Your website is missing an AI-powered Instagram feed
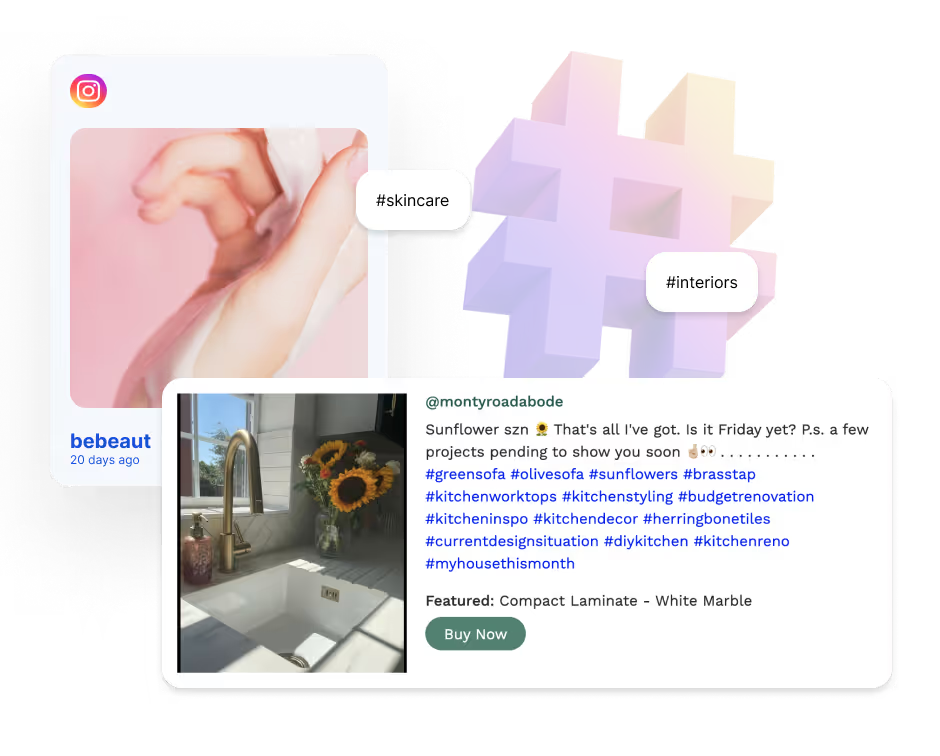
Embed Instagram feeds to showcase the best of your UGC, Hashtag Content, and Top Products to engage your visitors and drive conversions.
Increase website engagement
Hook your website visitors with AI-moderated Instagram feeds
Grow reach & following
Amplify brand voice and drive traffic to your Instagram community

Fuel more conversions
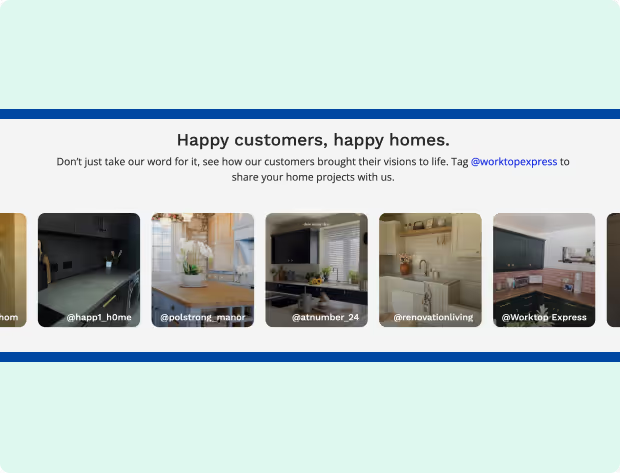
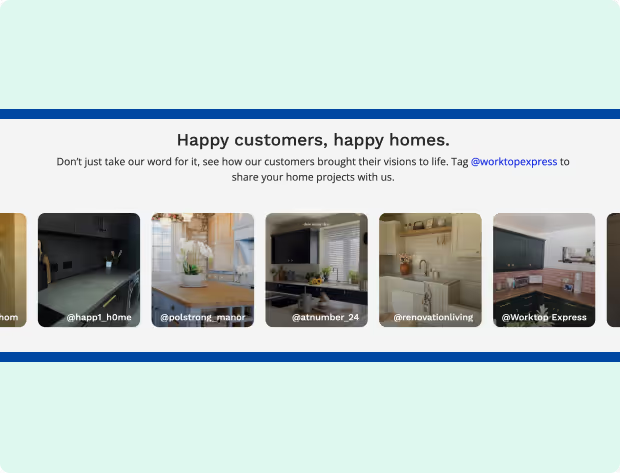
Showcase authentic UGC and social proof to generate product sales
Maximize event impact
Generate buzz at events with live hashtag feed and attendee content
Over 2,000 global brands love using Flockler




Explore Instagram feeds for
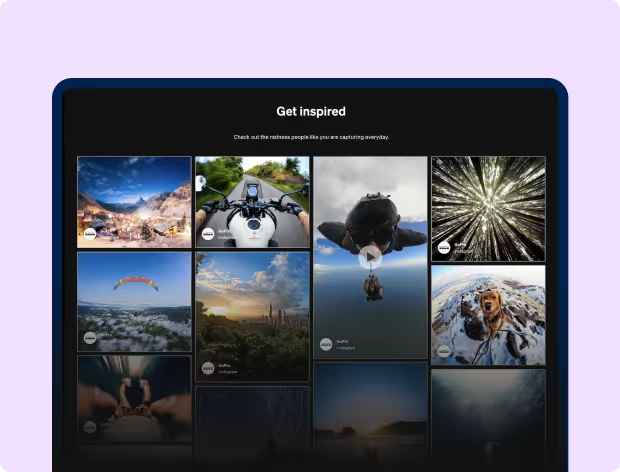
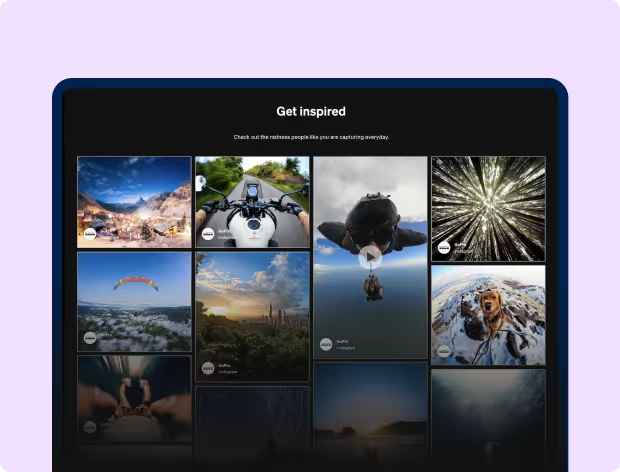
Explore Instagram feed for websites
Stunning UGC walls, curated brand content, and visual feeds that plug into any CMS, with zero coding and hands-free AI-powered moderation to keep your feeds clean. Homepage highlight or product gallery page, let website visitors see your brand in action.
.avif)
Explore Instagram walls for events
Elevate event experience with live Instagram feeds by plugging your event hashtag relay to show audience engagement with your brand. From conferences to concerts, Flockler’s dynamic displays turn social feeds into a focal point for engagement.
.avif)
Explore Instagram feed for emails
Stand out with visually stunning email newsletters that bring the best of your Instagram campaigns to life with Instagram feed embeds. Whether you're showcasing happy customers, new products, or community moments, elevate email engagement with Flockler.
.avif)
Purpose-built Instagram feeds for everything from creative inspiration to conversions
Turn Insta-UGC into opportunities

Your clients’ branding, done better

Build community with social stories




Why choose Flockler to power your Instagram feeds










3 Steps to displaying an Instagram feed on your website

Gather and moderate instagram posts
Select the Instagram account to gather content from. Add filters for content preference (Hashtag, Image, Video, All). Set Feeds as automatic or moderate with Garde AI for relevance and brand-safety

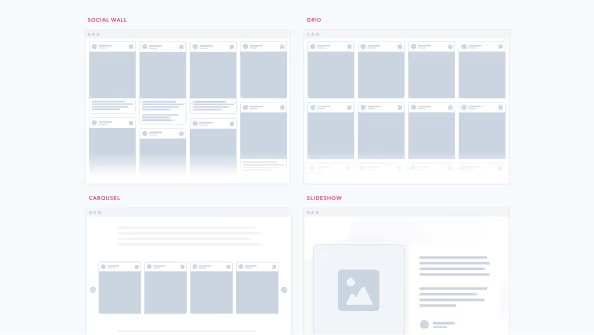
Choose a display layout for your feed
Create unlimited Social Walls, Grids, Carousels, and Slidehows with Flockler. Create Custom layouts and simply add this embed codes to your website, digital screens or newsletters.

Display Instagram feed on any CMS
Website builder or E-commcerce platform, get responsive Instagram feeds with Flockler. Zero coding skills required. Compatible with Shopify, Wordpress, Wix, Squarespace and more.