Summary
- Adding an RSS feed to your website helps you showcase fresh and diverse content in one place, keeping your site dynamic and engaging for visitors.
- RSS feeds automatically update whenever new content is published, ensuring your site never displays stale or outdated information.
- With Flockler, you can embed RSS feeds, choose layouts (Wall, Grid, Carousel, or Slideshow), and paste the auto-generated embed code.

Are you looking to display RSS feeds on a website? Here's how you can embed RSS feeds into popular CMS platforms like WordPress, Squarespace, Wix, and others.
Brands often have multiple websites to cater to different audiences and showcase their different offerings. For instance, major sports and athletic wear brands Nike has subdomains like Nike SB, Nike SNKRS, and Nike Training Club to cater to different audience interests apart from its primary domain.
But how can you ensure your website visitors never miss the latest news and updates on your offerings, regardless of the website domain they visit?
By embedding RSS feeds in these websites. RSS feeds help you put together the latest updates, news or blog posts from all these websites (even third-party ones) in one place: your website. And here’s the best part, you can do it easily and in under five minutes using a social media aggregator like Flocker.
In this blog, we discuss how to embed an RSS feed in your website using Flockler.
But before we begin, let’s get to the basics.
Why do brands add RSS feeds to websites?
An RSS feed, short for Really Simple Syndication, stores information about every piece of content a website has published as XML files. By subscribing to RSS feeds, you can access the latest content on any website without visiting it manually. Here are some other benefits of adding an RSS feed to your websites.
1. Showcase diverse content in one place
If your website has multiple subdomains for the latest news, blogs, etc., you can use RSS feeds to consolidate relevant content from them on your main website. This way, you can ensure that your visitors don’t miss out on the latest and relevant content you put out.
On top of that, you can also display content from other websites on topics relevant to your audience using an RSS feed. This helps you cover more diverse content categories and provide more value to your visitors in a cost-effective way.
2. Updated content every time
With RSS feeds added to your website, you never have to worry about stale and outdated content. Every time a new piece of content gets added to a website, the RSS feed linked to it also gets updated. With relevant content on your websites, people are more likely to spend more time and engage with your websites.
You can also add RSS feeds to your intranet websites to display the latest news to your employees in an engaging way.
3. More visitors and increased user engagement
Boring and text-heavy websites won’t make the cut anymore. Adding a visually appealing RSS feed to your website will hook your readers and urge them to spend more time on it.
You can also take it a step further by combining RSS feeds with other social media feeds like Instagram or Facebook to make your websites more interesting. You can do this easily with Flockler.
Here’s an example from the New Zealand National Cricket team on how they use Flockler to embed feeds from different social media channels together:

3-Step guide to quickly add RSS feeds on a website
Manually adding an RSS feed to a website is a time-consuming process that requires the help of a website developer. You’ll need to create XML files, upload them to the website’s server, add the RSS link to the website’s HTML, and validate and promote them.
But you can skip all this using social media aggregators like Flockler. With tools like Flockler, you can easily add RSS feeds to any website in under 5 minutes.
Here’s a three-step guide on how to embed RSS feeds on any website using Flockler:
- Aggregate RSS feeds with Flockler
- Select the RSS feed layout
- Add RSS feed to your website, intranet, and digital screens
1. Aggregate RSS feeds with Flockler
Log in to your Flockler account. If you haven’t signed up for Flockler yet, create a free account now. After logging in, you can add RSS feeds via the 'Automated Feeds' tab. Start by selecting 'RSS' from the available options.

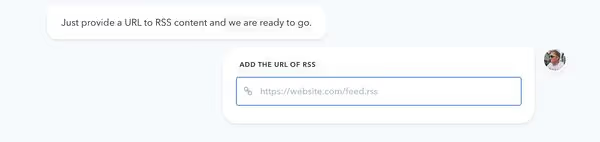
Next, add the RSS feed URL to Flockler. Website builders like WordPress have RSS available out of the box. For custom-built websites, check with your website developer to find the RSS feed URL.

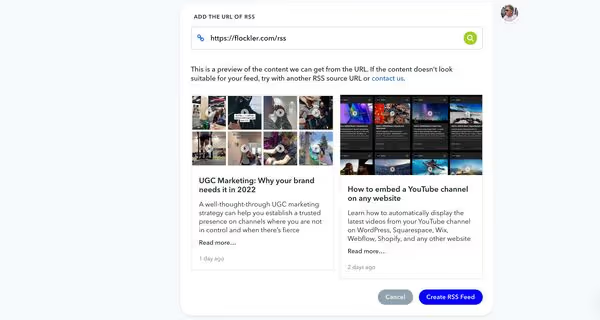
If the RSS URL is valid, Flockler generates a preview of your content. If you are satisfied with the outcome, click ‘Create RSS feed.’

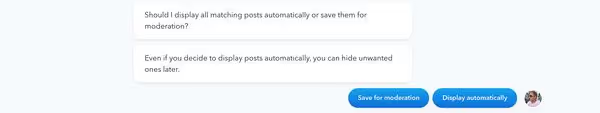
The final step is to choose whether the content should be moderated before posting or if it can be added to the feed without review. You can opt for ‘Display Automatically’ if the content in your feed is mostly from your subdomains.
However, if you happen to gather content from third parties and curate the feed, saving for moderation makes sense. Even if you display it automatically, you can always hide unwanted items later.

2. Select the RSS feed layout
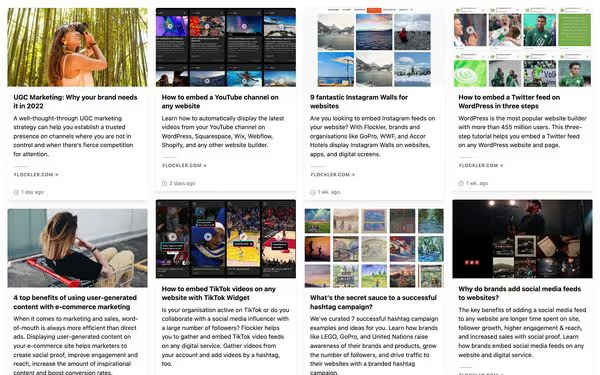
Flockler allows you to display your RSS feed in various layouts, such as a Social Wall, Grid, Carousel, or Slideshow. You can also create an unlimited number of layouts and add RSS feeds to websites, apps, and digital signage.

3. Add RSS feed to your website, intranet, and digital screens
The last step is to add your RSS feed to website HTML on WordPress, Squarespace, Wix, and to any other digital services.
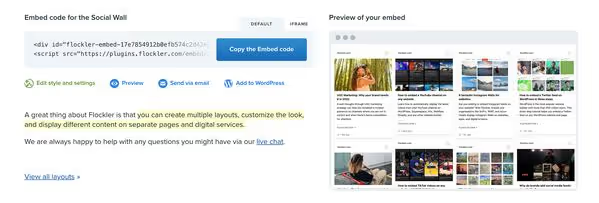
After selecting the layout, you will get an RSS feed embed code. Next, click 'Edit style & settings' to customize the look & feel of the RSS widget to match your brand.

For digital signage solutions, you can use the Preview URL provided by Flockler and show the news feed with a browser. For a website, copy the code and embed it on any page. Flockler’s embed codes are responsive and automatically fit the area available.
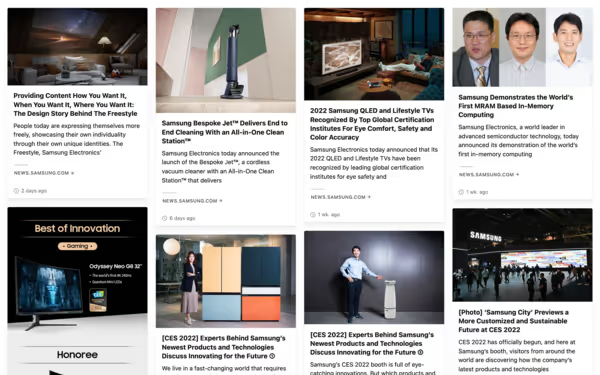
Here’s an example of Samsung’s RSS feed with the Wall layout:

Are you looking to integrate RSS feeds into your organisation's websites and other digital services? Sign up for Flockler’s free trial now and embed RSS feeds on WordPress, Squarespace, Wix, and any other website.
How to embed an RSS feed in different digital platforms
While it is easy to embed RSS feeds into any Content Management System (CMS), the steps to be followed vary slightly with each platform. In this section, we talk about how to embed RSS feeds to Wordpress, Squarespace, Wix, Shopify and Webflow websites.
How to add an RSS feed to WordPress
Once you generate the embed code for the RSS feed, install Flockler's WordPress plugin. You can embed the code for the Wordpress RSS feed using:
- WordPress Block Editor
- Open the page/post where you want to embed the RSS feed.
- Choose "(+) Add Block" in the top left corner of the WordPress editing tools.
- Next, search for the Custom HTML element and add it to your page.
- Copy and paste your unique shortcode from Flockler's Display tab to the element.
- Hit Publish
- WordPress Classic Editor
- Open the page/post where you want to embed the RSS feed.
- In the WordPress content editor, you'll find options to use a Visual or Text mode. Choose Text mode.
- Copy and paste the shortcode and hit publish to add an RSS feed to the respective page or post.
- Wordpress Elementor Editor
- Open an existing page or create a new page on WordPress.
- Click on the 'Edit with Elementor' button and search for the HTML widget.
- Drag and drop the HTML widget into the page.
- Click on 'Edit HTML,' paste the embed code for the RSS feed and hit publish.
How to add RSS feed to Squarespace
You need Squarespace's Business plan subscription to add an RSS feed to Squarespace. Here are the steps you should follow after you generate the embed code from Flockler:
- Head to the page on Squarespace where you want to add the RSS feed.
- Click on 'Edit' to add an element to the page. Click on '+' and choose 'Code' from the options.
- In the 'Code' block, select HTML from the drop-down menu, paste the embed code in the field provided and click on 'Apply'.
- You'll notice a 'Script Disabled' element on the top, but that's standard behavior on Squarespace.
- Save the changes and hit publish.
How to add RSS feed to Wix
You can add an RSS feed to a Wix website in two ways:
- Using the Classic Wix Editor
- Head to the respective Wix page where you want to add the RSS feed.
- ‘Click the + button on the left, choose 'Embed' and then 'Embed a widget' from the available options.
- Resize the element and then click the 'Enter code' button.
- Go to Flockler’s ‘Display’ tab and copy and paste the embed code to Wix’s editor.
- Click on ‘Update’ and then on ‘Publish’ to display the RSS feed on the page.
- Using Wix ADI
- Head to the page where you wish to add the RSS feed.
- Open the editor and click ‘+’ icon on the page, and select the position where you’d like to display the RSS feed.
- Choose ‘HTML Embed’ and one of the ready-to-use templates from the menu.
- Select ‘Settings’ near HTML from the ‘HTML Embed’ tab.
- Click on ‘Website’ from the two embed types and add the ‘Preview’ URL of Flockler to the editor.
- Hit ‘Publish’ to display your RSS feed on your Wix website.
How to add RSS feed to Shopify websites
You can add an RSS feed to your Shopify Homepage, Collection page, or even individual pages. Here’s how:
- Adding an RSS feed to Shopify Homepage
- Once you generate the embed code, head to Shopify’s homepage to edit the theme layout.
- Go to Themes, click Actions, and select Edit code.
- Go to Sections and click ‘Add a new section’. Give it a name (e.g., flockler), and an editor opens up.
- In the editor, replace the "Section name" with "flockler". Also, replace everything after {% endschema %} with Flockler’s RSS feed embed code.
- Save changes, scroll up the list to Templates, and click index.json.
- When the editor opens, add the following snippet inside sections at the top:
"flockler": {
"type": "flockler"
},
- Before saving changes to the template, scroll down the code editor to find the order of homepage elements. Choose the right spot for Flockler and add it to the list.
- Save the changes after previewing it.
- Adding an RSS feed to the Shopify Collection page
To add RSS feeds to the Collection or Product page, edit the ‘collections.json’ or ‘product.json’ template and repeat the same steps.
- Adding an RSS feed to any individual Shopify page
To showcase the RSS feed on any individual Shopify page, go to the 'Text Editor' on the respective page, click on Show HTML and add Flockler's RSS feed embed code anywhere in the text.
How to add RSS feed to Webflow
Adding an RSS feed to a Webflow website is easy and can be done in less than a few minutes. Here’s how:
- Once you get the embed code, head to the Webflow page where you want to embed the RSS feed.
- Click on ‘+’ , scroll to the ‘Components’ section and select the ‘Embed’ button.
- After selecting the ‘Embed’ component, an editor opens up. Add the embed code from Flockler’s Display tab to the editor, save changes and hit ‘Publish’.
Wrapping Up
Adding an RSS feed to your websites is the easiest way to improve engagement and urge visitors to spend more time on your websites. It is also a great way to give more value to your readers in one place.
So, if you haven’t already embedded an RSS feed on your website, sign up for Flockler’s free trial now and embed RSS feeds on WordPress, Squarespace, Wix, and any other website.
FAQs
What is an RSS feed and how does it work?
An RSS feed, short for Really Simple Indication, stores information about every single piece of content a website has published as XML files. By subscribing to RSS feeds, you can access the latest content on any given website without having to visit it manually.
How to add an RSS feed to my website?
Here’s how you can add RSS feeds to websites using Flocker:
- Aggregate RSS feeds with Flockler
- Select the RSS feed layout
- Add RSS feed to your website, intranet, and digital screens
What are the benefits of adding an RSS feed to your website?
Here are some of the benefits of adding an RSS feed to your website:
- Showcase diverse content in one place: By adding RSS feeds to your websites, you can add diverse content from various sources, like your subdomains, in one place.
- Updated content every time: Your website's RSS feed is updated every time a new piece of content is added to it. This means you never have to worry about showcasing outdated or stale content on your websites.
- More visitors and increased user engagement: Visually appealing and relevant content on your website will encourage visitors to engage and spend more time on your website.
.png)