How to add a social media feed to Webflow

Webflow has quickly become a popular platform to create websites and e-commerce shops. It empowers designers and marketers to create professional websites without coding skills. Webflow is a perfect choice for many startups and businesses who need a cost-effective and straightforward website.
A social media feed embedded on a Webflow site increases time spent on site, builds engagement on social media channels, and drives conversions. With Flockler, you can combine social media feeds from your branded channels on Instagram, Facebook, X (formerly Twitter), YouTube, and more (see the list of supported social media channels). With hashtag feeds, you can add social proof and reviews from your customers, too. You can automate the process, but you are in full control of what shows up on your website.
Here’s a three-step guide on how to add a social media feed to Webflow:
- Gather content from Instagram or any other social media channel
- Choose a layout: Wall, Grid, or Carousel
- Embed a social media feed into any Webflow page
1) Gather content from Instagram or any other social media channel
Start by signing up for a 14-day free trial with Flockler. You can use the entire product for 14 days, and you don’t need a credit card at the start.
Once you’ve got the account set up, our platform will help you create a live-updating feed from Instagram, Facebook, X, YouTube, and more. If you like, you can combine multiple feeds and display them all in one place.
Here’s a short video on how to create an Instagram feed by any brand:
2) Choose a layout: Wall, Grid, or Carousel
The next step is to choose the layout that you’d like to display on your Webflow site.
The Flockler platform has three options for you: Wall, Grid, and Carousel.

After choosing the layout for your social media feed, you’ll get an embed code to add to your Webflow site.
Here are examples of each layout in action:
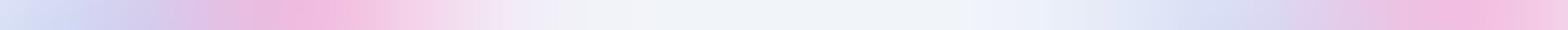
Wall

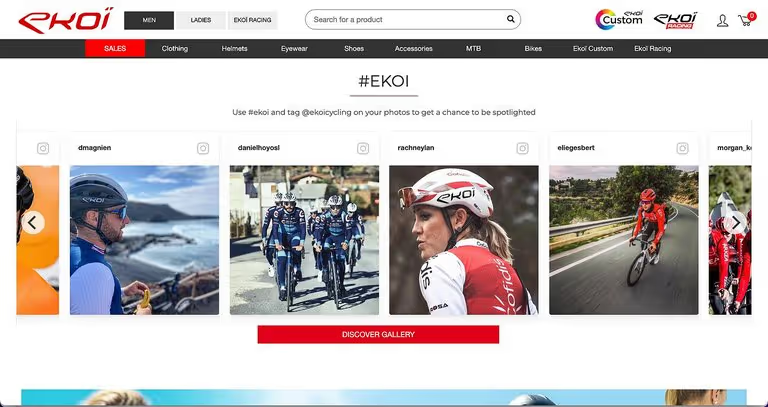
Grid

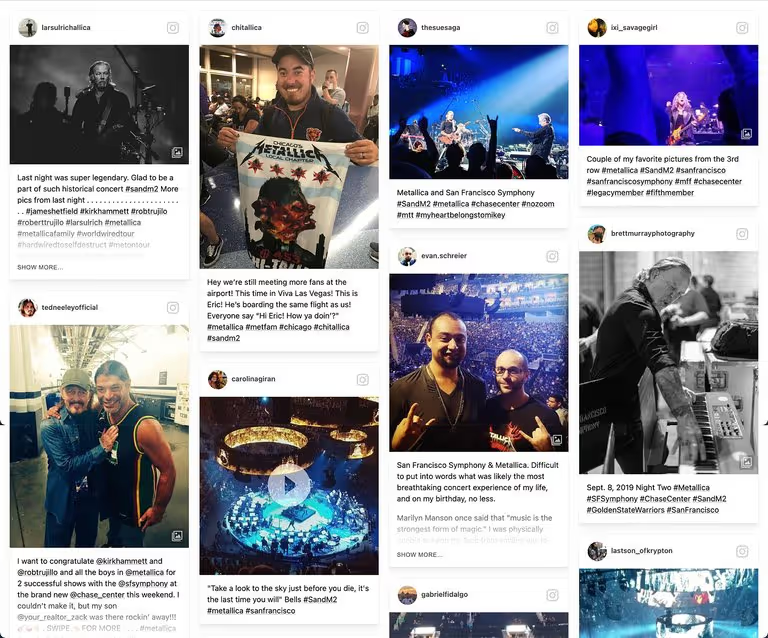
Carousel

Does your Webflow site have an inspirational social media feed embedded? Sign up for a 14-day free trial and get started in a few minutes. You get the full product and access to our support without any commitment.
3) Embed a social media feed into any Webflow page
Adding a social media feed to your Webflow site is easy. Note that you’ll need a paid Webflow plan to add a third-party widget to Webflow.
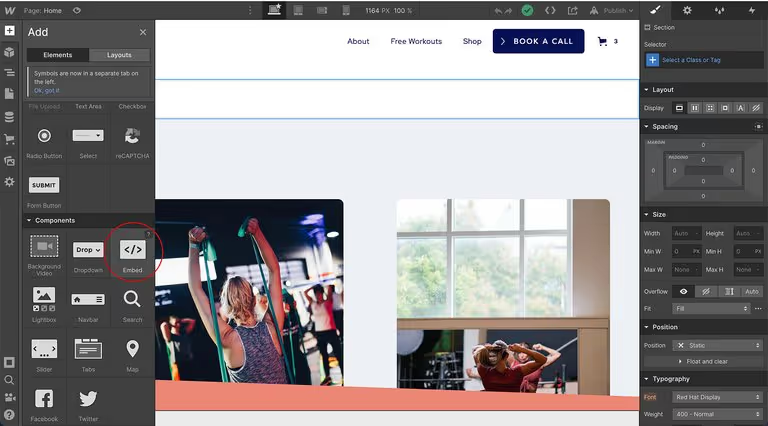
Select an area where you’d like the social media feed to display. Then just click the + icon, scroll down to the Components section, and select the ‘Embed’ button.

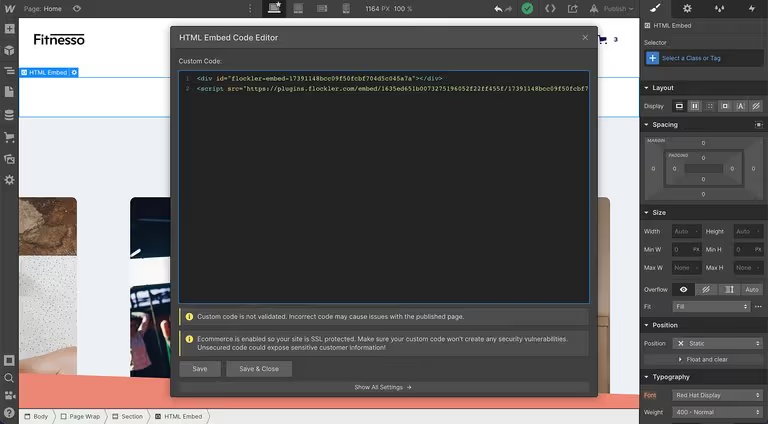
After selecting the ‘Embed’ component, an editor opens up. Add the embed code from Flockler’s Display tab to the editor and save changes.

Remember to publish your updated version of the Webflow site, and your beautiful social media feed is live!
You can add Flockler to an unlimited number of pages with the same Flockler subscription.
Why do companies add social media feeds to Webflow?
1) Increase time spent on site
An inspirational social media wall embedded on a website keeps your site visitors engaged longer. A live-updating feed powered by Flockler makes sure that the content feed on your Webflow site is always fresh.
2) Grow sales with social proof
If you create a user-generated content campaign and gather feedback and reviews from your customers, a social media feed of this content adds social proof to your Webflow site. When making a purchase decision, we all love to view authentic content from other customers and learn more from their experiences.
3) Higher reach for your branded content
Your social media marketing team works hard to keep social media channels up-to-date with fresh and engaging content. And the competition for attention inside social media platforms and their newsfeeds is fierce. That in mind, most brands still want to maximize the visibility of their social media feeds to increase reach and engagement. Adding a social media feed from your branded channels to a Webflow site increases the number of eyeballs viewing the content and grows the number of likes and comments.
4) Grow the number of followers
By driving traffic to your branded social media channel, you will quite naturally grow the number of followers, too. The more followers you get, the more engagement your content will have in the long term. You can use social media channels to keep your followers up-to-date with your latest news and offers and draw them back into your Webflow site.
Have you already embedded a social media feed to your Webflow site? Sign up for a 14-day free trial and add a beautiful social media feed to your site in a few minutes.