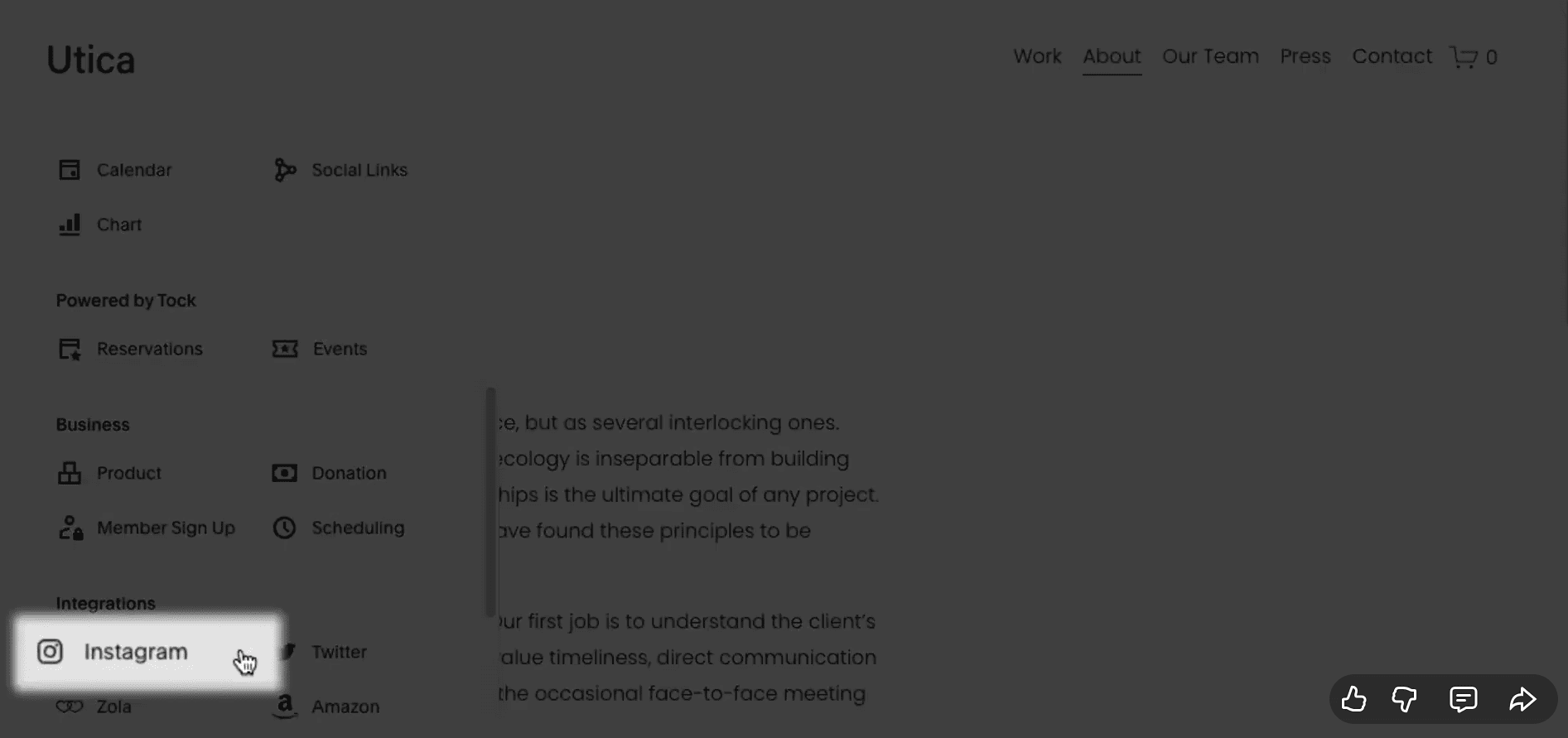
Select the Instagram option under the Integrations column to connect the platform with your site.

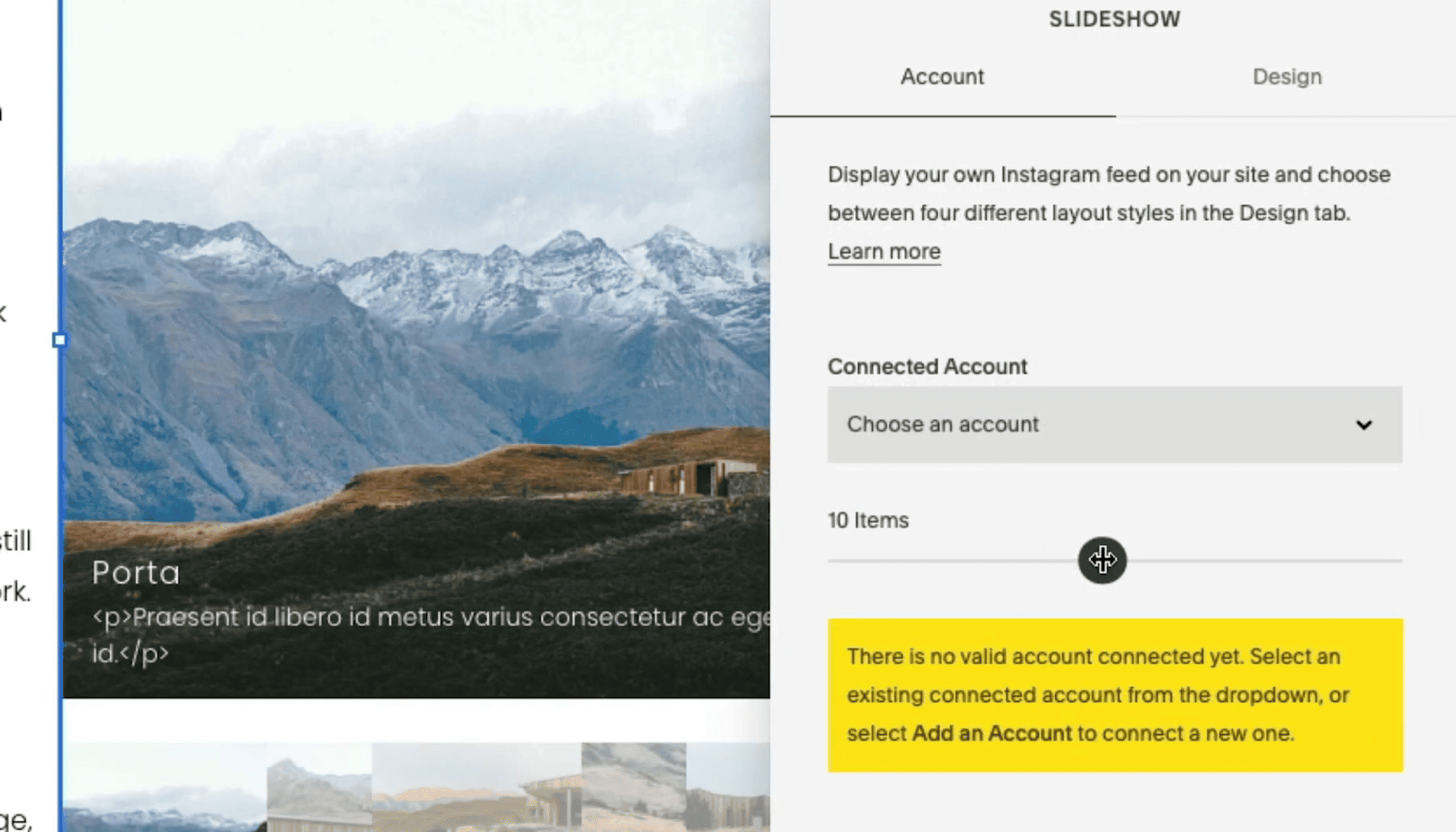
Step 3: Add your Instagram account and select the number of Instagram posts you want to display on your website.

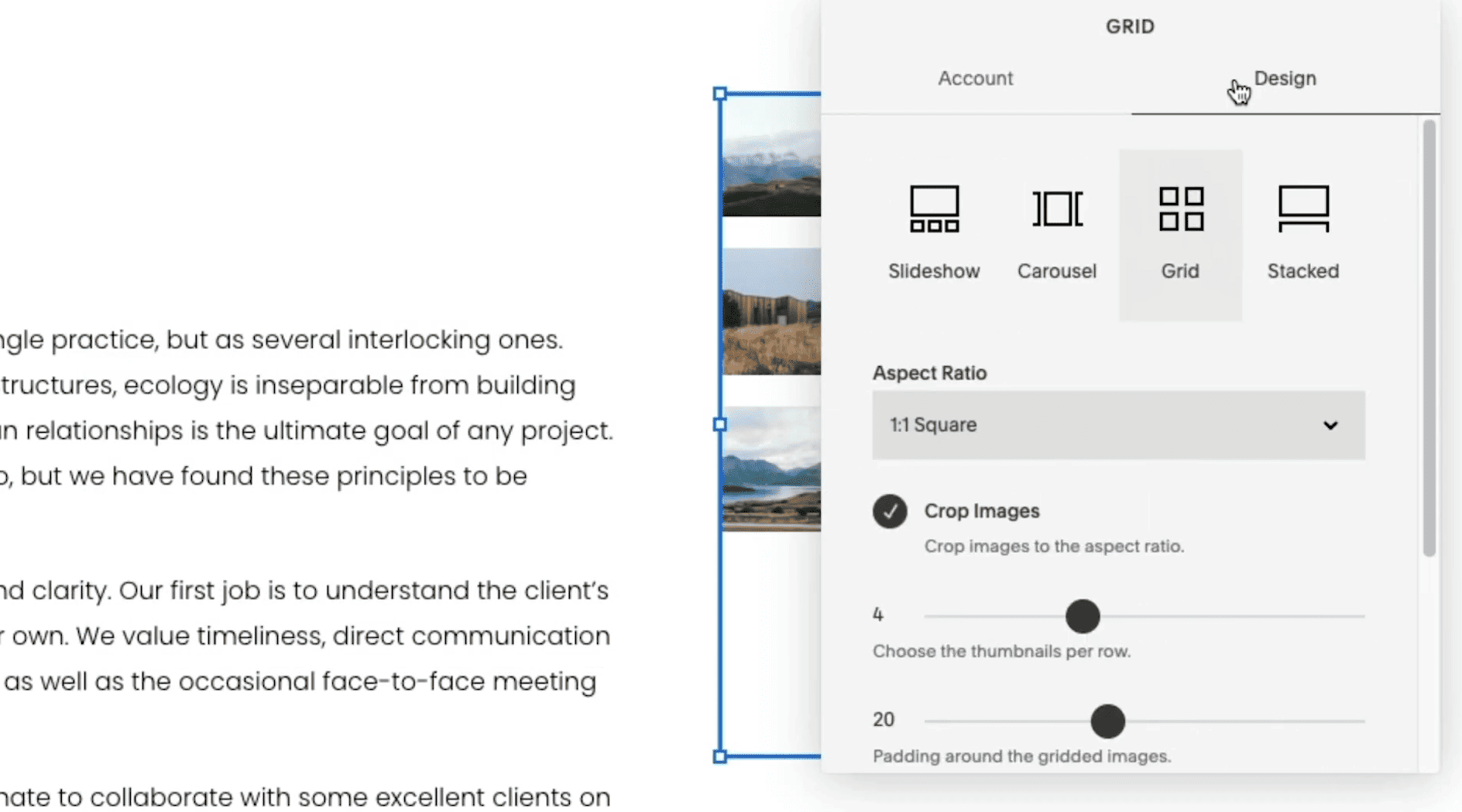
Step 4: Choose one of the layouts from Slideshow, Carousel, Grid, or Stacked. You can further resize, move, or layer Instagram Posts according to your website design.

Step 5: Click “Save” to showcase Instagram feeds on your site.

However, there are certain limitations to this method:
❌ You must have an Instagram Business or Creator account. Personal accounts cannot continuously sync content.
❌ Instagram blocks only display standard posts. They do not support Stories, Reels, IGTV, or shared posts.
❌ You cannot filter posts by hashtags, mentions, or search terms. Only posts from the connected account appear.
❌ Instagram blocks refresh roughly every 30 minutes, so new posts may not appear immediately.
❌ You can feature more than one Instagram account, but each account needs its own separate block.
❌ There are no content moderation or analytics options with basic adjustments like aspect ratio, padding, and captions.
Embed Instagram Feeds on Squarespace manually
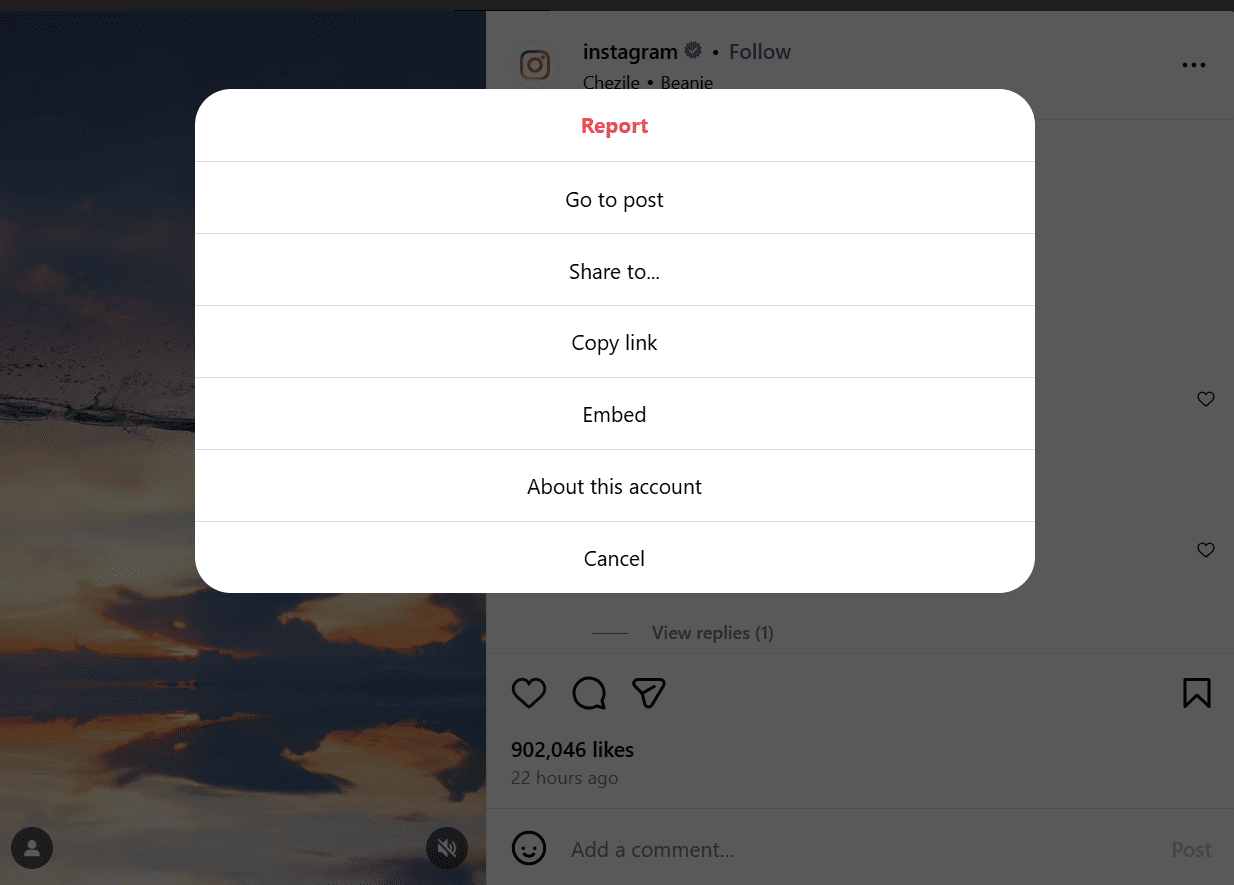
Step 1: Log in to your Instagram account and select the post you want to embed on your website.
Step 2: Tap the three dots icon (…) on the upper right corner of the post and click the embed option to get the code.


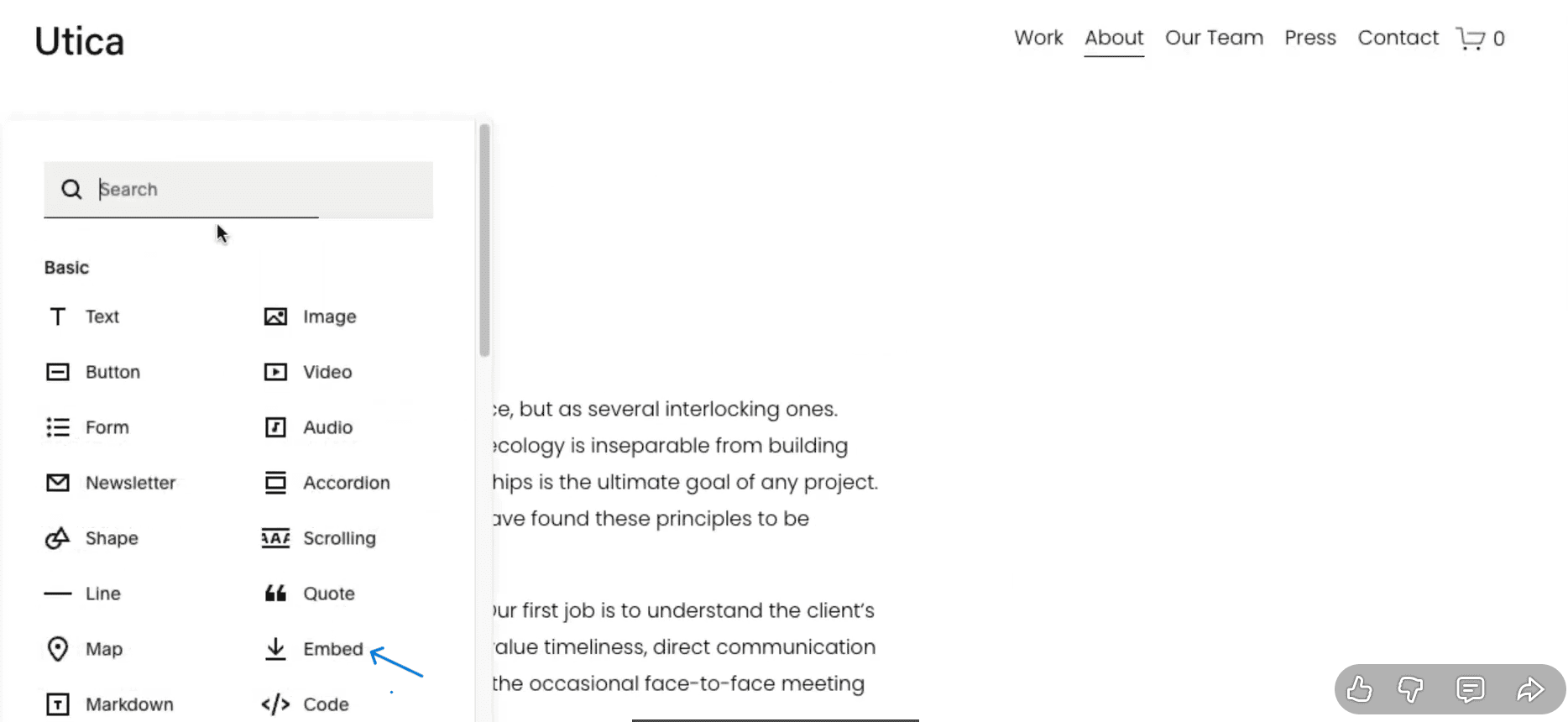
Step 3: Go to your Squarespace site. Click Edit>Add Block>Embed. In the block editor, select Code Snippet and paste the embed code manually into the text field.

👉 You can use this method to embed Stories, Reels, IGTV, or shared posts, as Squarespace’s native Instagram Block option does not support these formats.
This method also comes with a few limitations, including:
The process is time-consuming, as you can only embed one post at a time
❌There are limited customization, moderation, and analytics options.
❌ You do not get any UGC rights support, which can create a block while displaying your customers' posts.
❌Businesses can face potential website incompatibility, and there is no support available for such cases.
Flockler vs. Squarespace’s Instagram Block vs. Native Links Embed: What You Get
Benefits of adding an Instagram Feed to a Squarespace Website
1. Boost engagement with real UGC content
When a visitor lands on your website and explores genuine content, featuring real people, about your brand/products, it instantly catches their attention and makes their experience more meaningful.
Embedding Instagram posts on your website also keeps people on your site for longer, which helps with your site’s visibility.

2. Accelerate the customer journey and drive conversions
Adding authentic user-generated content on your website can lift purchase intent by 30%.
Embed Instagram UGC posts to establish credibility with your potential customers. They help visitors understand your product more deeply through genuine opinions and real use cases.
Use Instagram UGC videos as they are high-quality and feature motion for more impact.

Brands can also add Shoppable Instagram UGC posts on Squarespace with Flockler.
These Shoppable posts shorten the customer discovery journey and direct customers to your product page so they can make quicker purchase decisions without leaving your site.

3. Drive more traffic to your Instagram Business Page
Adding Instagram Feeds to Squarespace helps your website visitors discover your Instagram presence. They might follow or engage with your posts, which can increase your account's visibility in the Instagram algorithm.
Final Thoughts
Embed Instagram feeds to your Squarespace website to make it more interactive and meaningful.
There are three ways to do it: Squarespace’s Instagram block, Instagram’s embed code, or via Flockler.
Flockler provides comprehensive support, including advanced customization, automated moderation, and social analytics, to create visually engaging, brand-aligned Instagram feeds.
It also integrates with over 13 social platforms, enabling you to embed a hybrid social wall that showcases UGC from multiple channels.
Get started with Flockler’s 14-day free trial and bring your Instagram UGC to life on your Squarespace website today.
FAQs
How do I add a social media feed on Squarespace?
To add social media feeds on Squarespace, you can use Instagram’s post native embed link, Squarespace’s Instagram Block, or a social media aggregator tool like Flockler. With Flockler, you get more customization, content moderation, analytics, and layout options for your embedded social media wall.
Can Squarespace integrate with Instagram?
Yes, Squarespace offers Instagram integration that lets users add Instagram posts to their webpages. You simply have to go to the page you want to showcase Instagram feeds, tap edit, and choose Instagram under Integration options. Using Flockler for Instagram integration with Squarespace will provide you with more customization, moderation, and analytics features.
How to embed an Instagram hashtag feed on Squarespace?
Embed the Instagram hashtag feed on Squarespace with Flockler. Mention the hashtag and automatically collect unlimited Instagram feeds with Flockler. In the end, add automated content moderation and an engaging layout to your hashtag wall. You can now copy the auto-generated embed code and paste it into your Squarespace website.
.png)