Summary

In this article, you will learn how to add Instagram feeds to Weebly. With Flockler, you can gather and embed Instagram images and videos from any brand, Stories, brand mention, or hashtag.
Weebly’s Instagram feed integration, included in the free version, allows you to display the latest images from one account.
However, most webshop owners are keen to display influencer marketing and user-generated content campaigns alongside their branded content. When they ship out online and physical products, they ask customers to share feedback mentioning a branded hashtag or their account. Those entries are then gathered with a UGC Platform, categorized and reviewed, and finally Instagram feeds are embedded on Weebly pages to increase sales through social proof.
In addition to Instagram posts, retailers gather reviews on Facebook, X (formerly Twitter), and TikTok, and ask visitors to submit feedback directly via embedded website forms as well.
Shop owners might embed Instagram feeds on loyalty program apps and in-store digital signage solutions, too.
That’s where a social media aggregator like Flockler comes in handy. Here are some of the benefits of Flockler compared to Weebly’s free version:
- Combine multiple Instagram accounts and other social media channels in one social media stream. See the list of supported channels.
- Show hashtag campaign feeds (competitions or feedback with a branded hashtag). Moderate with advanced tools.
- Gather a brand’s Instagram mentions.
- Display a brand’s Instagram Stories.
- Embed Instagram and social media feeds on mobile apps, intranet, display screens, and all other digital platforms you have in place.
- Use multiple Instagram feed layouts and customize their look & feel to match the branding. You can even add your custom CSS if needed.
- Tag products and make social feeds shoppable.
And much more. See all features.
Embed Instagram feeds on Weebly
If you are looking for some of the advanced features listed above, here’s how to embed Instagram feeds on Weebly in three steps:
- Collect Instagram feeds
- Choose an Instagram feed layout for your Weebly page
- Embed Instagram on Weebly’s page editor
1. Collect Instagram feeds
The first step is to gather live Instagram feeds in one place. With an all-in-one solution to embed social feeds, you can gather content from any brand, brand mention, brand Story, or hashtag.
If you don’t have a Flockler account yet, sign up for a free trial.
Then, via the 'Automated Feeds' tab, you can create one or multiple feeds that, by default, are all displayed together in one stream.
Select Instagram from available channels.

Now, select to gather content from a specific brand, hashtag feed, or brand mention.

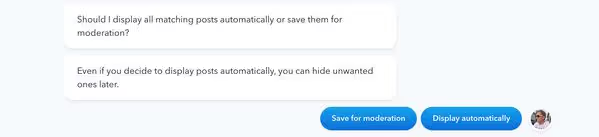
Finally, decide if you’d like to review the content or show all posts on your Weebly straight away.

Now, either head back to the 'Automated Feeds' tab and add more feeds to show on your Weebly social feed or move to Step 2.
2. Choose an Instagram feed layout for your Weebly page
After creating one or multiple social media feeds in Step 1, it’s time to select a layout for your Instagram posts.

After selecting the layout, you can edit its look & feel with the easy-to-use editor and even add your custom CSS.

You can create multiple layouts, too. For example, create a carousel for the homepage and a social wall for the news page.
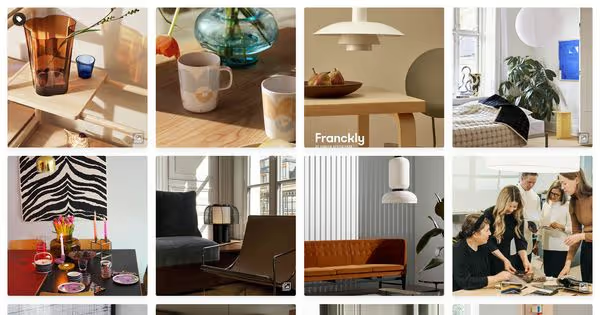
For more inspiration and how others embed Instagram on websites, check 9 fantastic Instagram Wall examples.
3. Embed Instagram on Weebly’s page editor
The last step is to add your Instagram widget to Weebly’s page editor.
After selecting your layout, you will get an embed code from Flockler. Important: click 'iframe' instead of the default version and copy the code.

If you have selected Wall or Grid layout, you can define the height of your Instagram widget before adding the code to Weebly’s editor.
On Weebly, click the + sign on the top left and select, for example, 'Section' to add Flockler to the page you are editing at the time.

Now, on the left, scroll down and click 'Embed'.

Here, add Flockler’s iframe code to the field. Then, if needed, you can tweak the height in the iframe code. And from Flockler’s Display tab, you can change the number of posts and edit the look & feel even further.

Once the embed code is in place, click 'Publish' on the top right corner, and the live-updating Instagram feed will show up on your Weebly site!

Are you looking to display company Instagram feeds and social proof from customers? Sign up for a free trial with Flockler today and show multiple Instagram feeds in one stream without technical skills.
.png)