Summary
- Embedding Twitter (X) feeds on WordPress adds fresh, dynamic, real-time content that boosts social proof, SEO, and engagement.
- Single tweets can be embedded manually with WordPress blocks or HTML, while plugins like Flockler enable automated, multi-tweet feeds.
- Layouts such as Social Wall, Grid, Carousel, or Slideshow let you customize feeds to match your site’s branding and purpose.
- Using Flockler ensures auto-updates, content moderation, analytics, responsive design, and performance optimization for professional Twitter integration.
From official announcements, breaking news updates, informational threads from SMEs, to detailed user discussions, Twitter(Now known as X) continues to remain the internet’s main town square, boasting an impressive 586 million active users on the site.
If you have a WordPress website and are looking to include some of these tweets to capitalize on the vast pool of UGC discussion, embedding a Twitter feed has many advantages over placing a single tweet or screenshot.
A Twitter feed on your website helps provide visitors with fresh, dynamic content that updates automatically, showcases social proof through your Twitter interactions and follower engagement, while keeping your website current with real-time updates. This gives your website a huge SEO boost and helps you stay on top of rankings.
In this guide, we’ll walk you through the best methods to embed tweets on your websites and show you what best practices you can use to maximize the benefits of using dynamic Twitter feeds.
How to embed Twitter Post in WordPress: For a single tweet
If you’re looking to embed a single tweet from a specific user, there are several effective approaches to embed a Twitter feed in WordPress. Here are 2 of the simplest methods we could find:
1. Direct URL Embedding for your tweet
The simplest approach for adding individual tweets. This involves using WordPress’s custom HTML block feature for direct embedding.

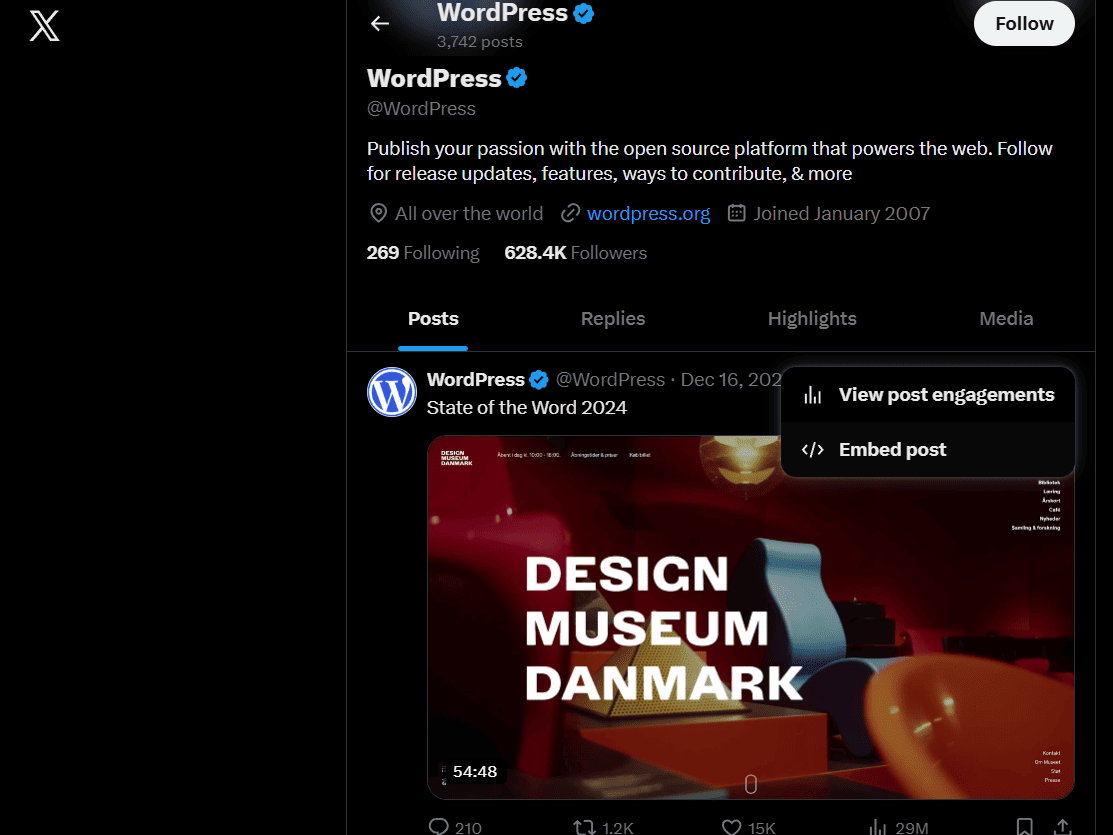
- Search for the tweet you want to embed. Click the “more(...)” icon and select “embed post”.
- You’ll be directed to a landing page where you’ll have to select “Embedded post.”
- Copy the generated block code by clicking “Copy Code.”
- Open the required WordPress post or page and create a new custom HTML divbox
- Paste the embed code inside it.
- Preview to ensure it displays properly.
- If everything looks fine, publish or update your post.
Note: WordPress will automatically convert the block code into an embedded tweet with full interactivity and earlier replies
2. Using the WordPress Block Editor
This is another easy method to use if you’re looking to embed individual tweets directly within your content. This method works well for both the Gutenberg block and classic editors.

- Navigate to your desired WordPress post or page.
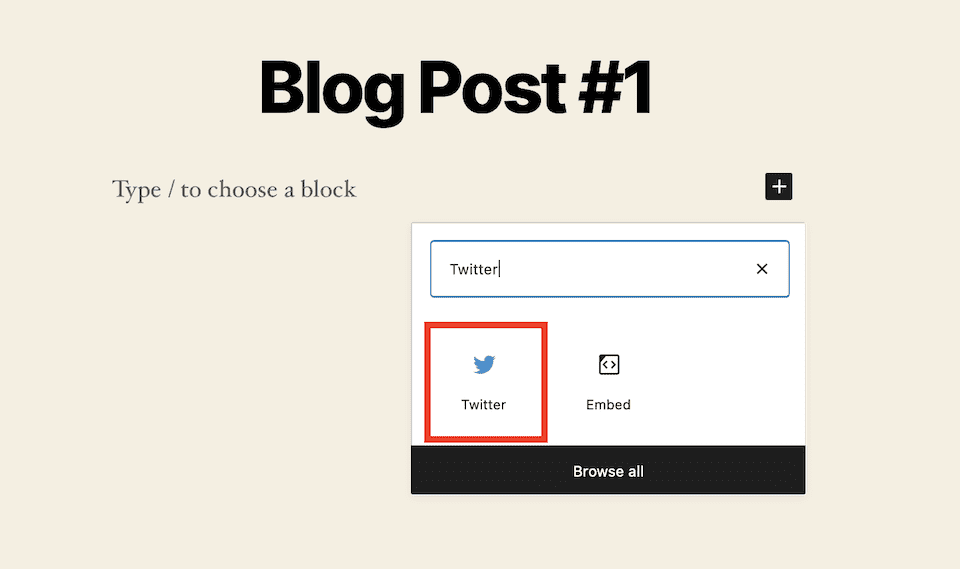
- Click the "+" icon to open the block inserter.
- Search for and select the Twitter block.
- Paste the tweet URL into the provided field.
- Click Embed to insert the tweet.
This method automatically formats the tweet with its original styling and interactive elements.
How to embed a Twitter feed on WordPress for multiple feeds
While native WordPress methods excel for individual tweets, they have limitations when you need comprehensive Twitter feed integration. For businesses and content websites that need to embed dynamic, multi-tweet displays, adding a Twitter feed via a plugin is the best way to go.
We’ll show you how to do just that using Flockler for professional Twitter embedding.
Note: Before you begin, you’ll need to sign up for Flockler’s no-credit-card 14-day free trial and install the Flockler plugin for WordPress. With Flockler, you can embed content from various platforms, including Instagram, Facebook, and YouTube, for social proof.
Step 1: Set up your Twitter feed content
Before you start, make sure you have determined what you would like to show in your Twitter feed. On Flockler, you can pull in posts based on a public Twitter username or a hashtag/keyword.
Once you have done so, log in to the Flockler dashboard and click on the content tab. Select “Create an Automated Field.” You’ll enter a setup wizard guide with clear instructions to help you.

Input the data you want to create the content for your feed, and proceed to the next step.
Step 2: Choose a Layout and Generate a Shortcode
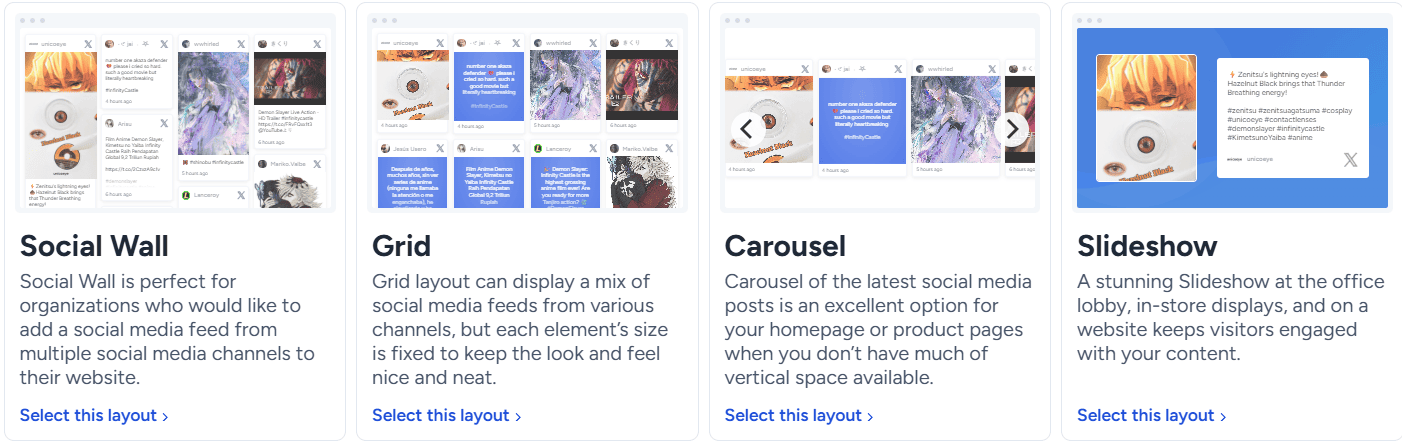
The next step is to determine how you want your embedded Twitter feed to look. On the Flockler dashboard, navigate to the “Display” tab. Select a layout that suits your website's design options. On Flocker, you can choose from the following display options: Social Wall, Grid, Carousel, or Slideshow.

Customize the appearance to align with your site's branding. You can always preview your design by clicking the “Preview” option with the eye icon.
Once satisfied, generate a unique shortcode for WordPress integration.
Step 3: Embed Twitter in WordPress with the Flocker plugin
The next step is to install the Flockler plugin for WordPress to embed the site with the Shortcode.
Once you’ve installed it, you can proceed to follow the steps below, depending on the WordPress editor you’re using.
Block Editor (Gutenberg)
- Open the page or post where you want to embed the feed.
- Click on the "+" icon to add a new block.
- Search for and select the "Custom HTML" block.
- Paste the Flockler shortcode into the block.
- Publish or update the page.
Classic Editor
- Open the page or post in the editor.
- Switch to the "Text" tab.
- Paste the Flockler shortcode where you want the feed to appear.
- Publish or update the page.
Elementor
- Edit the page with Elementor.
- Drag and drop the "HTML" widget to your desired location.
- Paste the Flockler shortcode into the widget.
- Update the page.
Different use cases for embedding Twitter on WordPress
From Single tweets for news announcements to dynamic feeds for capturing user-generated buzz, there are many different use cases for embedding Twitter feed on your WordPress site.
Highlighting individual Tweets for specific topics
This is a perfect method for businesses that create pages where tweets from certain individuals or topics need to be used to aid the content written on the page.
Embedding a single tweet in different locations allows you to maintain the tweet's original context while seamlessly integrating it with your written content. This helps mainly by crediting users for their original tweets and reducing load times by keeping it simple.
This can be used by news media sites and content creator pages to display content from select users and accounts in certain sections.
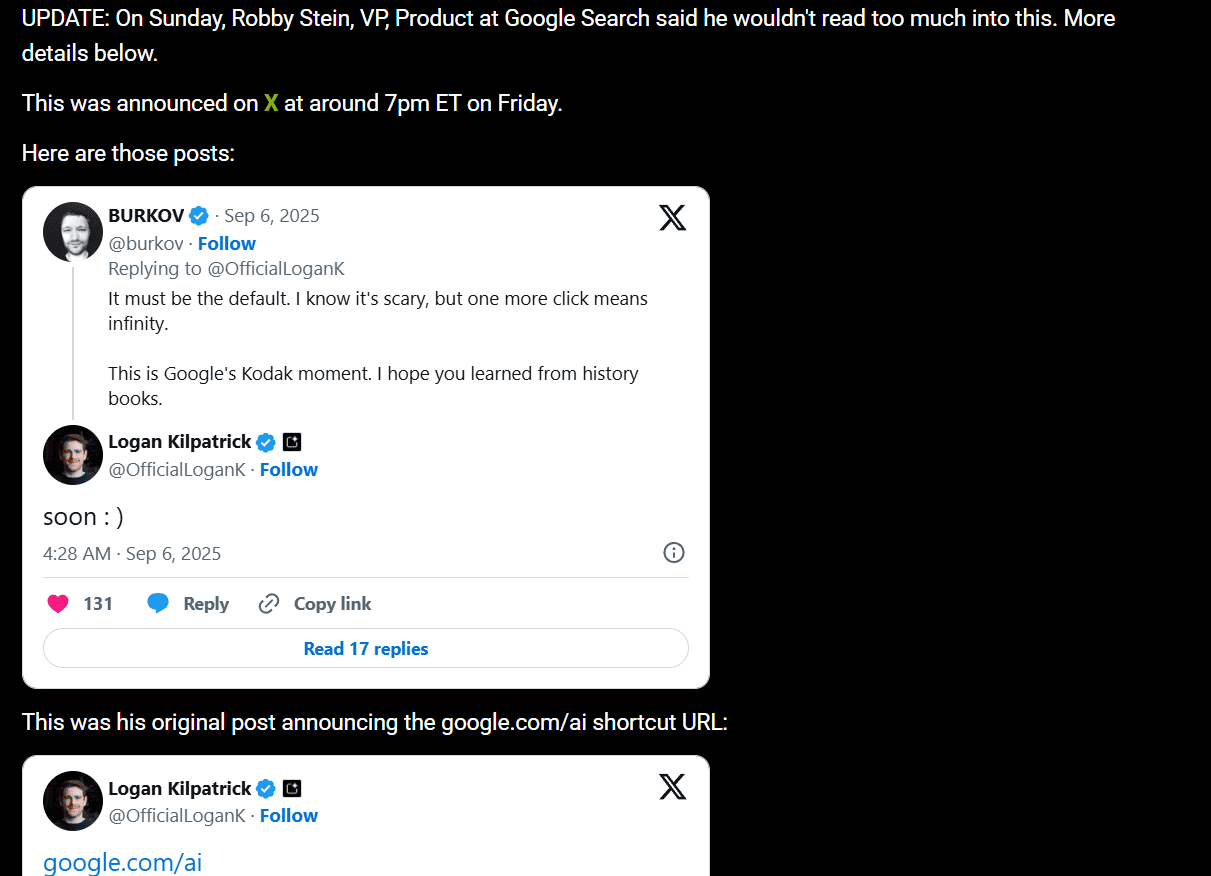
Here is an example of how Search Engine Roundtable embeds tweets on their website from industry leaders to inform readers on certain news topics and announcements.

Dynamic feed for event coverage and live updates
If you need to include multiple tweets to cast a wider net for certain topics, placing multiple single tweets one after will issue with user experience and page loading.
In such instances, embedding a dynamic Twitter feed is an ideal way to transform your website into a real-time information hub.
This is ideal for pages covering conferences, product launches, or breaking news situations, allowing visitors to follow developments without leaving your site.
This helps you vastly increase engagement and position your brand as a timely, relevant information source.
Customer testimonials and discussions
For homepages, social media sections, or dedicated landing pages, embedding a filtered dynamic Twitter feed is a great way to include customer testimonials and buzz for your specific product or service.
With Flockler, you can create visually stunning feeds that automatically update based on certain topics or hashtags, helping you provide fresh content that encourages repeat visits and demonstrates active social media engagement.
Best practices to embed twitter feed to WordPress
Why Flockler Elevates Your Twitter Integration
Integrating Twitter content into WordPress starts with choosing the right approach. WordPress’s native embedding works for occasional tweets, but for dynamic, professional feeds, Flockler offers advanced functionality.
Flockler lets you create live, automatically updating feeds with consistent design, responsive layouts, multi-account support, filtering options, and analytics. This transforms Twitter integration from simple content display into a strategic engagement tool. With lazy loading and caching, site performance is maintained at an optimal frequency.
Whether you’re a blogger, business, or news organization, try Flockler’s free 14-day trial to start effectively embedding Twitter feeds on your WordPress site and increase user engagement today!
FAQs
Can I embed a single tweet in WordPress?
Yes. You can use the Twitter (X) block in Gutenberg or use the HTML divbox option to embed tweets into WordPress.
Can I embed a full Twitter feed or timeline without using a plugin?
Yes. You can use Twitter’s “Publish” tool to generate embed code for timelines (or hashtag feeds) and then paste that code into a Custom HTML block in WordPress. This method is useful if you prefer not to use plugins.
What are the limitations of native embedding or manual methods?
Manual/native embedding is great for single tweets, but you’ll have limited customization, minimal layout control, and feeds won’t often auto-update unless using API or plugin tools.
Do embedded tweets or feeds affect site performance?
They can. Large feeds or many embeds, especially with media, may slow down page load. To reduce impact, use caching, limit the number of tweets displayed, or lazy load where possible.
Will the embedded tweets be responsive on mobile devices?
Usually yes. Most embedding methods (native blocks + embed code + plugin tools) adapt to screen size, but occasionally custom CSS or styling adjustments are needed if themes don’t render them nicely.
How do I embed tweets or timelines in sidebars or footer areas?
Use Twitter’s widget/embed code or “Publish”-generated timeline code, then paste that into a Custom HTML widget (or Text widget) in the sidebar/footer of WordPress. Many plugins/widgets also support sidebar placements.
What permission or account types are needed to embed Twitter(X) content?
You can embed public tweets or public timelines. Private/protected accounts or content not visible to the public will not work via embed tools. For advanced feeds (especially with multiple accounts or content filtering), you may need authentication (API credentials or OAuth) via plugin tools.
.png)